第三百七十三节,Django+Xadmin打造上线标准的在线教育平台—创建用户app,在models.py文件生成3张表,用户表、验证码表、轮播图表
第三百七十三节,Django+Xadmin打造上线标准的在线教育平台—创建用户app,在models.py文件生成3张表,用户表、验证码表、轮播图表
创建Django项目

项目

settings.py配置
配置数据库
"""
Django settings for MxOnline project. Generated by 'django-admin startproject' using Django 1.10. For more information on this file, see
https://docs.djangoproject.com/en/1.10/topics/settings/ For the full list of settings and their values, see
https://docs.djangoproject.com/en/1.10/ref/settings/
""" import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.10/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '!#-519=(t8yl=of8^u$(zdcfcovctqlh0n2p#fky&9c3la+j1k' # SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
] MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
] ROOT_URLCONF = 'MxOnline.urls' TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
] WSGI_APPLICATION = 'MxOnline.wsgi.application' # Database
# https://docs.djangoproject.com/en/1.10/ref/settings/#databases
#
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
# } #MySQL数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 配置数据库引擎名称
'NAME': 'mxonline', # 数据库名称
'USER': 'root', # 数据库用户名
'PASSWORD': '', # 数据库密码
'HOST': '127.0.0.1', # 数据库链接地址
'PORT': '', # 数据库端口
}
} # Password validation
# https://docs.djangoproject.com/en/1.10/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
] # Internationalization
# https://docs.djangoproject.com/en/1.10/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/ STATIC_URL = '/static/'
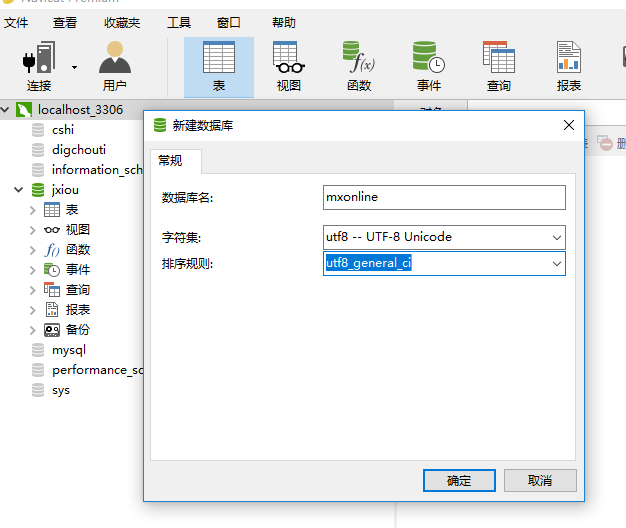
创建数据库

创建用户相关app,名称叫app_users

开始编写用户相关名称叫app_users的app数据库操作models.py文件
#!/usr/bin/env python
# -*- coding:utf-8 -*- from __future__ import unicode_literals
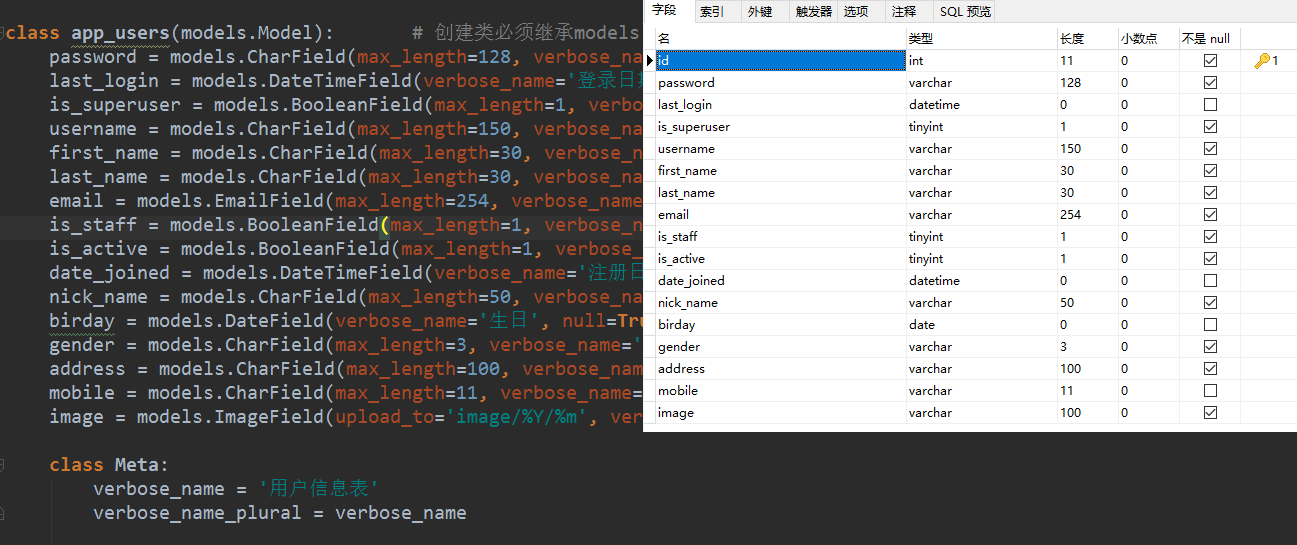
from django.db import models # 导入models对象 class app_users(models.Model): # 创建类必须继承models.Model,类名将是在数据库里的表名称
password = models.CharField(max_length=128, verbose_name='密码', default='', blank=False) # 密码字段,长度128,默认值为空字符,前端不允许用户输入空
last_login = models.DateTimeField(verbose_name='登录日期', null=True) # 允许为空
is_superuser = models.BooleanField(max_length=1, verbose_name='用户身份', name=False)
username = models.CharField(max_length=150, verbose_name='用户名', null=False, blank=False)
first_name = models.CharField(max_length=30, verbose_name='拓展1', null=False)
last_name = models.CharField(max_length=30, verbose_name='拓展2', null=False)
email = models.EmailField(max_length=254, verbose_name='邮箱', null=False, blank=False)
is_staff = models.BooleanField(max_length=1, verbose_name='是否是员工', null=False)
is_active = models.BooleanField(max_length=1, verbose_name='是否激活', null=False)
date_joined = models.DateTimeField(verbose_name='注册日期', null=True)
nick_name = models.CharField(max_length=50, verbose_name='昵称', default='')
birday = models.DateField(verbose_name='生日', null=True)
gender = models.CharField(max_length=3, verbose_name='性别', choices=(("male", "男"), ("female", "女")), default='male')
address = models.CharField(max_length=100, verbose_name='地区', default='')
mobile = models.CharField(max_length=11, verbose_name='手机', null=True, blank=True)
image = models.ImageField(upload_to='image/%Y/%m', verbose_name='头像', default='image/default.png', max_length=100) class Meta:
verbose_name = '用户信息表'
verbose_name_plural = verbose_name
将名称叫app_users的app注册
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app_users', # 注册 APP
]
执行命令生成数据库表

我们继续完成名称叫app_users的app数据库操作models.py文件,我们在这个models.py文件操作3张表
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from __future__ import unicode_literals
from datetime import datetime from django.db import models # 导入models对象 class Users(models.Model): # 创建类必须继承models.Model,类名将是在数据库里的表名称
password = models.CharField(max_length=128, verbose_name='密码', default='', blank=False) # 密码字段,长度128,默认值为空字符,前端不允许用户输入空
last_login = models.DateTimeField(verbose_name='登录日期', null=True) # 允许为空
is_superuser = models.BooleanField(max_length=1, verbose_name='用户身份', name=False)
username = models.CharField(max_length=150, verbose_name='用户名', null=False, blank=False)
first_name = models.CharField(max_length=30, verbose_name='拓展1', null=False)
last_name = models.CharField(max_length=30, verbose_name='拓展2', null=False)
email = models.EmailField(max_length=254, verbose_name='邮箱', null=False, blank=False)
is_staff = models.BooleanField(max_length=1, verbose_name='是否是员工', null=False)
is_active = models.BooleanField(max_length=1, verbose_name='是否激活', null=False)
date_joined = models.DateTimeField(verbose_name='注册日期', null=True)
nick_name = models.CharField(max_length=50, verbose_name='昵称', default='')
birday = models.DateField(verbose_name='生日', null=True)
gender = models.CharField(max_length=3, verbose_name='性别', choices=(("male", "男"), ("female", "女")), default='male')
address = models.CharField(max_length=100, verbose_name='地区', default='')
mobile = models.CharField(max_length=11, verbose_name='手机', null=True, blank=True)
image = models.ImageField(upload_to='image/%Y/%m', verbose_name='头像', default='image/default.png', max_length=100) class Meta:
verbose_name = '用户信息表'
verbose_name_plural = verbose_name class Email(models.Model):
code = models.CharField(max_length=20, verbose_name='验证码')
email = models.EmailField(max_length=50, verbose_name='邮箱')
send_type = models.CharField(max_length=10, choices=(('register', '注册'), ('forget', '找回密码')), verbose_name='邮箱验证类型')
send_time = models.DateTimeField(verbose_name='生成时间', default=datetime.now) class Meta:
verbose_name = '用户邮箱验证码表'
verbose_name_plural = verbose_name class Banner(models.Model):
title = models.CharField(max_length=100, verbose_name='轮播图标题')
image = models.ImageField(upload_to='banner/%Y/%m', verbose_name='轮播图片', max_length=100) # 图片路径banner/%Y/%m /年/月
url = models.URLField(max_length=200, verbose_name='轮播图访问地址')
index = models.ImageField(default=100, verbose_name='轮播图顺序')
add_time = models.DateTimeField(default=datetime.now, verbose_name='轮播图添加时间') class Meta:
verbose_name = '网站轮播图表'
verbose_name_plural = verbose_name

第三百七十三节,Django+Xadmin打造上线标准的在线教育平台—创建用户app,在models.py文件生成3张表,用户表、验证码表、轮播图表的更多相关文章
- 第三百七十四节,Django+Xadmin打造上线标准的在线教育平台—创建课程app,在models.py文件生成4张表,课程表、课程章节表、课程视频表、课程资源表
第三百七十四节,Django+Xadmin打造上线标准的在线教育平台—创建课程app,在models.py文件生成4张表,课程表.课程章节表.课程视频表.课程资源表 创建名称为app_courses的 ...
- 第三百九十八节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5系统环境设置
第三百九十八节,Django+Xadmin打造上线标准的在线教育平台—生产环境部署CentOS6.5系统环境设置 1.Linux安装配置 注意事项: 虚拟机网卡桥接模式 不要拨VPN 如果,网络怎么都 ...
- 第三百九十二节,Django+Xadmin打造上线标准的在线教育平台—sql注入攻击,xss攻击,csrf攻击
第三百九十二节,Django+Xadmin打造上线标准的在线教育平台—sql注入攻击,xss攻击,csrf攻击 sql注入攻击 也就是黑客通过表单提交的地方,在表单里输入了sql语句,就是通过SQL语 ...
- 第三百九十节,Django+Xadmin打造上线标准的在线教育平台—Django+cropper插件头像裁剪上传
第三百九十节,Django+Xadmin打造上线标准的在线教育平台—Django+cropper插件头像裁剪上传 实现原理 前台用cropper插件,将用户上传头像时裁剪图片的坐标和图片,传到逻辑处理 ...
- 第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin管理员详情页面布局,导航图标设置
第三百八十二节,Django+Xadmin打造上线标准的在线教育平台—xadmin进阶 1.后台管理员详情页面布局 后台管理员详情页面,区块是可以拖动的,而且分为了很多个区块 这个页面的布局在xadm ...
- 第三百七十六节,Django+Xadmin打造上线标准的在线教育平台—创建用户操作app,在models.py文件生成5张表,用户咨询表、课程评论表、用户收藏表、用户消息表、用户学习表
第三百七十六节,Django+Xadmin打造上线标准的在线教育平台—创建用户操作app,在models.py文件生成5张表,用户咨询表.课程评论表.用户收藏表.用户消息表.用户学习表 创建名称为ap ...
- 第三百七十五节,Django+Xadmin打造上线标准的在线教育平台—创建课程机构app,在models.py文件生成3张表,城市表、课程机构表、讲师表
第三百七十五节,Django+Xadmin打造上线标准的在线教育平台—创建课程机构app,在models.py文件生成3张表,城市表.课程机构表.讲师表 创建名称为app_organization的课 ...
- 第三百八十节,Django+Xadmin打造上线标准的在线教育平台—将所有app下的models数据库表注册到xadmin后台管理
第三百八十节,Django+Xadmin打造上线标准的在线教育平台—将所有app下的models数据库表注册到xadmin后台管理 将一个app下的models数据库表注册到xadmin后台管理 重点 ...
- 第三百八十三节,Django+Xadmin打造上线标准的在线教育平台—第三方模块django-simple-captcha验证码
第三百八十三节,Django+Xadmin打造上线标准的在线教育平台—第三方模块django-simple-captcha验证码 下载地址:https://github.com/mbi/django- ...
随机推荐
- drools规则引擎初探
https://www.cnblogs.com/yuebintse/p/5767996.html 1.drools是什么 Drools是为Java量身定制的基于Charles Forgy的RETE算 ...
- 每日英语:When The Boss Works Long Hours, Do We All Have To?
The problem: Every night, your workaholic boss is still glued to the computer when you need to leave ...
- python(50):python 向上取整 ceil 向下取整 floor 四舍五入 round
取整:ceil 向下取整:floor 四舍五入:round 使用如下:
- Effective Spark RDDs with Alluxio【转】
转自:http://kaimingwan.com/post/alluxio/effective-spark-rdds-with-alluxio 1. 介绍 2. 引言 3. Alluxio and S ...
- 【delphi】多线程同步之Semaphore
另外两种多线程的同步方法 CriticalSection(临界区) 和 Mutex(互斥), 这两种同步方法差不多, 只是作用域不同; CriticalSection(临界区) 类似于只有一个蹲位的公 ...
- 【C/C++】标准IO操作
fwrite实现文件复制 //@ author 成鹏致远 //@ net http://infodown.tap.cn //@ qq 552158509 //@ blog lcw.cnblogs.co ...
- STL之std::set、std::map的lower_bound和upper_bound函数使用说明
由于在使用std::map时感觉lower_bound和upper_bound函数了解不多,这里整理并记录下相关用法及功能. STL的map.multimap.set.multiset都有三个比较特殊 ...
- QQ通信原理及QQ是怎么穿透内网进行通信的?
http://blog.csdn.net/frank_good/article/details/51160027 ******************************************* ...
- Python 执行linux 命令
# !/usr/bin/env python # -*- coding: utf-8 -* import os def main(): file_list = os.popen("ls&qu ...
- Python(九)之网络编程
一般的网络通信: Python中利用socket模块实现网络主机间通讯: socket.socket(family,type) family:套接字类型 AF_INET AF_UNIX type: S ...
