ajax实现模糊查询完成列表信息显示
之前遗留一个老问题:列表模糊查询,用的直接是form提交,点击搜索按扭后,页面刷新,搜索框中关键词就没了,这鸡肋的体验,我发誓一定要搞定它
但是鉴于自己写代码是纯粹玩票,我写代码没有目标,只有在当前工作中找不到自信的时候,我会通过写代码来鼓励自己更加自信
写了这么久,一个系统也是要写很久的,这其中很多细节点,都得一步步的搞定,而且中间可能调试时候遇到很多问题,也得慢慢查
这个功能是很早之前欠下自己的,搞了3天,终于出来了。涉及的点,我准备用一长篇来讲述清楚
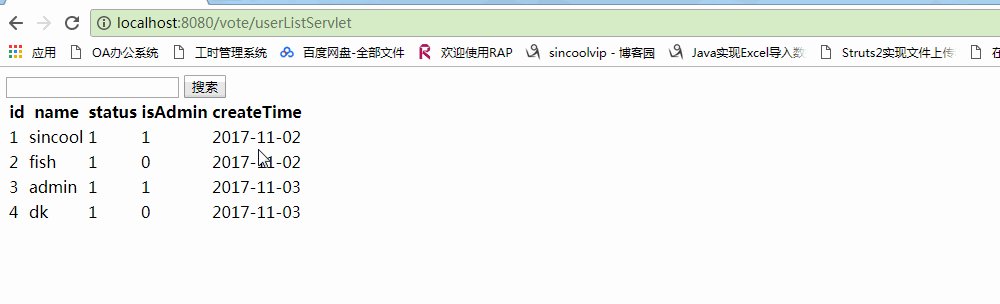
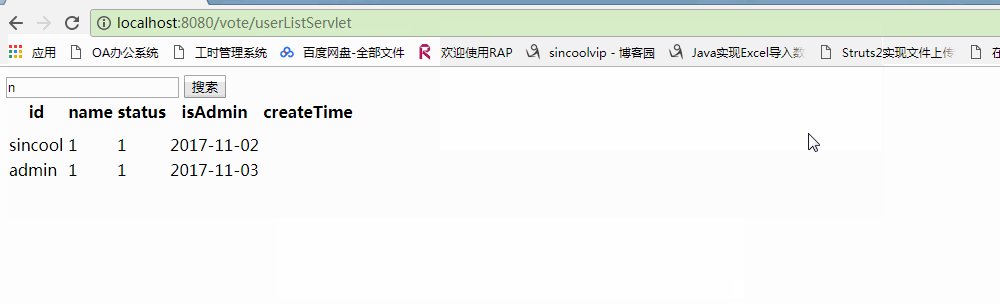
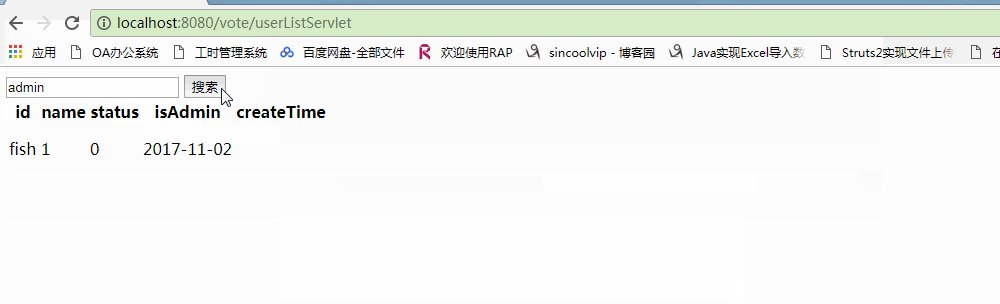
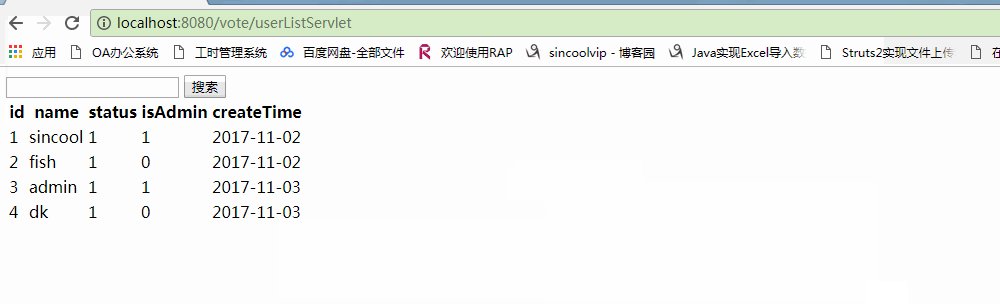
老习惯,先看下效果:

下面讲一下思路:
1、首先访问servlet出全列表内容
2、查询为空判断,跳转默认首页出列表全内容
3、查询条件传入servlet,根据查询条件出内容
帖整体代码:
test.jsp
<%@page import="java.sql.Timestamp"%>
<%@page import="entity.User"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
var search = $("#search").val();
alert(search);
$("#all tr td").remove();
if(search==null ||search==""){
alert("查询条件不能为空!");//要判断一下,否则的话,要出全部列表,我下面已经有出全部列表的了,
parent.document.location.href="<%=request.getContextPath()%>/userListServlet";//必须得这一步,否则会空列表
}else{
$.ajax({
type:"POST",
url:"<%=request.getContextPath()%>/userListServlet",
data:{
"search":search,
},
DataType:"json",
success:function(data){
var dataObj = eval("("+data+")");
//alert(dataObj);
var a=null;//主要是因为json是个数组,有多列结果的时候,得拼接+
$.each(dataObj,function(i,item){
//alert(dataObj.length);
//alert("这是:"+item.id+","+item.username);
a += '<tr>'+
+'<td id="id">'+item.id+'</td>'
+'<td id="name">'+item.username+'</td>'
+'<td id="status">'+item.status+'</td>'
+'<td id="isAdmin">'+item.isAdmin +'</td>'
+'<td id="createTime">'+item.createTime+'</td>'
+'</tr>';
})
$("#all").append(a); },
});
}
})
}); </script>
</head>
<body>
<div>
<input type="text" name="search" id="search"/>
<input type="button" name="btn" id="btn" value="搜索"/>
<table id="all">
<tr>
<th>id</th>
<th>name</th>
<th>status</th>
<th>isAdmin</th>
<th>createTime</th>
</tr>
<!--之所以为什么这么麻烦还得再求一遍全列表数据,是因为我笨,我想不到其它办法,只有麻烦一些了,这是不输入查询条件时候的结果-->
<%
List<User> userList = (List<User>)request.getAttribute("userList");
if(userList==null){
%>
<tr>
<td >没有数据</td>
</tr>
<%}else{
for(int i=0;i<userList.size();i++){
User user = userList.get(i);
%>
<tr>
<td id="id"><%=user.getId() %></td>
<td id="name"><%=user.getUsername() %></td>
<td id="status"><%=user.getStatus() %></td>
<td id="isAdmin"><%=user.getIsAdmin() %></td>
<td id="createTime"><%=user.getCreateTime()%></td>
</tr>
<%}%>
<%} %>
</table> </div>
</body>
</html>
servlet:
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Date;
import java.text.SimpleDateFormat;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import entity.User;
import net.sf.json.JSONArray;
import net.sf.json.JsonConfig;
import net.sf.json.processors.JsDateJsonValueProcessor;
import net.sf.json.processors.JsonValueProcessor;
import service.UserService;
import service.impl.UserServiceImpl; @WebServlet(name = "userListServlet", urlPatterns = { "/userListServlet" })
public class UserListServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public UserListServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
} protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter print=response.getWriter();
UserService userService=new UserServiceImpl();
String search = request.getParameter("search");//这里是因为遇到了一个问题,JSONArray转换日期报错,java.lang.reflect.InvocationTargetExce,http://blog.csdn.net/zz210891470/article/details/52447507
JsonConfig jsonConfig=new JsonConfig();
//下面这个方法可以另起一个util类里写工具方法,但我只想快快验证,所以就写一起了
jsonConfig.registerJsonValueProcessor(java.sql.Date.class,new JsonValueProcessor() {
private final String format="yyyy-MM-dd";
public Object processObjectValue(String key, Object value,JsonConfig arg2){
if(value==null)
return "";
if (value instanceof java.sql.Date) {
String str = new SimpleDateFormat(format).format((java.sql.Date) value);
return str;
}
return value.toString();
} public Object processArrayValue(Object value, JsonConfig arg1){
return null;
} });
//对搜索的关键字进行判断处理
System.out.println("search==="+search);
if(search==null || search.equals("")) {//如果搜索框不输入,第一次进入列表的时候肯定是这种情况,另外就是输入框中为空点击搜索也是这种情况统一处理
List<User> userList = userService.findUserByLikeName("");
System.out.println(userList.size());
request.setAttribute("userList", userList);
request.getRequestDispatcher("page/test.jsp").forward(request,response);
//我就用了最老实最原始最笨的上面这种servlet朝jsp传值的方法。然后在jsp中又是代码写呀写拼呀拼
}else {
//如果搜索条件不为空
List<User> userList = userService.findUserByLikeName(search);
System.out.println("有几条数据:"+userList.size());
String json = JSONArray.fromObject(userList,jsonConfig).toString();
print.print(json);//通过ajax传给页面
}
} }
总结:要说知识点,其实都是一些常见的很基础的点,但是最重要的是测试,测试各种情况,我这篇博写了1天,原因是,当我准备放上去的时候,我去测试了搜索n这个关键字发现TMD只显示1行,数据都没有问题,但是最后一条覆盖了第一条。才发现有些地方写的不对,然后我就改啊改,越改越乱。越测越有问题。越来越觉得,写代码之前如果没有清晰的设计思路,根本做不好,中间会返很多遍。
ajax实现模糊查询完成列表信息显示的更多相关文章
- django实战(二)--带多字段模糊查询的分页(也是不容易)
上节我们实现了分页功能,这节我们要实现对模糊查询后的结果进行分页.(引入了bootstrap框架) urls.py from django.urls import path from . import ...
- jquery select 列表 ajax 动态获取数据 模糊查询 分页
最近需要一个这样的select 在网上找的多是数据一次性获取到再通过前端模糊查询匹配的 这样在数据量比较大的情况下不适合 ,所以参考http://www.jq22.com/jquery-info145 ...
- Ajax实现在textbox中输入内容,动态从数据库中模糊查询显示到下拉框中
功能:在textbox中输入内容,动态从数据库模糊查询显示到下拉框中,以供选择 1.建立一aspx页面,html代码 <HTML> <HEAD> <title>We ...
- Springmvc+Myabtis+Ajax实现异步分页emp+dept(全部查询及模糊查询)
1.在项目中创建如下目录 2.创建实体类Dept package com.entity; import java.io.Serializable; /** * 部门表 * @author Admini ...
- SharePoint 2007 单列表模糊查询SPD定制
应用场景:项目中总会遇到一些列表,存着是用户.项目等数据,而我们需要查询有哪些项目,这时候,就需要用到模糊查询了,而这样的查询,基本不需要跨列表,所以,也没必要配置复杂的搜索,用Designer(简称 ...
- Ajax 模糊查询的简单实现
类似于百度的搜索引擎模糊查询功能,不过百度的模糊查询功能更强大,这里简单实现下. 要实现模糊查询,首先要做的就是把SQL写好.话不多少,直接贴代码了! JSP页面: <%@ page langu ...
- AJAX基本操作 + 登录 + 删除 + 模糊查询
AJAX练习显示页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// ...
- 使用mybatis提供的各种标签方法实现动态拼接Sql。这里演示where标签和if标签实现使用姓名的模糊查询和性别查询用户列表,当用户没有选择姓名以及性别时查询出所有的记录。
1.需求: 使用姓名的模糊查询和性别查询用户列表,当用户没有选择姓名以及性别时查询出所有的记录. 2.在UserMapper接口中定义方法: public List<User> findU ...
- 使用mybatis开发Dao的原始方法,实现根据用户id查询一个用户信息 、根据用户名称模糊查询用户信息列表 、添加用户信息等功能
1.需求 将下边的功能实现Dao: 根据用户id查询一个用户信息 根据用户名称模糊查询用户信息列表 添加用户信息 2. 原始Dao开发方法需要程序员编写Dao接口和Dao实现类 3.User.xml映 ...
随机推荐
- 一分钟上手, 让 Golang 操作数据库成为一种享受
gorose, 最风骚的 go orm, 拥有链式操作, 开箱即用, 一分钟上手等八大风骚, 让 golang 操作数据库成为一种享受, 妈妈再也看不到我处理数据的痛苦了, 下面就来为大家一一讲解 g ...
- Cowboy实例
这个例子主要是用cocos2d-x引擎自带的资源 cocos2d-x-2.2.2\samples\Cpp\TestCpp\Resources\armature 新建工程之后 #include &quo ...
- [Windows Azure] How to Scale an Application
How to Scale an Application To use this feature and other new Windows Azure capabilities, sign up fo ...
- (原创)c++11改进我们的模式之改进命令模式
模式虽然精妙,却难完美,比如观察者模式中观察者生命周期的问题:比如访问者模式中循环依赖的问题等等:其它很多模式也存在这样那样的一些不足之处,如使用场景受限.实现复杂.不够简洁.不够通用等.但我觉得不足 ...
- 【内核】linux2.6版本内核编译配置选项(二)
目录 Linux2.6版本内核编译配置选项(一):http://infohacker.blog.51cto.com/6751239/1203633 Linux2.6版本内核编译配置选项(二):http ...
- kafka配置参数详解【收藏】
3.1 Broker Configs 基本配置如下: -broker.id -log.dirs -zookeeper.connect Topic-level配置以及其默认值将在下面讨论. ...
- 阿里druid连接池监控配置
首先在web.xml中添加如下配置: <filter> <filter-name>DruidWebStatFilter</filter-name> <filt ...
- DLL中获取主程序句柄
一.问题由来及说明 在实际编程中遇到一些系统模块(或API)调用初始化需要窗口句柄,在主程序中(MFC或者win32)都可以很容易获得,比如mfc中可以直接调用AfxGetMainWnd().GetS ...
- Lintcode: Interleaving Positive and Negative Numbers 解题报告
Interleaving Positive and Negative Numbers 原题链接 : http://lintcode.com/zh-cn/problem/interleaving-pos ...
- VMware网络使用NAT模式
公司的网络中,要在本地安装一个Linux虚拟机,但是只分配给宿主机一个IP,那么怎么实现Linux虚拟机的网络访问呢? 使用NAT模式:这是VMware用于虚拟NAT网络下的虚拟交换机. 1.设置网络 ...
