js如何创建JSON对象
js如何创建JSON对象
一、总结
一句话总结:直接创建js数组和js对象即可,然后JSON.stringify就可以获取json字符串,js中的一切都是对象,而且js中的对象都是json对象
js 一切 对象 json对象
我们可以在JavaScript 中使用 JSON,首先创建一个JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它,现在我们来看看使用 JavaScript 创建 JSON 对象的各种方式:
创建一个空对象
var jsonObj = {};创建一个新对象
var jsonObj = new Object();创建一个非空对象
var jsonObj = {“FirstName”: “xu”,”LastName”,”Xiang”};创建一个空数组
var Array = [];
//可以利用push方法向数组添加成员,
var students = [];
students.push("1234");
students.push("2345");1、json的本质是是什么?
字符串
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成, JSON采用完全独立于语言的文本格式,这些特性使JSON成为理想的数据交换语言。
2、json中的冒号(:)的作用是什么?
对象 键值
数组 键值
json数组中的键值之间
json对象的名字和值之间(函数名和函数体,属性名和属性值)
3、如何修改json对象的属性?
数组 对象 直接 赋值 json对象
直接用js中的数组和对象给json对象赋值即可
option_old['legend']['data']=option_data_selected['legend_data'];
前面是json对象,后面是js数组
//三、將數據給echart
// 指定圖表的配置項和資料
var option_old = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
x:'center',
y:'top',
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
y:'bottom',
data:['第一組','第二組','第三組','第四組']
},
xAxis: [
{
type: 'category',
data: ['1','2','3','4','5','6','7','8','9','10','11','12'],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '高度 (mm)',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value}'
}
}
],
series: [
{
name:'第一組',
type:'line',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name:'第二組',
type:'line',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name:'第三組',
type:'line',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 72.7, 185.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}
]
};
option_old=fry_analyze_record_echart_editData(option_old,option_data_selected);
//console.log(option_old);
//console.log(option_old['legend']['data']); //四、對echar進行動態刷新
var ar_table_id_echart='my_bar_table_'+ar_table_id;
var myChart = echarts.init(document.getElementById(ar_table_id_echart));
myChart.clear(); //清空画布
myChart.hideLoading(); //加载动画效果
myChart.setOption(option_old); //设置配置项和数据 //動態修改echart的數據
function fry_analyze_record_echart_editData(option_old,option_data_selected){
//賦值操作
if(option_data_selected){
option_old['legend']['data']=option_data_selected['legend_data'];
//option_old['xAxis'][0]['data']=option_data_selected['xAxis_data'];
option_old.xAxis[0]['data']=option_data_selected['xAxis_data'];
option_old['yAxis'][0]['name']=option_data_selected['yAxis_data']['name'];
option_old['yAxis'][0]['max']=option_data_selected['yAxis_data']['max'];
option_old['yAxis'][0]['min']=option_data_selected['yAxis_data']['min'];
option_old['yAxis'][0]['interval']=option_data_selected['yAxis_data']['interval'];
//series
var new_series=new Array();
for(var x1 in option_data_selected['series_data']){
var new_series_per_obj=new Object();
new_series_per_obj.name=x1;
new_series_per_obj.type='line';
new_series_per_obj.data=option_data_selected['series_data'][x1];
new_series.push(new_series_per_obj);
}
option_old['series']=new_series;
}else{
option_old['series']=null;
} return option_old;
}
二、JavaScript创建JSON对象
https://blog.csdn.net/c_base_jin/article/details/71346503
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成, JSON采用完全独立于语言的文本格式,这些特性使JSON成为理想的数据交换语言。
JSON 语法
- 数据使用键名/值对表示,键名是字符串,值没有限定;
例如 “language”:”Java” - 每个数据之间由逗号分隔;
- 使用大括号保存对象,对象可以包含若干个数据;
- 使用方括号保存数组,数组值使用“,”分割;
JSON数据使用’”键名”:”值”’的形式,其中键名要求是字符串,而值 可以是以下任意类型:
1. 数值(整数,浮点数)
2. 字符串(在双引号中)
3. 逻辑值(true/false)
4. 数组(在方括号中)
5. 对象(在花括号中)
JSON支持两种数据结构
- 名/值对集合:可以是关联数组,记录,字典等
- 有序的值列表:包括数组,列表,序列等。
简单例子
1.JSON值是字符串
{ "firstName":"John" , "lastName":"Doe" }
2.JSON值是数组
{
"employees":
[
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
]
}使用JavaScript创建JSON对象
我们可以在JavaScript 中使用 JSON,首先创建一个JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它,现在我们来看看使用 JavaScript 创建 JSON 对象的各种方式:
创建一个空对象
var jsonObj = {};创建一个新对象
var jsonObj = new Object();创建一个非空对象
var jsonObj = {“FirstName”: “xu”,”LastName”,”Xiang”};创建一个空数组
var Array = [];
//可以利用push方法向数组添加成员,
var students = [];
students.push("1234");
students.push("2345");- 创建一个非空数组
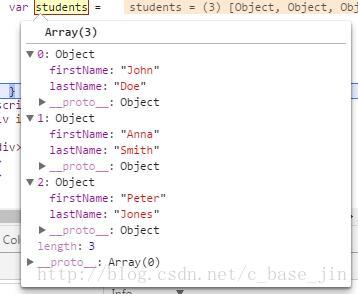
var students =
[
{ "firstName":"John" , "lastName":"Doe" },
{ "firstName":"Anna" , "lastName":"Smith" },
{ "firstName":"Peter" , "lastName":"Jones" }
];可以看出students 变量包含有三个JSON对象的数组,其成员如下图:
js如何创建JSON对象的更多相关文章
- js中的json对象详细介绍
JSON一种简单的数据格式,比xml更轻巧,在JavaScript中处理JSON数据不需要任何特殊的API或工具包,下面为大家详细介绍下js中的json对象, 1.JSON(JavaScript Ob ...
- javascript学习-创建json对象数据,遍历
之前我已经有讲过后台返回json数据到前台,并在前台遍历json数据. 这里讲下直接在JS里创建JSON数据,然后遍历使用~ 创建代码例如以下:(创建的是JSON对象) var YearSelect ...
- 创建json对象
jQuery创建json对象 方法二: <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- MVC中处理Json和JS中处理Json对象
MVC中处理Json和JS中处理Json对象 ASP.NET MVC 很好的封装了Json,本文介绍MVC中处理Json和JS中处理Json对象,并提供详细的示例代码供参考. MVC中已经很好的封装了 ...
- 简单使用JSON,JavaScript中创建 JSON 对象(一)
JSON:JavaScript 对象表示法(JavaScript Object Notation). JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML 更小.更快,更易解析. ...
- js中 给json对象添加属性和json数组添加元素
js中 给json对象添加新的属性 比如现在有一个json对象为jsonObj,需要给这个对象添加新的属性newParam,同时给newParam赋值为pre.做法如下: var obj={ &quo ...
- JS 动态生成JSON对象
JS 动态生成JSON对象,一般用到JSON传递参数的时候,会用到. function onGeneratedRow(columnsResult) { var jsonData = {}; colum ...
- java链式创建json对象
我们主要介绍一下:java中如何通过最简单的方式实现链式创建json对象,解决创建json代码臃肿的问题. 1.假设我们要创建一个json对象格式如下: { "code": 0, ...
- js中的json对象和字符串之间的转化
字符串转对象(strJSON代表json字符串) var obj = eval(strJSON); var obj = strJSON.parseJSON(); var obj = JSO ...
随机推荐
- mvc actionresult返回各种文件
public ActionResult ReviewFile(string folderName, string fileBasename, string extendName) { //以后根据后缀 ...
- html5新元素练习(1)
1, <nav> 是专门由于菜单导航,链接导航的元素 2, <header> 主体页面的头部,与head不同,它的内容可以显示出来 3, <footer>页面 ...
- suse zypper 添加源
一.查看源和仓库 1.查看repos (软件仓库) zypper lr 2.查看services(软件源) zypper ls 二.删除源和仓库 1.删除软件仓库 zypper rr name 2.删 ...
- 【R】书籍推荐
From: http://xccds1977.blogspot.com/2013/02/r.html http://www.1point3acres.com/bbs/thread-51301-1-1. ...
- python 多进程并发接口测试实例
#encoding=utf-8 import requests import json import os import hashlib print "register------" ...
- ubuntu14.04无法安装Curl,需要先升级sudo apt-get update
ubuntu14.04无法安装Curl,需要先升级sudo apt-get updatesudo apt-get updatesudo apt-get install curl------------ ...
- web前端----Bootstrap框架
Bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包. 它支持响应式布局,并且 ...
- P4052 [JSOI2007]文本生成器
P4052 [JSOI2007]文本生成器 AC自动机+dp 优秀题解传送门 设f[ i ][ j ]表示串的长度为 i ,当前在 j 点时不可识别的串的方案数 最后用总方案数减去不可识别方案数就是答 ...
- Python3.x(windows系统)安装libxml2库
Python3.x(windows系统)安装libxml2库 cmd安装命令: pip install lxml 执行结果: 再执行命令: pip install virtualenv 执行结果:
- Android http通信案例
Android studio 编写安卓程序,实现 http 通信,获得百度主页源代码. -------------------------------------------------------- ...