jquery append、prepend、before等等
1.jQuery append() 方法
jQuery append() 方法在被选元素的结尾插入内容。
实例
2.jQuery prepend() 方法
jQuery prepend() 方法在被选元素的开头插入内容。
实例
3、after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
实例
$("img").before("Some text before");
下面脚本之家小编给补充一下
append() 方法在被选元素的结尾插入内容。
prepend() 方法在被选元素的开头插入内容。
after() 方法在被选元素之后插入内容。
before() 方法在被选元素之前插入内容。
演示代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<div class="testdiv"> <ul> <li>第一个li标签</li> </ul></div><script> //append $('.testdiv ul').append('<li>append 插入的li</li>'); //prepend $('.testdiv ul').prepend('<li>prepend 插入的li</li>'); //after $('.testdiv ul').after('<li>after 插入的li</li>'); //before $('.testdiv ul').before('<li>before 插入的li</li>');</script> |
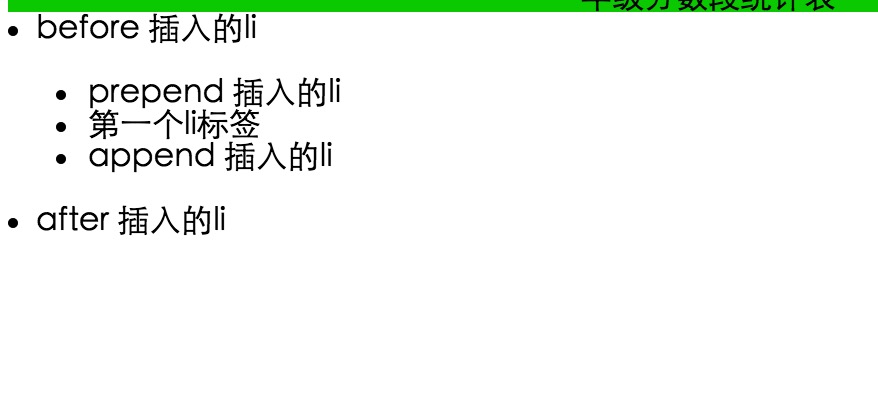
运行后效果图:

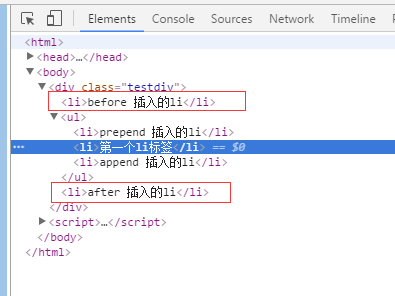
html结构图

jquery append、prepend、before等等的更多相关文章
- jquery - append prepend after before animate clearQueue stop
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery中append(),prepend()与after(),before()的区别
在jQuery中,添加元素有append(),prepend和 after(),before()两种共四个. 根据字面意思我们可以看出他们分别是追加,添加和之前,之后,意思相近.同时他们又都有添加元素 ...
- (转)jQuery中append(),prepend()与after(),before()的区别
在jQuery中,添加元素有append(),prepend和 after(),before()两种共四个. 根据字面意思我们可以看出他们分别是追加,添加和之前,之后,意思相近.同时他们又都有添加元素 ...
- jquery的append/prepend和after/before有什么区别呢?
append <p> <span class="s1">s1</span> </p> <script> $(" ...
- jQuery - 添加元素append/prepend和after/before的区别
append <p> <span class="s1">s1</span> </p> <script> $(" ...
- [转]jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- jQuery append xmlNode 修改 xml 内容
jQuery append xmlNode 修改 xml 内容 http://blog.darkthread.net/blogs/darkthreadtw/archive/2009/04/29/jqu ...
- jquery append
将已经存在的一个dom对象A,通过jquery append插入另一个dom对象B,将会改变dom树结构--即A成为了B的子元素. 举个例子: js: $(".table-container ...
- jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
随机推荐
- Prime Gift CodeForces - 912E (中途相遇)
链接 大意:求素因子只含给定素数的第k大数 先二分答案转为判定x是第几大, 然后分两块合并即可, 按奇偶分块可以优化一下常数 #include <iostream> #include &l ...
- linux进程原语之fork()
一.用法解析: fork()这个函数,可以说是名如其人了,众所周知fork这个单词本意为叉子,老外取学术名字的时候总会有一些象形的想法,于是就有了下图~ fork()函数是计算机程序设计中的分叉函数. ...
- 关于初级dp的一些记忆
01背包和数塔都是寒假看的,数塔还算明白,但01背包虽然会做其实也是背下来的,一直不是很清楚它的可行性,昨天老师讲了以后恍然大悟,和数塔类似生成了一颗二叉树: 利用数组/dfs 自下而上/自上而下 ...
- 隔离级别 && SNAPSHOT
read uncommitted | 0 未提交读 将查询的隔离级别指定为 0. 可以读脏数据. 读脏数据:一事务对数据进行了增删改,但未提交,有可能回滚,另一事务却读取了未提交的数据. 例: 公 ...
- 小程序配置单个页面导航栏的属性(微信小程序交流群:604788754)
配置单个页面导航栏的属性: 就在所要配置页面相对应的json文件中写入以下想要设置的属性: { "navigationBarBackgroundColor": "#fff ...
- [工作]双核系统struts-config.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts-config PUBLIC & ...
- Pycharm(二)创建项目
首次打开就是这样,可以创建新项目,打开一个项目,也可以从版本控制打开项目 我们就新建项目吧,Create New Project 创建项目就是这样了 Location:项目路径. Interprete ...
- 驱动程序多线程 PsCreateSystemThread
内核函数PsCreateSystemThread负责创建新线程.该函数可以创建两种线程,一种是用户线程,它属于当前进程中的线程.另一种是系统线程,系统线程不属于当前用户进程,而是属于系统进程,一般PI ...
- 自定义页签logo
1.webpack.prod.conf new HtmlWebpackPlugin({ filename: process.env.NODE_ENV === 'testing' ? 'index.ht ...
- TouchJSON的简单使用
TouchJSON是OC转换JSON的一个第三方类库,使用简单.在GitHub上可以轻松获取:TouchJSON 以下是简单的事例演示从douban movie请求JSON数据并转为字典对象后对控件赋 ...
