css 如何使图片与文字在div中居中展示?
1.情景展示
如何将图片与文字在div中一起居中展示?
HTML片段
<div style="background: #fff;padding-top: 5px;border:1px solid red;">
<img src="C:\Users\Marydon\Desktop\head_no.jpg" style="border-radius: 60px;width: 80px;"/>
<span style="font-size: 20px;">Marydon</span>
<span style="color: grey;font-size: 18px;">12345678900</span>
</div>
界面展示

2.原因分析
由于img和span标签都是行内标签
3.解决方案
所以,可以使用div的居中属性"align:center"
<div style="background: #fff;padding-top: 5px;border:1px solid red;" align="center">

4.拓展
如何使Marydon提上去?
分析过程:
Marydon和12345678900并列展示,可通过定位实现;
由于Marydon和12345678900,后者更长,考虑到居中展示后,左右边距问题;
遂将Marydon使用绝对定位,旨在让其脱离文档(腾出原来占用的位置),这样,
div的"align:center"属性在计算左右间距时,就只计算待居中元素的宽度为:图片宽度+12345678900宽度,不再将Marydon占用宽度计算在内。
<span style="font-size: 20px;position: absolute;">Marydon</span>

如何使Marydon向右侧移动,扩大与图片的间距?
通过marign-left属性实现。
注意:不能使用left属性!
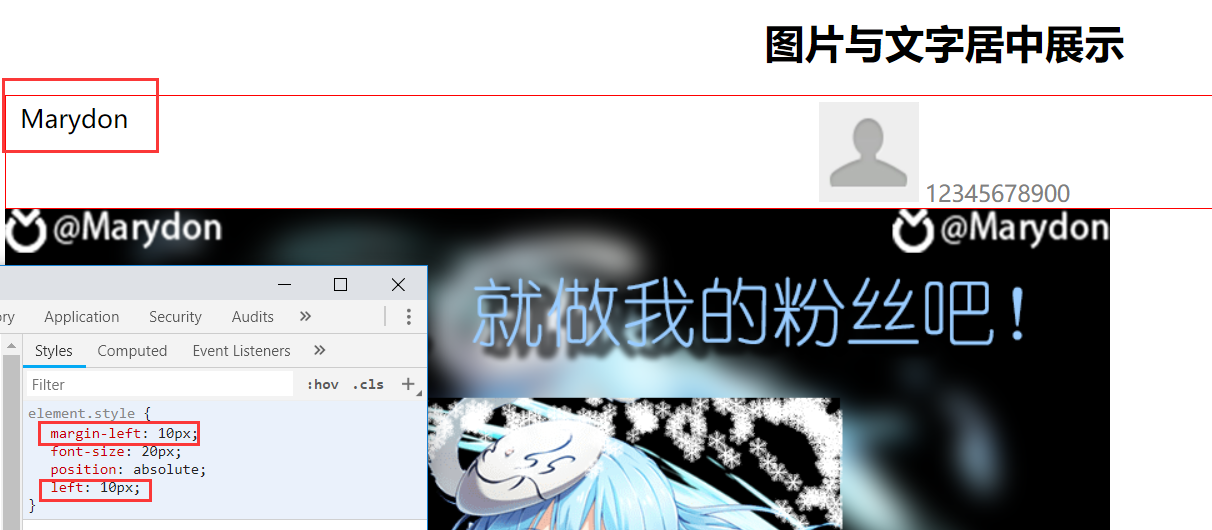
因为绝对定位,是基于父级块级元素的左上角位置进行的定位,如果定义left属性,结果是酱紫的!

并且,当margin-left和left同时存在时,前者失效。
如何使Marydon向下侧移动?
这个时候,使用top属性,或者margin-top属性,都可以实现效果。
如何使12345678900向上、向右移动?
向上移动不能通过margin-top、margin-bottom、pandding-top、pandding-bottom来实现;
左右移动却可以通过padding来实现效果。

这是因为行内元素,只能修改左右边距,不能调整上下边距。
因此,调整上下位置,可通过定位来实现!
由于该元素不能再脱离文档了,因为这会影响到整体居中效果,所以只能使用相对定位来实现。
最终代码
<div style="background: #fff;padding-top: 5px;border:1px solid red;" align="center">
<img src="C:\Users\Marydon\Desktop\head_no.jpg" style="border-radius: 60px;width: 80px;"/>
<span style="position: absolute; margin-top: 14px;margin-left: 10px;font-size: 20px;">Marydon</span>
<span style="position: relative;bottom: 14px;left: 10px;color: grey;font-size: 18px;">12345678900</span>
</div>
5.效果展示

css 如何使图片与文字在div中居中展示?的更多相关文章
- 如何利用CSS代码使图片和文字在同一行显示且对齐
对于初学css的新手朋友来说,经常会遇到这样一个问题,当文字和图片出现在同一行或者同一个div里面的时候,在浏览器中运行出来的显示效果往往是在不同的行,那么,我们怎么才能利用CSS代码使图片和文字在同 ...
- [html][css]让文字在div中居中的方法[转]
转至:http://dreamweaver.abang.com/od/divcss/a/vertical-align.htm 一.行高(line-height)法 如果要垂直居中的只有一行或几个文字, ...
- 文字在div中居中
话不多说,看代码 div class="div1"> <span class="span2">等级分类法拉盛说的分离卡萨丁</span& ...
- 使图片相对于上层DIV始终水平、垂直都居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 文字在div中水平和垂直居中的的css样式
文字在div中水平和垂直居中的的css样式 text-align:center; /*水平居中*/ line-height: 20px; /*行距设为与div高度一致*/ 示例如下: HTML元素 & ...
- Css文字在div中自动换行
Css文字在div中自动换行 word-break:break-all; 文字在div中字段换行
- 未知行数的文字在div中垂直居中
今天工作中遇到一个问题,就是未知行数的文字在div中怎么垂直居中,如下面的3个图: 图1 图2 图3 图1是2行文字的效果,图2是不经过css垂直居中处理的效果,图3是经过css垂直居中后的效果,ht ...
- DIV+CSS如何让图片和文字在同一行!
在div+css布局中,如果一行(或一个DIV)内容中有图片和文字的话,图片和文字往往会一个在上一个在下,这是一个新手都会遇到问题,我的解决方法有三: 1.添加CSS属性:vertical-align ...
- CSS 之 控制图片与文字对齐
文字旁边搭配图片时,发现图片比文字靠上,原来默认的情况是图片顶对齐而文字底对齐,通过设置css属性可以使得图片与文字对齐. 设置各对象的vertical-align属性,属性说明: baseline- ...
随机推荐
- 《软件定义网络:SDN与OpenFlow解析》
<软件定义网络:SDN与OpenFlow解析> 基本信息 原书名:SDN: Software Defined Networks 原出版社: O'Reilly Media 作者: (美)Th ...
- information_schema系列十
information_schema系列十 1:INNODB_FT_CONFIG 这张表存的是全文索引的信息,查询前可以先通过以下语句查询一下开启全文索引的表: show variables li ...
- [Link]Hive资料整理
Hive SQL的编译过程 Hive学习分享 IBM Hive
- PHP工程师笔试题
PHP工程师笔试题 提示:请将答案写在另外一张空白纸上,并在30分钟内完成. PHP 请写出include.require.include_once.require_noce的区别. include是 ...
- python模块uuid产生唯一id
使用版本4:uuid4就可以了 UUID4缺点:糟糕的随机数发生器使得它更有可能发生碰撞,但是概率真的很小 UUID1缺点:暴露隐私 If all you want is a unique ID, y ...
- go语言之进阶篇runtime包中 Gosched Goexit GOMAXPROCS的使用
一.runtime包 1.Gosched的使用 runtime.Gosched() 用于让出CPU时间片,让出当前goroutine的执行权限,调度器安排其他等待的任务运行,并在下次某个时候从该位置恢 ...
- OpenCV学习记录之摄像头调用
关于opencv调用摄像头的问题主要是因为摄像头的打开有延时.在显示图像前,要用if语句判断图像是否存在.(否则会报错) 具体的:教程里的源程序,将if条件句里,break去掉,并增加else语句. ...
- C#窗体读取EXCEL存入SQL数据库
windows窗体上放了一个Textbox1,2个按钮button1和button2~按button1选择excel文件~按button2进行相关处理 Code Snippet private vo ...
- Laravel学习笔记之Session源码解析(中)
说明:在上篇中学习了session的启动过程,主要分为两步,一是session的实例化,即\Illuminate\Session\Store的实例化:二是从session存储介质redis中读取id ...
- Redis2.2.2源码学习——Server&Client链接的建立以及相关Event
Redis中Server和User建立链接(图中的client是服务器端用于描述与客户端的链接相关的信息) Redis Server&Client链接的建立时相关Event的建立(图中的cli ...
