Echarts 3.19 制作常用的图形 非静态
最近阿里内部使用的 图表也向外开放了 而百度就好像更有良心一点,Echarts 早就开放了 。
自己学Echarts的时候走了很多的弯路,毕竟谁让自己菜呢,多撞几次南墙才晓得疼 才知道学习方法,新手上路,请多担待。
附上下载地址 http://echarts.baidu.com/download.html 官网地址:http://echarts.baidu.com/
饼图:
环境:Echarts 3.19 vs2013
实现方式:ajax+ashx+json
注意事项: 官网所需格式为 [{value:23,name:'xxxx' }] 请将key 的名字不要写错
具体代码,各位看官 请下移目光。
<!--请先引用文件-->
<script src="../Scripts/jquery-1.8.2.min.js"></script>
<script src="../Scripts/echarts/echarts.min.js"></script>
页面部分就设置一个div 就好了
<div><input type="button" id="btngo" value="Pie" /> </div>
<div id="contanis" style="width:800px;height:800px"></div>
接下来就是js部分了 其实Echarts 跟HTML5中的 Canvans 还是有联系的 想知道的可以查资料哟
$("#btngo").click(function () { //这里用的是点击事件下面 当然这也是模仿你有条件查询的时候咯
var dom = document.getElementById('contanis');
var mycharts = echarts.init(dom);
option = {
title: {
text: '部门人口比例',
subtext: '测试数据',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: []
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)' //这怎么会有个.5呢? 看来还是要看看H5哟
}
}
}
]
};
mycharts.setOption(option);
接下来就是 ajax部分了 动态加载数据才是根本的 数据固定多没意思,来干了这碗孟婆汤 来世就做UI设计尸
$.ajax({
type: "get",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 没加条件
dataType: "json", //返回数据形式为json
success: function (result) {
for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
mycharts.setOption({ //加载数据图表
legend:{data:name },
series: [{
data:result
}]
});
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
}
});
ashx部分就简单多了 单纯的序列化数据
DataTable result = BLL.Department.GetDeptNumber();
List<object> list = new List<object>();
foreach (DataRow dr in result.Rows)
{
// 附上Echarts 所需的格式:[{value:335, name:'直接访问'}] Deart d = new Deart();
d.value = Convert.ToInt32(dr["number"]);
//自己粗心 用values Echarts 不认 一直就是undefined
d.name = dr["D_Name"].ToString();
list.Add(d);
}
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(list); public class Deart //其实可以不用这么定义 自己保险让它出来的 value 值为int
{
public int value { get; set; }
public string name { get; set; } }
附上效果图吧:
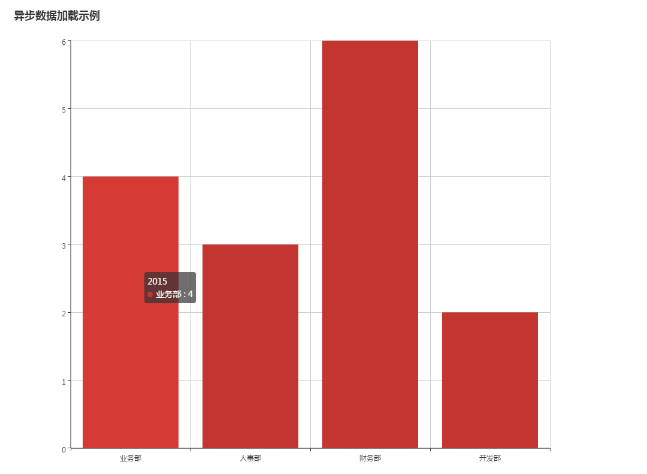
柱状图:
环境:Echarts 3.19 vs2013
实现方式:ajax+ashx+json
注意事项: 官网所需格式为:[5,6,7,9,34] 数组类型
具体代码,各位看官 请下移目光。
<!--js代码 -->
<script src="../Scripts/jquery-1.8.2.min.js"></script>
<script src="../Scripts/echarts/echarts.min.js"></script>
<div>
<%--按钮触发--%>
<input type="button" id="btncanv" value="去吧 皮卡丘" />
</div>
<%--声明一个DIV 用来装Canvas绘制的图片--%>
<div id="contanis" style="width:1000px;height:800px" >
<script type="text/javascript">
$("#btncanv").click(function () {
//获取到绘制dom
var dom = document.getElementById("contanis");
var myChart = echarts.init(dom);
myChart.setOption({
title: {
text: '异步数据加载示例' //图片标题
},
tooltip: {},
legend: {
data: ['部门人口']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '2015',
type: 'bar',//可以更改为 line(折线)
data: [] //此处给空 后面用ajax给他赋值
}]
});
老规律 下面就是ajax 部分了 :
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var names = []; //类别数组(实际用来盛放X轴坐标值)
var nums = []; //销量数组(实际用来盛放Y坐标值)
$.ajax({
type: "post",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx", //请求发送到../Handler/DepartmentHandler处
data: {},
dataType: "json", //返回数据形式为json
success: function (result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for (var i = 0; i < result.length; i++) {
names.push(result[i].name); //挨个取出类别并填入类别数组
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].values); //挨个取出销量并填入销量数组
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis:{data: names},
series: [{ data: nums }]
});
}
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
});
附上效果图吧:

其实option的设置是可以放在ajax里面的 一样会出效果 而且容易更看
就拿饼图来说吧 代码可以这么写啊
$.ajax({
type: "get",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 没加条件
dataType: "json", //返回数据形式为json
success: function (result) { for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
option = {
title: {
text: '部门人口比例',
subtext: '测试数据',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data:name
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: result,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
}, error: function (errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); } });
如果你是想学习这个 作为一个吃过亏的菜鸟告诉你 先还是好好看看 官方的例子 然后理清思路在下手
做到你自己脑子里面整个已经想清楚了 比如 需要的 格式、 这种类型的参数、 文件的版本、等等
Echarts 3.19 制作常用的图形 非静态的更多相关文章
- Ansible运维自动化工具19个常用模块使用实例【转】
一.模块列表 1.setup 2.ping 3.file 4.copy 5.command 6.shell 7.script 8.cron 9.yum 10.service 11.group 12.u ...
- 用border或者div制作三角形等图形
一般情况下, 我们设置盒子的宽高度, 及上下左右边框, 具体代码如下: 通过上述代码,div的具体样式如下: 现在在上面基础上, 我们把div的宽高度都设为0时, 现在我们再次查看效果,如下图: 这时 ...
- phpcms v9模板制作常用代码集合(转)
phpcms v9模板制作常用代码集合(个人收藏) 1.截取调用标题长度 {str_cut($r[title],36,'')} 2.格式化时间 调用格式化时间 2011-05-06 11:22:33 ...
- phpcms v9模板制作常用代码集合
phpcms v9模板制作常用代码集合(个人收藏) 1.截取调用标题长度 {str_cut($r[title],36,'')} 2.格式化时间 调用格式化时间 2011-05-06 11:22:33 ...
- java中静态代码块,非静态代码块,构造函数
关于静态代码块 静态代码块的写法: static { System.out.println("我是静态代码块"); } 静态代码块的特点: 1.执行优先级高于非静态的初始化块,它会 ...
- java多态成员变量、成员函数(非静态)、静态函数特点
1 package face_09; 2 3 /* 4 * 多态时, 5 * 成员的特点: 6 * 1,成员变量. 7 * 编译时:参考引用型变量所属类中的是否有调用的成员变量,有,编译通过:没有,编 ...
- Java代码执行顺序(静态变量,非静态变量,静态代码块,代码块,构造函数)加载顺序
//据说这是一道阿里巴巴面试题,先以这道题为例分析下 public class Text { public static int k = 0; public static Text t1 = new ...
- Harp – 内置常用预处理器的静态 Web 服务器
Harp 是一个基于 Node.js 平台的静态 Web 服务器,内置流行的预处理器,支持把 Jade, Markdown, EJS, Less, Stylus, Sass, and CoffeeSc ...
- 内部类访问外部类的变量必须是final吗,java静态方法中不能引用非静态变量,静态方法中不能创建内部类的实例
内部类访问外部类的变量必须是final吗? 如下: package com.java.concurrent; class A { int i = 3; public void shout() { cl ...
随机推荐
- OBS MAC 系统开发(基于mac OS X 10.12)
按照github 上的说明,安装配套软件,和跟踪需要的库 推荐使用homebrew 来安装各种依赖库. 安装Qt后,要配置系统变量 ,这个困扰本人很久:) 成功编译 cmake .. &&am ...
- c# 读取mck码
private List<string> GetMac() { List<string> macs = new List<string>(); try { var ...
- Javascript中两个等于号和三个等于号的区别(==/===)
==//表示值的比较 ===//表示对象类型的比较 1.对于string,number等基础类型,==和===是有区别的. a)不同类型间比较,==之比较“转化成同一类型后的值”看“值”是否相等,== ...
- Django中 如何修改models字段的默认值
场景描述: 在建表的时候,新闻表的内容简介字段,给的默认值是可以为空的,但是没有设置默认值为blank,那么,这种情况下,对于只有标题,没有内容简介的新闻来讲,发布之后,前端显示的内容简介位置是non ...
- html页面制作css基本设置
html{ height: 100%;} *{ margin: 0; padding: 0;}/* tell the browser to render HTML 5 elements as bloc ...
- 【Beta】Scrum09
Info 考试周,暂停工作 时间:2016.12.26 21:35 时长:20min 地点:大运村1号公寓5楼楼道 类型:日常Scrum会议 NXT:2016.12.31 21:30 Task Rep ...
- 配置LVS + Keepalived高可用负载均衡集群之图文教程
负载均衡系统可以选用LVS方案,而为避免Director Server单点故障引起系统崩溃,我们可以选用LVS+Keepalived组合保证高可用性. 重点:每个节点时间都同步哈! C++代码 [r ...
- python collections模块
collections模块基本介绍 collections在通用的容器dict,list,set和tuple之上提供了几个可选的数据类型 namedtuple() factory function f ...
- [Unreal]学习笔记001
常规 为了便于控制,创建自己的Gamemode和Controller,再通过Setting->World Setting进行设置 在场景中,按住鼠标右键来移动视角,按住右键的同时按下W/S,控制 ...
- FORM
一 .新增的input输入属性 1.email类型 在表单提交E-mail地址时,无效的输入会生成很多无效数据,对后期的数据检索造成一定的影响.所以在表单提交之前,需要对输入的E-mail地址进行有效 ...
