[Sass]不同样式风格的输出方法
[Sass]不同样式风格的输出方法
众所周知,每个人编写的 CSS 样式风格都不一样,有的喜欢将所有样式代码都写在同一行,而有的喜欢将样式分行书写。在 Sass 中编译出来的样式风格也可以按不同的样式风格显示。其主要包括以下几种样式风格:
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
[Sass]嵌套输出方式 nested
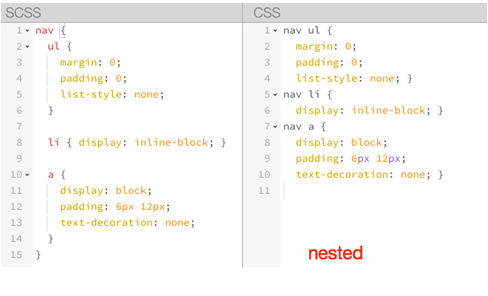
1、嵌套输出方式 nested
Sass 提供了一种嵌套显示 CSS 文件的方式。例如
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在编译的时候带上参数“ --style nested”:
sass --watch test.scss:test.css --style nested
编译出来的 CSS 样式风格:
nav ul {
margin: 0;
padding: 0;
list-style: none; }
nav li {
display: inline-block; }
nav a {
display: block;
padding: 6px 12px;
text-decoration: none; }
如下图所示:

[Sass]展开输出方式 expanded
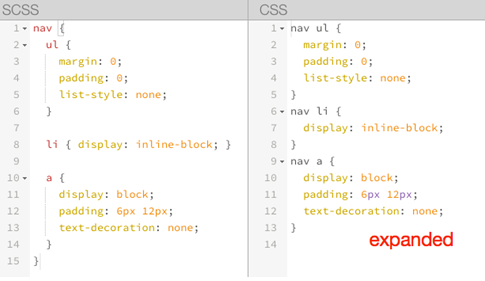
2、展开输出方式 expanded
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在编译的时候带上参数“ --style expanded”:
sass --watch test.scss:test.css --style expanded
这个输出的 CSS 样式风格和 nested 类似,只是大括号在另起一行,同样上面的代码,编译出来:
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}

[Sass]紧凑输出方式 compact
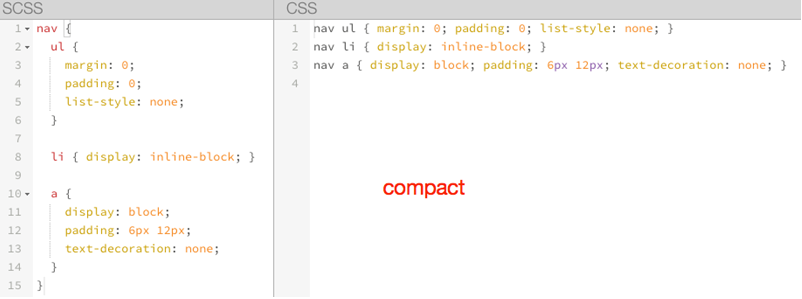
2、紧凑输出方式 compact
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在编译的时候带上参数“ --style compact”:
sass --watch test.scss:test.css --style compact
该方式适合那些喜欢单行 CSS 样式格式的朋友,编译后的代码如下:
nav ul { margin: 0; padding: 0; list-style: none; }
nav li { display: inline-block; }
nav a { display: block; padding: 6px 12px; text-decoration: none; }

[Sass]压缩输出方式 compressed
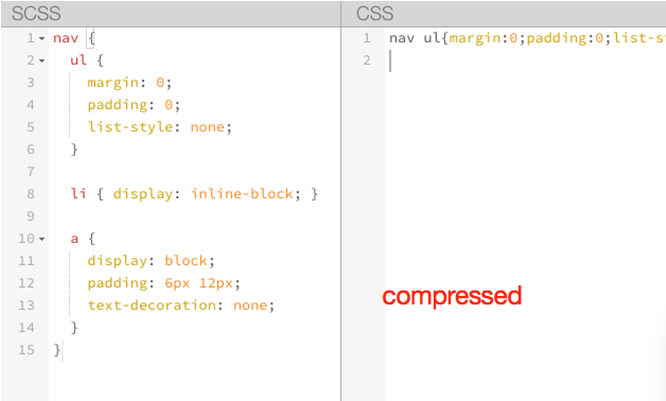
2、压缩输出方式 compressed
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}
在编译的时候带上参数“ --style compressed”:
sass --watch test.scss:test.css --style compressed
压缩输出方式会去掉标准的 Sass 和 CSS 注释及空格。也就是压缩好的 CSS 代码样式风格:
nav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}

编译出来的CSS样式风格的选择完全是个人喜好问题,可以根据自己喜欢的风格选择参数。
一段时间之后,你实际上就不再需要写 CSS 代码了,只用写 Sass 代码。在这种情况下,你只需要设定输出格式为压缩格式,知道输出的 CSS 代码可以直接使用即可。
[Sass]不同样式风格的输出方法的更多相关文章
- gulp-sass设置不同样式风格的输出方法
sass最终输出的样式包括下面几种样式风格:嵌套输出方式 nested展开输出方式 expanded 紧凑输出方式 compact 压缩输出方式 compressed sass: nav { ul { ...
- Sass学习之路(4)——不同样式风格的输出方式
因为每个前端工程师编写代码的风格都不太一样,所以Sass的编译也非常人性化的提供了不同风格的编译方式,主要分为4种. 比如下面这一段Sass代码,我们来看看在不同风格下,会编译成什么样吧: nav { ...
- SASS详解之编译输出的样式
SASS是一种CSS预处理语言,没有装环境的话是不能被解析的.但是有了koala编译工具之后,解析SASS不需要环境也毫无压力了.SASS的输出格式有四种:嵌套.扩大.紧凑和压缩.下面结合小例子为大家 ...
- PHP团队 编码规范 & 代码样式风格规范
一.基本约定 1.源文件 (1).纯PHP代码源文件只使用 <?php 标签,省略关闭标签 ?> : (2).源文件中PHP代码的编码格式必须是无BOM的UTF-8格式: (3).使用 U ...
- JEECG 3.7.8 新版表单校验提示风格使用&升级方法(validform 新风格漂亮,布局简单)
JEECG 表单校验采用的是validform,默认的校验提示需要占用页面布局,提示效果较传统.jeecg这个自定义的校验提示风格,不占用页面布局,提示效果也更美观,简单易用,让表单看起来更漂亮!!! ...
- 用NPOI创建Excel、合并单元格、设置单元格样式、边框的方法
本篇文章小编为大家介绍,用NPOI创建Excel.合并单元格.设置单元格样式.边框的方法.需要的朋友参考下 今天在做项目中,遇到使用代码生成具有一定样式的Excel,找了很多资料,最后终于解决了,Ex ...
- arcgis api for js共享干货系列之二自定义Navigation控件样式风格
arcgis api for js默认的Navigation控件样式风格如下图: 这样的风格不能说不好,各有各的爱好,审美观,这里也不是重点,这里的重点是如何自定义一套自己喜欢的样式风格呢:自己自定义 ...
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法 2014-03-27 11:44:46| 分类: Easy UI|举报|字号 订阅 可以使用$.parser.pa ...
- C语言使用cmd命令并获取输出方法
转自http://blog.csdn.net/hxh129/article/details/8000205 C语言使用cmd命令并获取输出方法 在实践中,我们有时候需要用C语言来调用cmd的命令,并得 ...
随机推荐
- HAProxy的日志配置以及ACL规则实现负载均衡
HAProxy配置日志策略 默认情况下,HAProxy是没有配置日志的在centos6.3下默认管理日志的是rsyslog,可以实现UDP日志的接收,将日志写入文件,写入数据库先检测rsyslog是否 ...
- 分享一种容易理解的js去重排序方法
<script> var arr=[1,8,6,4,88,22,99,4,6,86,5,58,89,5]; //先使用sort()函数去重 var a=arr.sort(function ...
- 小猪cms微信二次开发之怎样分页
$db=D('Classify'); $zid=$db->where(array('id'=>$this->_GET('fid'),'token'=>$this->tok ...
- DOM解析XML报错:Content is not allowed in prolog
报错内容为: Content is not allowed in prolog. Nested exception: Content is not allowed in prolog. 网上所述总结来 ...
- android studio关联genymotion模拟器,未显示设备
如以下截图所示,在搭建android studio+genymotion时,遇到android studio关联genymotion时,显示不出模拟器设备,请问有没有遇到此现象的朋友,分享下解决方法, ...
- HTML学习
<!DOCTYPE html> <html> <head> <title>标题</title> <meta charset=" ...
- Tengine 安装配置全过程
Tengine官网上有个非常简单的教程,中间并未涉及到一些常用的设置,所以仅供参考.一下午为本人的安装步骤及过程. 1.安装必要的编译环境好 由于Tengine安装需要使用源代码自行编译,所以在安装前 ...
- Java 抓取网页中的内容【持续更新】
背景:前几天复习Java的时候看到URL类,当时就想写个小程序试试,迫于考试没有动手,今天写了下,感觉还不错 内容1. 抓取网页中的URL 知识点:Java URL+ 正则表达式 import jav ...
- [HttpPost]和[AcceptVerbs(HttpVerbs.Post)]区别
1.共同点:[HttpPost]和[AcceptVerbs(HttpVerbs.Post)]都是只接受POST请求过来的数据. 2.不同点:在MVC中如果想一个action既可以回应POST请求也可以 ...
- MFC下打开选择文件夹并获取文件夹的绝对路径
http://blog.csdn.net/w18758879921/article/details/51613382 http://www.cnblogs.com/greatverve/archive ...
