RecyclerView解密篇(一)
一、前言
RecyclerView是谷歌V7包下新增的控件,用来替代ListView的使用,在RecyclerView标准化了ViewHolder类似于ListView中convertView用来做视图缓.
先来说说RecyclerView的有点就是,他可以通过设置LayoutManager来快速实现listview、gridview、瀑布流的效果,而且还可以设置横向和纵向显示,添加动画效果也非常简单(自带了ItemAnimation,可以设置加载和移除时的动画,方便做出各种动态浏览的效果),也是官方推荐使用的.以下是官方的说明:
RecyclerView is a more advanced and flexible version of ListView. This widget is a Containerfor large sets of views that can be recycled and scrolled very efficiently. Use the RecyclerView widget when you have lists with elements that change dynamically. 简单说就是当你需要动态展示一组数据的时候就会需要用到它。
讲了这么多虚的,接下来我们看看在代码中怎么来实现.
二、实现
首先要用这个控件,你需要在gradle文件中添加包的引用(配合官方CardView使用)
compile 'com.android.support:cardview-v7:24.2.1'
compile 'com.android.support:recyclerview-v7:24.2.1'然后是在XML文件用使用它
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/recycler_view"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
接着在Activity中设置它
public class MainActivity extends ActionBarActivity {
@InjectView(R.id.recycler_view)
RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));//这里用线性显示 类似于listview
// mRecyclerView.setLayoutManager(new GridLayoutManager(this, 2));//这里用线性宫格显示 类似于grid view
// mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, OrientationHelper.VERTICAL));//这里用线性宫格显示 类似于瀑布流
mRecyclerView.setAdapter(new NormalRecyclerViewAdapter(this));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}然后是适配器代码
public class NormalRecyclerViewAdapter extends RecyclerView.Adapter<NormalRecyclerViewAdapter.NormalTextViewHolder> {
private final LayoutInflater mLayoutInflater;
private final Context mContext;
private String[] mTitles;
public NormalRecyclerViewAdapter(Context context) {
mTitles = context.getResources().getStringArray(R.array.titles);
mContext = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public NormalTextViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new NormalTextViewHolder(mLayoutInflater.inflate(R.layout.item_text, parent, false));
}
@Override
public void onBindViewHolder(NormalTextViewHolder holder, int position) {
holder.mTextView.setText(mTitles[position]);
}
@Override
public int getItemCount() {
return mTitles == null ? 0 : mTitles.length;
}
public static class NormalTextViewHolder extends RecyclerView.ViewHolder {
@InjectView(R.id.text_view)
TextView mTextView;
NormalTextViewHolder(View view) {
super(view);
ButterKnife.inject(this, view);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("NormalTextViewHolder", "onClick--> position = " + getPosition());
}
});
}
}
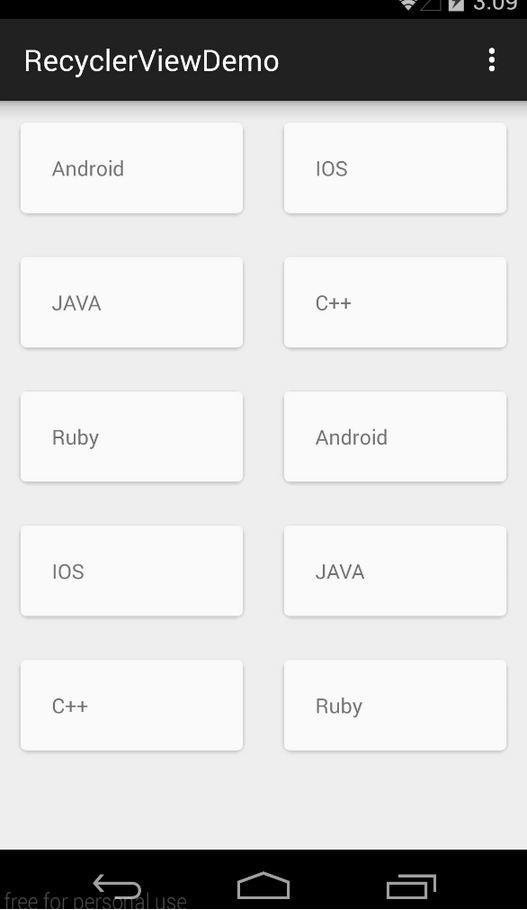
}三、效果图
LinearLayoutManager样式

GridLayoutManager样式

RecyclerView解密篇(一)的更多相关文章
- RecyclerView解密篇(二)
在上一篇(RecyclerView解密篇(一))文章中简单的介绍了RecyclerView的基本用法,接下来要来讲讲RecyclerView的更多用法,要实现不同的功能效果,大部分都还是在于Recyc ...
- RecyclerView解密篇(三)
在上一篇(RecyclerView使用详解(二))文章中介绍了RecyclerView的多Item布局实现,接下来要来讲讲RecyclerView的Cursor实现,相较于之前的实现,Cursor有更 ...
- jmeter加密解密(解密篇)
上一篇已经讲解了公钥加密,这篇讲解公钥解密.解密比较简单,直接操作吧. 需求是:接口中的请求体的部分参数需要先加密再请求,返回的结果中部分字段需解密. 1.在请求下新建beanshell后置处理程序, ...
- 学渣也要搞 laravel(4)—— 服务 加解密篇
使用 Crypt::encrypt() 对数据进行加密,[注意要引入 use Illuminate\Support\Facades\Crypt;; ] 简单的做个测试: 先分配一个路由: Route: ...
- android studio中使用recyclerview小白篇(四)
经过努力,我们的recyclerview终于可以使用了,但是装配上真实的数据后,发现左边的内容太长了,如果超过一行,左边内容和右边的内容竟然重叠在一起了,好是让人心塞啊,如下图 后来发现设置左边tex ...
- android studio中使用recyclerview小白篇(三)
继续接着昨天的来,昨天终于弄好了一个例子,但是那个没有点击事件, 需要自己添加,参照别人的例子,弄了个比较简单的,主要是改动myRecycleradatper.java中的部分. 增加如下的接口: / ...
- android studio中使用recyclerview小白篇(二)
前面一个说了怎么把这个包引用进来,这一节说怎么做一个简单的例子出来,我也是照着别人的例子写的,然后慢慢改就行了,做好的效果如下图 1.在我们的activity_main中把recyclerview填加 ...
- 【ADO.NET基础-数据加密】第一篇(加密解密篇)
可以采用下面的函数实现密码的加密 public static string EncryptString(string str) { //密文 string key = "www"; ...
- android studio中使用recyclerview小白篇(一)
本人就是小白,昨天在使用listview时,看到说有更好的控件出来了,在V7包中,需要SDK21及以上,那就试着用用吧,今天试了一天,终于弄的能简单使用了,分享一下. 怎么导入这个recycleyvi ...
随机推荐
- 使用PrintDocument进行打印
背景: 1.在winform中,需要直接调用打印机,进行打印处理 2.找了很多实现方法是web的处理,然后查了下度娘,发现可以使用自带类PrintDocument进行处理,所以就有了这篇文章 说明: ...
- MYSQL的大数据量情况下的分页查询优化
最近做的项目需要实现一个分页查询功能,自己先看了别人写的方法: <!-- 查询 --> <select id="queryMonitorFolder" param ...
- Qt界面编程之多窗口切换
1.基础知识 信号和槽 信号和槽都是函数,用来完成信号间的协同操作 2.多窗口切换实例 功能 实现登录和重新登录功能 组成 登录界面 和主窗体界面 3.源代码提供
- java编码
/** * @Comments:default:ISO-8859-1 -> UTF-8 乱码则转码 * @param: str(乱码字符),coding(default:ISO- ...
- BZOJ 3489: A simple rmq problem
3489: A simple rmq problem Time Limit: 40 Sec Memory Limit: 600 MBSubmit: 1594 Solved: 520[Submit] ...
- 自己对js对原型链的理解
js对象分为2种 函数对象和普通对象 函数对象 比如 function Show(){}var x=function Show2(){}var b=new Function("show3&q ...
- ARM-汇编指令集(总结)
ARM汇编指令集 指令.伪指令 (汇编)指令: 是机器码的助记符,经过汇编器编译后,由CPU执行. (汇编)伪指令:用来指导指令执行,是汇编器的产物,最终不会生成机器码. 有两种不同风格的ARM指 ...
- Assetbundles
Unity5.4 Assetbundles官方说明 http://iq007.blog.163.com/blog/static/265542019201681264813653?suggestedre ...
- runtime-给系统已有类添加属性
在没有接触runtime之前,我们接触到的能给类进行扩展的方法有类目(category)和延展(extension)两种.类目(category)可以给系统已有类添加扩展方法但是不能添加属性,并且被添 ...
- python 类定义 继承
0 前言 系统:win7 64bit IDE : python(x,y) 2.7.6.1 IDE集成的解释器:Python 2.7.6 (default, Nov 10 2013, 19:24:18) ...
