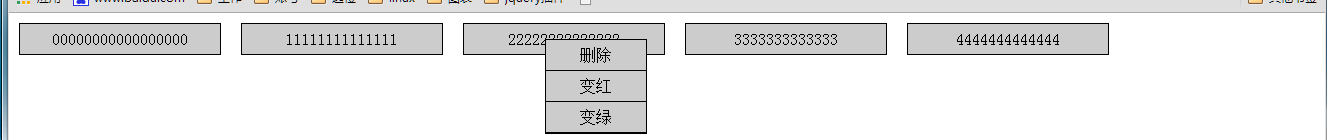
自定义oncontextmenu
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="智能社 - zhinengshe.com" />
<meta name="copyright" content="智能社 - zhinengshe.com" />
<title>智能社 - www.zhinengshe.com</title>
<style>
*{margin:;padding:;list-style:none;}
#menu1{display:none; position:absolute;left:;top:;width:100px; border:1px solid #; overflow:hidden;} #menu1 li{width:%; height:30px; line-height:30px; text-align:center; background:#ccc; border-bottom:1px solid #;}
#menu1 li:hover{ background:#c00; color:#fff;}
#ul1 li{float:left;width:200px; height:30px; line-height:30px; text-align:center; background:#ccc; border:1px solid #; margin:10px;} </style>
<script> window.onload = function(){
var oUlMenu = document.getElementById("menu1");
var aMLi = oUlMenu.children;
var oUl = document.getElementById("ul1");
var aLi = oUl.children; var currentLi = null;
for(var i = ; i < aLi.length; i++){
aLi[i].oncontextmenu = function(ev){
currentLi = this;
var oEvent = ev || event;
oUlMenu.style.display = "block";
oUlMenu.style.left = oEvent.clientX + "px";
oUlMenu.style.top = oEvent.clientY + "px"
return false;//禁止默认的鼠标右击出现选项弹窗,和oncontextmenu配合使用
};
} aMLi[].onclick = function(){
currentLi.parentNode.removeChild(currentLi);
oUlMenu.style.display = "none";
}; aMLi[].onclick = function(){
currentLi.style.background = "red";
oUlMenu.style.display = "none";
};
aMLi[].onclick = function(){
currentLi.style.background = "green";
oUlMenu.style.display = "none";
}; }; </script>
</head> <body> <ul id="menu1">
<li>删除</li>
<li>变红</li>
<li>变绿</li>
</ul> <ul id="ul1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>

自定义oncontextmenu的更多相关文章
- 夺命雷公狗---DEDECMS----33dedecms自定义搜索以及分页功能完成
我们现在要开始实现模版里面的搜索功能了,我们先找要做出一个检索提交表单,如下所示: 只要我们点击生成之后我们的表单就获取到了,可以直接拿生成好的html表单拿来用来测试下.. 将他嵌入首页的模版文件, ...
- JavaScript自定义右键菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js禁止默认的右键菜单或出现自定义右键菜单
1.屏蔽默认的右键菜单 js: document.getElementById('myimg').oncontextmenu=function(){return false;} jquery: $(' ...
- javascript自定义浏览器右键菜单
javascript自定义浏览器右键菜单 在书上看到document对象还有一个contextmenu事件,但是不知为什么w3school中找不到这个耶... 利用这个特性写了个浏览器的右键菜单, ...
- JS简单实现自定义右键菜单
RT,一个简单的例子,仅仅讲述原理 <div id="menu" style="width: 0;height: 0;background: cadetblue;p ...
- 富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
导读:本篇将简单探讨插入图片.音频.视频的功能按钮实现方式 传送门:富文本编辑器UEditor自定义工具栏(一.基础配置与字体.背景色.行间距.超链接实现) 一.效果图 1.UEditor自定义工具栏 ...
- JS自定义鼠标右击菜单
自定义鼠标右击菜单要素: 禁止页面默认右击事件 设置右击菜单的样式以及菜单出现的位置(通过捕获鼠标点击位置来确定菜单的位置) 鼠标在指定控件(区域)上右击时显示菜单(默认菜单隐藏,点击鼠标右键时显示) ...
- JavaScript自定义鼠标右键菜单
下面为JavaScript代码 window.onload = function () { //好友列表 var f = 0; //判断指定id的元素在页面中是否存在 if (document.get ...
- 1)jquery validate 远程验证remote,自定义验证 , 手机号验证 2)bootstrap validate 远程remote验证的方法.
1)jquery validate 远程验证remote,自定义验证 1-1: js <script src="YYFramework/Public/js/jquery-3.1.1. ...
随机推荐
- linux学习笔记《一.烧写篇_android》
一.菜鸟入门.烧写篇 (1).A8板子烧写程序 (NANDFlash烧写) ①烧写软件: 安装原件 安装后: 应用软件图标 ② 我们首先选中English/中文,切换到中文,然后关掉重启(也可以用英文 ...
- noip2016普及组题解和心得
前言 感觉稍微有些滑稽吧,毕竟每次练的题都是提高组难度的,结果最后的主要任务是普及组抱一个一等奖回来.至于我的分数嘛..还是在你看完题解后写在[后记]里面.废话不多说,开始题解. (其实这篇博客只有题 ...
- POJ 1236 Network of Schools(tarjan)题解
题意:一个有向图.第一问:最少给几个点信息能让所有点都收到信息.第二问:最少加几个边能实现在任意点放信息就能传遍所有点 思路:把所有强连通分量缩成一点,然后判断各个点的入度和出度 tarjan算法:问 ...
- [BZOJ2208][Jsoi2010]连通数 暴力枚举
Description Input 输入数据第一行是图顶点的数量,一个正整数N. 接下来N行,每行N个字符.第i行第j列的1表示顶点i到j有边,0则表示无边. Output 输出一行一个整数,表示该图 ...
- opencv-python 学习初探1
本人是windows10 ,Python3.6 32位.因为业务需要,需要实现一批图片处理,对比PIL和OpenCV后,选择后者.此文为菜鸟记录,大手子们求放过. 1.下载. 直接 pip insta ...
- (02) 任务(Jobs)和触发器(Triggers)
Quart 的 API Quartz API 中的关键接口和类如下: IScheduler-与调度器(scheduler)进行交互的主要 API: IJob-被组件继承和实现,由调度器来执行的接口: ...
- Python matplot画柱状图(一)
图的存在,让数据变得形象化.无论多么复杂的东西,都是简单的组合. import matplotlib.pyplot as plt import numpy as np dict = {'A': 40, ...
- BeyondCompare
BeyondCompare可对文本,照片,文件夹,注册表等等进行比较 在git看不清楚版本和改动项的时候,直接将生产上的包拉下来和即将发布的包,作对比.
- [框架模式]经典的模型视图控制器模式MVC
参考:<设计模式> http://blog.csdn.net/u010168160/article/details/43150049 百度百科 引言: Model(模型)是应用程序中用于处 ...
- 创意时钟 人形时钟 可惜不是 https
; (function () { $('#header').css({ 'position':'relative' }).prepend('<div id="clockWrap&quo ...
