安卓开发笔记——Gallery组件+ImageSwitcher组件
什么是Gallery?
Gallery是一个水平的列表选择框,它允许用户通过拖动来查看上一个、下一个列表选项。
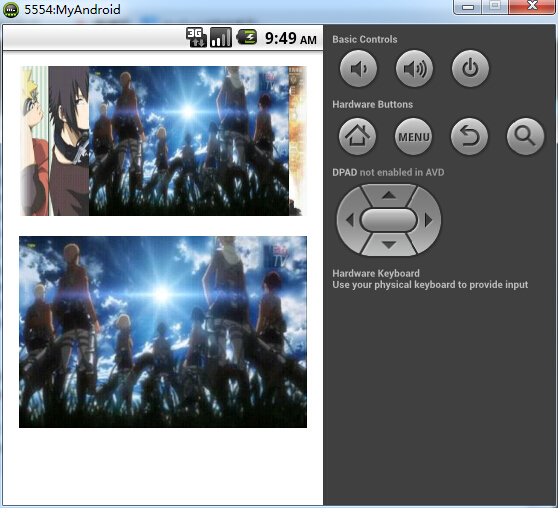
下图是今天要实现的最终效果:
利用Gallery组件实现的一个横向显示图像列表,可以通过左、右滑动屏幕来切换图像,并加上ImageSwitcher实现一个大图片预览功能。


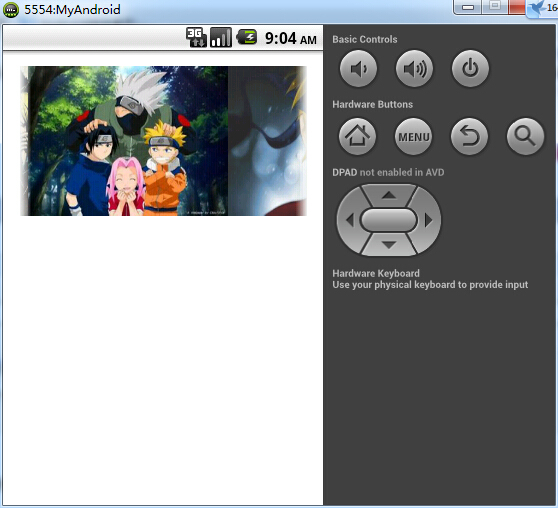
1、一步一步来吧,首先先解决下上半部分(图像导航)
先来看下效果图,下图是利用Gallery组件实现的一个横向显示图像列表,可以通过左、右滑动屏幕来切换图像。


直接上代码,注释很全。
MainActivity.java
package com.example.galleytest; import android.app.Activity;
import android.os.Bundle;
import android.widget.Gallery;
/**
*
* @author Balla_兔子
* 和往常控制使用方法大同小异
* 1、获取数据源
* 2、配置适配器
* 3、绑定适配器
*/
public class MainActivity extends Activity { private Gallery gallery;// 声明gallery对象
private ImageAdapter adapter;//声明自定义adapter对象 // 1、定义数据源
private int[] images = { R.drawable.item1, R.drawable.item2,
R.drawable.item3, R.drawable.item4, R.drawable.item5,
R.drawable.item6, R.drawable.item7, R.drawable.item8,
R.drawable.item9, R.drawable.item10, R.drawable.item11,
R.drawable.item12 }; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); gallery=(Gallery) findViewById(R.id.gallery);//取得对象 //2、设置适配器
adapter=new ImageAdapter(images, this);//实例化自定义适配器对象 //3、绑定适配器
gallery.setAdapter(adapter); } }
ImageAdapter.java
package com.example.galleytest; import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType; //自定义适配器,继承BaseAdapter复写方法
public class ImageAdapter extends BaseAdapter { private int images[];
private Context context;
public ImageAdapter(int res[],Context context){
this.images=res;
this.context=context;
}
@Override
//获取资源总长度
public int getCount() {
return images.length;
} @Override
//根据下标id获取资源对象
public Object getItem(int position) {
return images[position];
} @Override
//根据返回下标id
public long getItemId(int position) {
return position;
} @Override
//根据下标id返回对象的视图view
public View getView(int position, View convertView, ViewGroup parent) {
//利用ImageView返回图像展示
ImageView imageView=new ImageView(context);
//设置ImageView背景图
imageView.setBackgroundResource(images[position]);
//setLayoutParams()这个函数用于代码自定义布局,为创建的view(ImageView)对象设置位置,大小,颜色等一系列的属性
imageView.setLayoutParams(new Gallery.LayoutParams(200, 150));
//设置展示缩放风格
imageView.setScaleType(ScaleType.FIT_XY);
return imageView;
} }
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.example.galleytest.MainActivity" >
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/> </LinearLayout>
执行完上面代码我们会发现,当图片滚动到第一张或者最后一张,就自动停止, 我们可以把它设置成无限循环重复的去展示这些图片。
这里我们只需要去改动自定义ImageAdapter适配器里2个位置就可以实现这个无限循环的效果
其一:返回图片资源长度,我们返回的长度不再是数组长度,而是一个巨大数
//获取资源总长度
public int getCount() {
//return images.length;
return Integer.MAX_VALUE;//返回一个巨大数
}
其二:为ImageView设置图片显示资源,我们用取余的方法,让它实现无限循环
public View getView(int position, View convertView, ViewGroup parent) {
//利用ImageView返回图像展示
ImageView imageView=new ImageView(context);
//设置ImageView背景图
imageView.setBackgroundResource(images[position%images.length]); //用取余的方法,让它实现无限循环
//setLayoutParams()这个函数用于代码自定义布局,为创建的view(ImageView)对象设置位置,大小,颜色等一系列的属性
imageView.setLayoutParams(new Gallery.LayoutParams(200, 150));
//设置展示缩放风格
imageView.setScaleType(ScaleType.FIT_XY);
return imageView;
}
无限循环轻松搞定,再试试看效果吧~
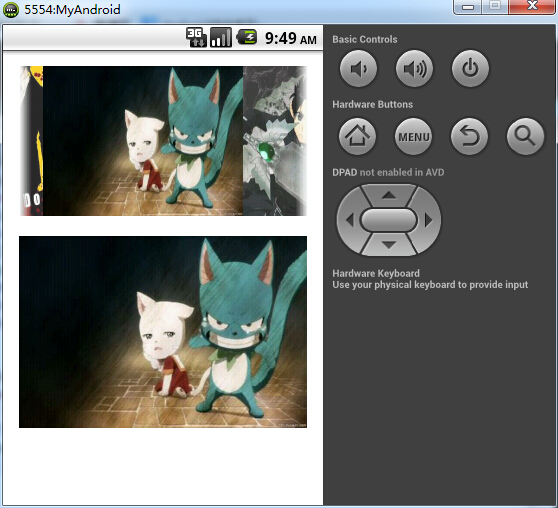
2、结合ImageSwitcher组件,使得图片浏览效果更为流畅(可以把ImageSwitcher粗略的想象成ImageView的加强版,它可以带来很多效果,比如图片动画)
直接上代码,依旧人性化注释全面~
MainActivity.java
package com.example.galleytest; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
/**
*
* @author Balla_兔子
* 和往常控制使用方法大同小异
* 1、获取数据源
* 2、配置适配器
* 3、绑定适配器
*
* 为Grallery设置监听,因要结合ImageSwitcher,这里需要额外的实现一个图像制造工厂ViewFactory
*/
public class MainActivity extends Activity implements android.widget.AdapterView.OnItemSelectedListener,ViewFactory{ private Gallery gallery;// 声明gallery对象
private ImageSwitcher imageSwitcher;//声明一个ImageSwitcher对象
private ImageAdapter adapter;//声明自定义adapter对象 // 1、定义数据源
private int[] images = { R.drawable.item1, R.drawable.item2,
R.drawable.item3, R.drawable.item4, R.drawable.item5,
R.drawable.item6, R.drawable.item7, R.drawable.item8,
R.drawable.item9, R.drawable.item10, R.drawable.item11,
R.drawable.item12 }; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); gallery=(Gallery) findViewById(R.id.gallery);//取得对象
imageSwitcher=(ImageSwitcher) findViewById(R.id.imageSwitcher);//取得对象 //添加监听
gallery.setOnItemSelectedListener(this);
imageSwitcher.setFactory(this);
//设置动画效果,图片在imageSwitch的渐入渐出效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out)); //2、设置适配器
adapter=new ImageAdapter(images, this);//实例化自定义适配器对象 //3、绑定适配器
gallery.setAdapter(adapter); } @Override
//实现ViewFactory里的制造图像方法,这里需要返回一个view对象,同样的我们可以采用返回ImageView
public View makeView() {
ImageView imageView=new ImageView(this);
imageView.setScaleType(ScaleType.FIT_CENTER);//展示效果
return imageView;
} //Gallery组件的监听器
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
imageSwitcher.setBackgroundResource(images[position%images.length]);
} @Override
public void onNothingSelected(AdapterView<?> parent) { } }
ImageAdapter.java
package com.example.galleytest; import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType; //自定义适配器,继承BaseAdapter复写方法
public class ImageAdapter extends BaseAdapter { private int images[];
private Context context;
public ImageAdapter(int res[],Context context){
this.images=res;
this.context=context;
}
@Override
//获取资源总长度
public int getCount() {
//return images.length;
return Integer.MAX_VALUE;//返回一个巨大数
} @Override
//根据下标id获取资源对象
public Object getItem(int position) {
return images[position];
} @Override
//根据返回下标id
public long getItemId(int position) {
return position;
} @Override
//根据下标id返回对象的视图view
public View getView(int position, View convertView, ViewGroup parent) {
//利用ImageView返回图像展示
ImageView imageView=new ImageView(context);
//设置ImageView背景图
imageView.setBackgroundResource(images[position%images.length]); //用取余的方法,让它实现无限循环
//setLayoutParams()这个函数用于代码自定义布局,为创建的view(ImageView)对象设置位置,大小,颜色等一系列的属性
imageView.setLayoutParams(new Gallery.LayoutParams(200, 150));
//设置展示缩放风格
imageView.setScaleType(ScaleType.FIT_XY);
return imageView;
} }
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.example.galleytest.MainActivity" >
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/> <ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_marginTop="20dp"
></ImageSwitcher>
</LinearLayout>
安卓开发笔记——Gallery组件+ImageSwitcher组件的更多相关文章
- 安卓开发笔记——自定义广告轮播Banner(实现无限循环)
关于广告轮播,大家肯定不会陌生,它在现手机市场各大APP出现的频率极高,它的优点在于"不占屏",可以仅用小小的固定空位来展示几个甚至几十个广告条,而且动态效果很好,具有很好的用户& ...
- 安卓开发笔记——深入Activity
在上一篇文章<安卓开发笔记——重识Activity >中,我们了解了Activity生命周期的执行顺序和一些基本的数据保存操作,但如果只知道这些是对于我们的开发需求来说是远远不够的,今天我 ...
- 安卓开发笔记——丰富多彩的TextView
随手笔记,记录一些东西~ 记得之前写过一篇文章<安卓开发笔记——个性化TextView(新浪微博)>:http://www.cnblogs.com/lichenwei/p/4411607. ...
- 安卓开发笔记——关于开源项目SlidingMenu的使用介绍(仿QQ5.0侧滑菜单)
记得去年年末的时候写过这个侧滑效果,当时是利用自定义HorizontalScrollView来实现的,效果如下: 有兴趣的朋友可以看看这篇文件<安卓开发笔记——自定义HorizontalScro ...
- 安卓开发笔记——打造万能适配器(Adapter)
为什么要打造万能适配器? 在安卓开发中,用到ListView和GridView的地方实在是太多了,系统默认给我们提供的适配器(ArrayAdapter,SimpleAdapter)经常不能满足我们的需 ...
- 安卓开发笔记——关于Handler的一些总结(上)
接上篇文章<安卓开发笔记——关于AsyncTask的使用>,今天来讲下在安卓开发里"重中之重"的另一个异步操作类Handler. 今天打算先讲下关于Handler的一些 ...
- 安卓开发笔记——Fragment+ViewPager组件(高仿微信界面)
什么是ViewPager? 关于ViewPager的介绍和使用,在之前我写过一篇相关的文章<安卓开发复习笔记——ViewPager组件(仿微信引导界面)>,不清楚的朋友可以看看,这里就不再 ...
- 安卓开发笔记——Fragment+FragmentTabHost组件(实现新浪微博底部菜单)
记得之前写过2篇关于底部菜单的实现,由于使用的是过时的TabHost类,虽然一样可以实现我们想要的效果,但作为学习,还是需要来了解下这个新引入类FragmentTabHost 之前2篇文章的链接: 安 ...
- 安卓开发笔记——TabHost组件(二)(实现底部菜单导航)
上面文章<安卓开发复习笔记——TabHost组件(一)(实现底部菜单导航)>中提到了利用自定义View(ImageView+TextView)来设置一个底部菜单的样式 这边再补充一种更为灵 ...
随机推荐
- IOS 禁止侧滑返回上个页面功能
1.首先把顶部左侧返回按钮隐藏掉 //隐藏返回按钮 self.navigationItem.hidesBackButton = YES; 2.1.再禁止页面左侧侧 //禁止页面左侧滑动返回,注意,如果 ...
- C语言 · 数的运算
算法提高 数的运算 时间限制:1.0s 内存限制:512.0MB 输入一个正整数(范围[1..10000]),打印其平方(不保留小数位).平方根.倒数.(用指针实现,保留2位小数,输 ...
- Android——软键盘操作+fragment之间传递参数+TextView限制字数,显示"..."
原文地址: Android 手动显示和隐藏软键盘 Android隐藏输入法键盘(hideSoftInputFromInputMethod没有效果) Android Fragment传递参数_Fragm ...
- RequireJS模块化之循环依赖
如果你定义一个循环依赖关系 (a 依赖b 并且 b 依赖 a),那么当b的模块构造函数被调用的时候,传递给他的a会是undefined. 但是b可以在a模块在被引入之后通过require(‘a’)来获 ...
- Lifetime-Based Memory Management for Distributed Data Processing Systems
Lifetime-Based Memory Management for Distributed Data Processing Systems (Deca:Decompose and Analyze ...
- Lamda表达式的参数捕获,太酷了
lamda表达式有了参数捕获这个功能,让Action这个委托变得无所不能.Action委托就是无参数,无返回值的一个代理类型. 它只能对应于下面这种类型的函数声明. public void Funct ...
- docker安装及加速配置
需要centos7版本,内核版本不低于3.10 [root@localhost ~]# uname -r3.10.0-514.el7.x86_64 第一步:更新当前软件:[root@localhost ...
- 对比几种在ROS中常用的几种SLAM算法
在此因为要总结写一个文档,所以查阅资料,将总结的内容记录下来,欢迎大家指正! 文章将介绍使用的基于机器人操作系统(ROS)框架工作的SLAM算法. 在ROS中提供的五种基于2D激光的SLAM算法分别是 ...
- PCL点云变换与移除NaN
对点云的操作可以直接应用变换矩阵,即旋转,平移,尺度,3D的变换就是要使用4*4 的矩阵,例如: 等等模型 在这里直接使用程序开实现一个点云的旋转,新建文件matrix.cpp #incl ...
- CentosMySQL5.6安装方法
1. download rpm包先确定系统版本[root@xcldtc5m /]# cat /proc/versionLinux version 2.6.32-431.el6.x86_64 (mock ...
