使用 HTML5, javascript, webrtc, websockets, Jetty 和 OpenCV 实现基于 Web 的人脸识别
这是一篇国外的文章,介绍如何通过 WebRTC、OpenCV 和 WebSocket 技术实现在 Web 浏览器上的人脸识别,架构在 Jetty 之上。
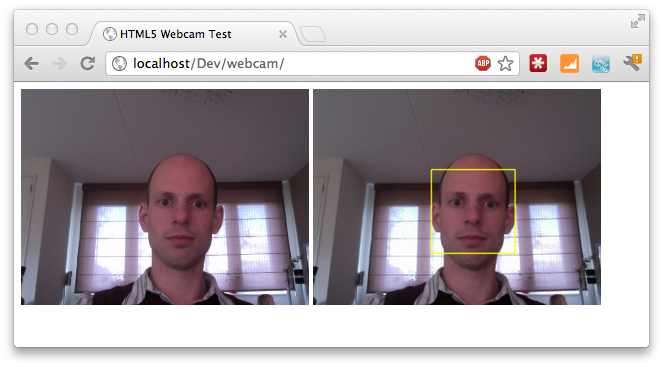
实现的效果包括:

还能识别眼睛

人脸识别的核心代码:
页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div> <video id="live" width="320" height="240" autoplay style="display: inline;"></video> <canvas width="320" id="canvas" height="240" style="display: inline;"></canvas></div> <script type="text/javascript"> var video = $("#live").get()[0]; var canvas = $("#canvas"); var ctx = canvas.get()[0].getContext('2d'); navigator.webkitGetUserMedia("video", function(stream) { video.src = webkitURL.createObjectURL(stream); }, function(err) { console.log("Unable to get video stream!") } ) timer = setInterval( function () { ctx.drawImage(video, 0, 0, 320, 240); }, 250);</script> |
后台:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
public class FaceDetection { private static final String CASCADE_FILE = "resources/haarcascade_frontalface_alt.xml"; private int minsize = 20; private int group = 0; private double scale = 1.1; /** * Based on FaceDetection example from JavaCV. */ public byte[] convert(byte[] imageData) throws IOException { // create image from supplied bytearray IplImage originalImage = cvDecodeImage(cvMat(1, imageData.length,CV_8UC1, new BytePointer(imageData))); // Convert to grayscale for recognition IplImage grayImage = IplImage.create(originalImage.width(), originalImage.height(), IPL_DEPTH_8U, 1); cvCvtColor(originalImage, grayImage, CV_BGR2GRAY); // storage is needed to store information during detection CvMemStorage storage = CvMemStorage.create(); // Configuration to use in analysis CvHaarClassifierCascade cascade = new CvHaarClassifierCascade(cvLoad(CASCADE_FILE)); // We detect the faces. CvSeq faces = cvHaarDetectObjects(grayImage, cascade, storage, scale, group, minsize); // We iterate over the discovered faces and draw yellow rectangles around them. for (int i = 0; i < faces.total(); i++) { CvRect r = new CvRect(cvGetSeqElem(faces, i)); cvRectangle(originalImage, cvPoint(r.x(), r.y()), cvPoint(r.x() + r.width(), r.y() + r.height()), CvScalar.YELLOW, 1, CV_AA, 0); } // convert the resulting image back to an array ByteArrayOutputStream bout = new ByteArrayOutputStream(); BufferedImage imgb = originalImage.getBufferedImage(); ImageIO.write(imgb, "png", bout); return bout.toByteArray(); }} |
详细的实现细节请阅读英文原文:
使用 HTML5, javascript, webrtc, websockets, Jetty 和 OpenCV 实现基于 Web 的人脸识别的更多相关文章
- 我的opencv之旅:ios人脸识别
学习opencv有一年多了,这本来是我的毕业设计的一部分,但是因为不能突出专业重点,所以换了个课题. opencv在vc.android.ios下都能用,其中vc和android下的教程和主题贴最多, ...
- 用opencv做的静态图片人脸识别
这次给大家分享一个图像识别方面的小项目,主要功能是识别图像中的人脸并根据人脸在图片库找出同一个与它最相似的图片,也就是辨别不同的人. 环境:VS2013+opencv2.4.13 主要是算法:open ...
- python3+opencv+tkinter开发简单的人脸识别小程序
学校里有门图像处理的课程最终需要提交一个图像处理系统, 正好之前对于opencv有些了解,就简单的写一个人脸识别小程序吧 效果图如下 笔者IDE使用Pycharm,GUI编程直接使用内置的tkinte ...
- openCV+ASM+LBP+Gabor实现人脸识别(GT人脸库)
原理:使用GT人脸库做样本,VS2010下使用openCV2.44自带的Haar算法检測人脸区域,ASM Library特征检測,然后使用YCrCb颜色空间做肤色检測,再用LBP+Gabor小波提取特 ...
- Opencv 入门学习之图片人脸识别
读入图片,算法检测,画出矩形框 import cv2 from PIL import Image,ImageDraw import os def detectFaces(image_name): im ...
- Opencv摄像头实时人脸识别
Introduction 网上存在很多人脸识别的文章,这篇文章是我的一个作业,重在通过摄像头实时采集人脸信息,进行人脸检测和人脸识别,并将识别结果显示在左上角. 利用 OpenCV 实现一个实时的人脸 ...
- OpenCV学习 物体检测 人脸识别 填充颜色
介绍 OpenCV是开源计算机视觉和机器学习库.包含成千上万优化过的算法.项目地址:http://opencv.org/about.html.官方文档:http://docs.opencv.org/m ...
- python之OpenCv(四)---人脸识别
对特定图像进行识别,最关键的是要有识别对象的特征文件.OpenCV已经内置了人脸识别特征文件,我们只要使用OpenCV的CascadeClassifier类即可进行识别. 语法: https://gi ...
- 【计算机视觉】基于OpenCV的人脸识别
一点背景知识 OpenCV 是一个开源的计算机视觉和机器学习库.它包含成千上万优化过的算法,为各种计算机视觉应用提供了一个通用工具包.根据这个项目的关于页面,OpenCV 已被广泛运用在各种项目上,从 ...
随机推荐
- mui选择器和dom获取元素的区别(记得把mui对象转为dom对象才能调用用dom方法)
<!DOCTYPE html><html> <head><meta charset="UTF-8"><meta name=&q ...
- 《Go语言实战》摘录:6.2 并发 - goroutine
6.2 goroutine
- 微信emoji表情编码 、MySQL 存储 emoji 表情符号字符集
相关资料 微信emoji表情编码 微信用户名显示「emoji表情」 PHP处理微信中带Emoji表情的消息发送和接收(Unicode字符转码编码) MySQL 存储emoji表情 MySQL 存储 e ...
- arcgis10.1安装出现1606错误怎么办?找不到盘符
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\ESRIHKEY_LOCAL_MACHINE\SOFTWARE\ESRIHKEY_CURRENT_USER\Softwa ...
- JQuery的父、子、兄弟节点查找,节点的子节点循环
jQuery.parent(expr) //找父元素 jQuery.parents(expr) //找到所有祖先元素,不限于父元素 jQuery.children ...
- SQL:获取中文周几
) = case DatePart(DW, GetDate()) then '周日' then '周一' then '周二' then '周三' then '周四' then '周五' then '周 ...
- Quartz:不要重复造轮子,一款企业级任务调度框架。
背景 第一次遇到定时执行某些任务的需求时,很多朋友可能设计了一个小类库,这个类图提高了一个接口,然后由调度器调度所有注册的接口类型,我就是其中之一,随着接触的开源项目越来越多,我的某些开发习惯受到了影 ...
- ArrayList的总结
1.ArrayList的特点 主要特点:按照插入顺序来保存元素,可以利用下标来查找值 2.ArrayList的优点: 按照下标访问元素最快 3.ArrayList的缺点: 在中间插入元素很慢 删除元素 ...
- cocos2d-x中CCLabelAtlas的小图片拼接
美术在设计UI时,很多界面可能使用了数字图片来展示一些效果,比如CD或者 x1/x2等,一般她们都会切成很多单张小的图片,类似这样 cocox2d-x中CCLabelAtlas支持直接从图片中读取 ...
- .Net Excel操作之NPOI(二)常用操作封装
一.Excel数据导出常用操作 1.指定表头和描述 2.指定数据库中读出的数据集合 二.ExcelExport封装 /// <summary> /// Excel常用的表格导出逻辑封装 / ...
