搭建Vue环境总是出错,就重新安装就好了
总是报错,还不如重新安装。。
错误千奇百怪,解决了 这个错误又会出现另外一个。
百度了一个挺好用的e
在window下搭建Vue.Js开发环境
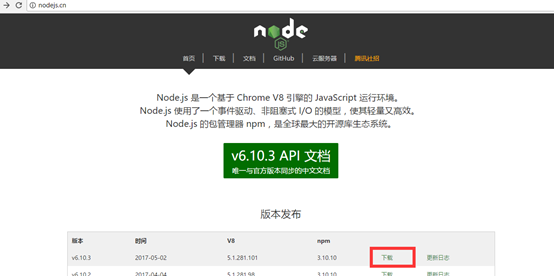
- nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3

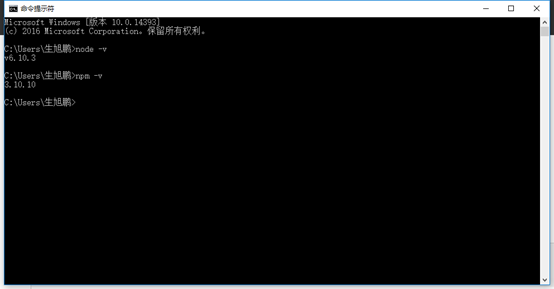
- cmd命令行:
node -v //显示node版本 v6.10.3
npm -v //显示npm包管理器版本 3.10.10

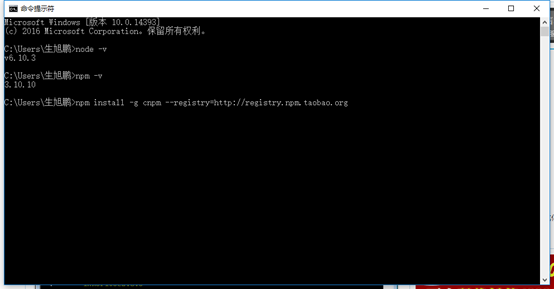
- 由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm

- Cmd命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org


- 安装vue-cli脚手架构建工具

- 至此,我们需要的环境及工具已经准备好了。
接下来,我们使用vue-cli来构建项目。
- 首先,我们先选择进入到e我们的工作目录为 E:\个人\VueJS。此目录需先建好,目前是空的,这个工作目录以后会添加各个项目目录。

- 在VueJs目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在vuejs这个工作目录中。

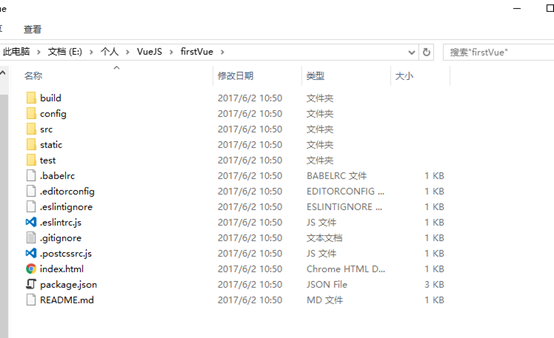
安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录firstVue,如下图。

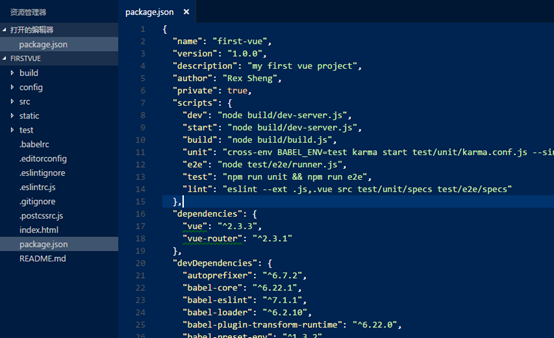
- 主要用的包都在package.json中,如下图

- cd到我们的项目文件夹firstVue中,运行命令cnpm install 安装包,(注意:我们已经使用淘宝镜像cnpm)

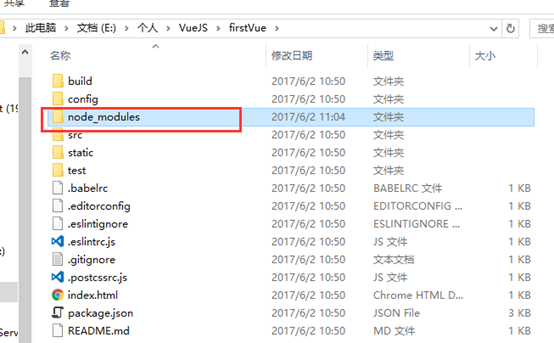
- 安装完之后,我们发现项目文件夹下多了一个node_modules目录,里面就是项目依赖包资源

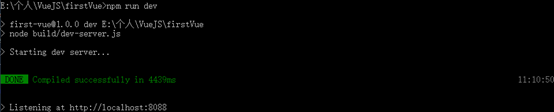
- 安装完依赖包之后,就可以运行整个项目了。 运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。


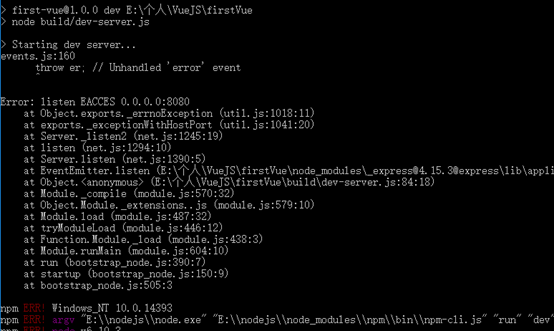
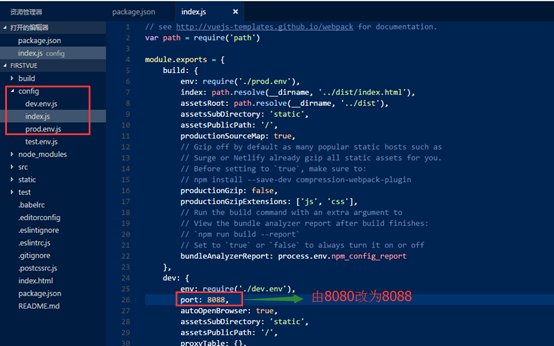
- 改为8088


来源:https://www.cnblogs.com/RexSheng/articles/6934413.html
欢迎关注,有问题一起学习欢迎留言、评论。
搭建Vue环境总是出错,就重新安装就好了的更多相关文章
- 初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好.且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的 ...
- VUE-Windows系统下搭建vue环境
一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:).注意记下路径.. 此处默认安装这4项即可,点击Next按钮. ...
- 18.搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- 如何搭建Vue环境?
搭建vue的开发环境: https://cn.vuejs.org/v2/guide/installation.html 1. 必须要安装nodejs cnpm 下载包的速度更快一些. 地址: ...
- 在windows下用脚手架搭建vue环境
做了几个月vue项目,最近两个项目使用脚手架搭建的,确实用脚手架搭建方便了许多,想想以前自己手配的时候,确实是... 1.在这之前我是默认你已经使用过vue的,也默认你已经安装了node.js 2.接 ...
- 手动搭建Vue环境
Vue+webpack+babel环境搭建 github地址 https://github.com/haoyongliang/webpack-babel-Vue 1.首先要了解Vue项目结构 简单的目 ...
- 搭建vue环境
1. 下载安装nodejs 截至2018-06-05 最新稳定版本为 8.11.2,直接 next ,不改目录. PS C:\Users\Administrator> node -v v8.11 ...
- 手把手教你搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- 57.搭建Vue环境
nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3 cmd命令行: node -v //显示node版本 v6.1 ...
随机推荐
- 洛谷P1007 独木桥 [数论]
题目传送门 独木桥 题目背景 战争已经进入到紧要时间.你是运输小队长,正在率领运输部队向前线运送物资.运输任务像做题一样的无聊.你希望找些刺激,于是命令你的士兵们到前方的一座独木桥上欣赏风景,而你留在 ...
- 【java NIO】服务器端读写图片的一次排错经历
上传文件方面: 一.前端 使用的是jQuery框架来上传图片,参考的是harttle大神博客:http://harttle.com/2016/07/04/jquery-file-upload.html ...
- 【BZOJ 3994】3994: [SDOI2015]约数个数和(莫比乌斯反演)
3994: [SDOI2015]约数个数和 Description 设d(x)为x的约数个数,给定N.M,求 Input 输入文件包含多组测试数据. 第一行,一个整数T,表示测试数据的组数. 接 ...
- UML动态模型(顺序图、协作图、状态图)
顺序图:用来表示用例中的行为顺序,当执行一个用例行为时,顺序图中的每条信息 对应了一个类操作或状态机中引起转换的事件.顺序图展示对象之间的交互,这些交互是指在场景或用例的时间六中发生的,顺序图属于动态 ...
- POJ2068 Nim 博弈论 dp
http://poj.org/problem?id=2068 博弈论的动态规划,依然是根据必胜点和必输点的定义,才明白过来博弈论的dp和sg函数差不多完全是两个概念(前者包含后者),sg函数只是mex ...
- 【Trie】MIPT-2016 Pre-Finals Workshop, Taiwan NTU Contest, Sunday, March 27, 2016 Problem B. Be Friends
题意:一个n个点的完全图,点带权,边权是两端点点权的异或值.问你最小生成树. 一个性质,把所有点按照二进制最高位是否为1划分为2个集合,那么这两个集合间只会有一条边.可以递归处理. 把所有点建成01T ...
- 【筛法求素数】Codeforces Round #426 (Div. 1) A. The Meaningless Game
先筛出来1000以内的素数. 枚举x^(1/3) 和 y^(1/3)以内的素因子,这样除完以后对于x和y剩下的因子,小的那个的平方必须等于大的. 然后判断每个素因数的次数之和是否为3的倍数,并且小的那 ...
- 【manacher】HDU4513-吉哥系列故事——完美队形II
[题目大意] 求最长回文队伍且队伍由中间向两边递减. [思路] 和字符串一样的做法,在递推的时候增加判断条件:a[i-p[i]]<=a[i-p[i]+2]. #include<iostre ...
- [典型漏洞分享]YS VTM模块存在格式化字符串漏洞,可导致VTM进程异常退出【高危】
YS VTM模块存在格式化字符串漏洞,可导致VTM进程异常退出[高危] 问题描述: YS VTM模块开放对外监听端口(8554和8664),此次使用sulley fuzzing框架对监听在8664端口 ...
- 动画clip仅仅读的解决的方法,以及动画关键帧回调的办法
之前在Asset store上面下载了一个模型,有动画,可是想在Animation窗体编辑动画,插入关键帧的时候,出现了一点问题,发现动画切片是可读的. 在网上查了一下解决方式,后来在这里找到了答案: ...
