Django 学习记录
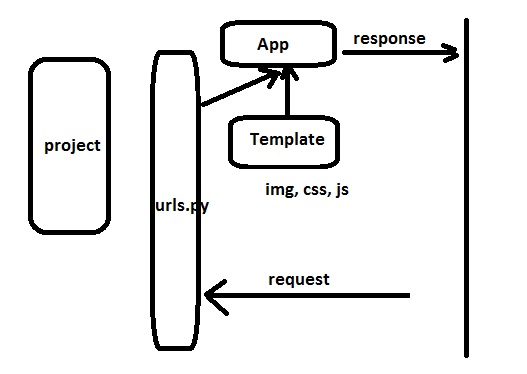
这是我自己理解并自己画的,django 请求示意图,表示了它的组织方式。

project
- manage.py: 主要工具文件
- settings.py: 配置文件
- urls.py: url 定义及其指向文件
- wsgi.py 文件
App
- views.py: url 对应函数
- models.py: DB 数据表结构
我们还可以建立:
- forms.py:表单定义文件,用于自动生成表单
- controller.py:DB操作(增删改查),供 views.py 调用
- utils.py: 与 DB 无关的一些操作,供 views.py 调用
一个Project 可以有多个App, 一个App 也可以属于多个project, 由 urls.py 中定义 url 来衔接。
模板和视图:
- 数据库配置 settings.py. https://docs.djangoproject.com/en/1.8/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': project_name,
'USER': 'root',
'PASSWORD': 'abcd123',
'HOST': '',
'PORT': '',
}
}
- project, app 配置 settings.py
INSTALLED_APPS = (
...
project_name,
app_name,
)
- 静态文件引用
settings.py. https://docs.djangoproject.com/en/1.8/howto/static-files/
目录结构 res/img, res/css, res/jquery-ui
# STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR)
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'res'),
)
STATICFILES_FINDERS = (
"django.contrib.staticfiles.finders.FileSystemFinder",
"django.contrib.staticfiles.finders.AppDirectoriesFinder"
)
xxx.html 模板文件
{% load staticfiles %}
<link href="{% static 'jquery-ui/jquery-ui.css'%}" rel="stylesheet">
<script src="{% static 'jquery-ui/external/jquery/jquery.js'%}"></script>
<script src="{% static 'jquery-ui/jquery-ui.js'%}"></script>
<link href="{% static 'css/main.css'%}" rel="stylesheet">
<img src="{% static 'img/icon.png'%}" alt="">
main.css (res/css/main.css)
th {font-size:14px;
height:23px;
font-weight: bold;
background: #cccccc url("../jquery-ui/images/ui-bg_highlight-soft_75_cccccc_1x100.png") 50% 50% repeat-x;
text-align:left;}
- 模板应用
{% if item.dut_list %}
{% for rec in item.dut_list %}
<tr class="{{ rec.tr_class }}">
<td> </td>
<td style="text-align:right"><input type="checkbox" name="check" class="{{ item.id }}"/></td>
<td class="dutName">{{ rec.dut }}</td>
<td class="status"><div class="{{ rec.status_class }}"> </div></td>
<td class="description">{{ rec.des }}</td>
<td><input type="text" name="dut_group" style="width:100%" value="{{ rec.group }}" {{ rec.group_attr }} /></td>
<td> </td>
<td><a name="dut" href="{{ rec.ref }}"><span class="ui-icon {{ rec.span_class }}"></span></a></td>
<td> </td>
</tr>
{% endfor %}
{% endif %}
views.py
def detect_all(request):
''' detect duts which connected to the specified host'''
print '-'*8, 'detect_all', '-'*8
count = 0
result = []
server_list = controller.get_all_hosts()
host = utils.get_host()
for srv in server_list:
dut_list = []
...
for item in xxx:
...
dut_list.append(dict(tr_class=tr_class, span_class=span_class, ref=ref, status_class=status_class, dut=dut, des=des, group=group, group_attr=group_attr))
count += 1
result.append({'srv':srv.name, 'id': srv.id, 'tr_class':srv_tr_class, 'dut_list':dut_list})
# print result
return render(request, 'detect_device.html', {'srv_dut_list': result})
- POST request
<form method="post" id="formAdd" action="/add_server/">
{% csrf_token %}
<input type="text" name="serverName" value=""/>
<input type="hidden" name="group" value=""/>
<select id="group">
<option value="CI" selected>CI</option>
<option value="PIT">PIT</option>
<option value="other">Other</option>
</select>
<button class="ui-state-default ui-corner-all" id="add_server" type="submit">Add</button>
</form>
views.py
def add_server(request):
print '-'*8, 'add_server', '-'*8
host = request.POST.get('serverName', '')
group = request.POST.get('group', '') ... ...
- Ajax request
/*
$("#add_server").click(function(){
var data = {'serverName': $("input[name='serverName']").val(),
'group':$("input[name='group']").val() }
$.ajax({
type:'POST',
dataType: 'html',
url: '/add_server/',
data: data,
success: function(data){
if (data.length>0) {
$("#add_show").html(data);
}
}
});
return false; # 页面不跳转
});*/
Django 学习记录的更多相关文章
- Django学习记录--~Biubiubiu
Day One Django常用命令 1.创建Django网站框架 django-admin startproject mysite # mysite为定义的项目文件夹名称 2.超级用户创建 py m ...
- Django 学习记录(AcWing)
Django 2.1 搭建文件结构 前面的都是配置基本步骤,不需要理解,其他Django项目同样步骤操作: 接下来用Django-admin新建一个Django项目: django-admin sta ...
- django学习记录
1.参考资料问题: 现在django发布了1.11版本,离线文档下载引擎地址 文档下载地址 在线文档:https://docs.djangoproject.com/en/1.10/intro/tuto ...
- django学习记录--第一个网页“hello django”
一.安装django 下面两种方法任选其一 1.pip或easy_install 安装 pip install django easy_install django 2.到django官网(https ...
- django学习记录1
在看django的基础知识,还是按照以前一样来总结,还是晚上再统一总结好了,边看边总结好像效果不大. 第一部分是生成数据库,用python manage.migrate命令来生成django的基础架构 ...
- django 学习记录(一)
不使用 drf 来实现django 的 api 接口 json序列化 from django.shortcuts import render from django.views.generic.bas ...
- [Django]模型学习记录篇--基础
模型学习记录篇,仅仅自己学习时做的记录!!! 实现模型变更的三个步骤: 修改你的模型(在models.py文件中). 运行python manage.py makemigrations ,为这些修改创 ...
- 巨蟒django之CRM5 学习记录&&课程记录&&班级管理&&私户的数量上限
1.公户变私户(事务+行级锁) 2.私户的数量上限 3.班级的管理 4.课程记录管理 5.学习记录的初始化 6.展示和编辑学习记录
- Django 学习笔记之四 QuerySet常用方法
QuerySet是一个可遍历结构,它本质上是一个给定的模型的对象列表,是有序的. 1.建立模型: 2.数据文件(test.txt) 3.文件数据入库(默认的sqlite3) 入库之前执行 数据库同步命 ...
随机推荐
- centos部署Django项目的前提工作
从安装python到django项目的部署上线.是相当详细了,中间也没有出现什么幺蛾子.很赞!!! https://blog.csdn.net/u011798443/article/details/8 ...
- 《深入理解Android2》读书笔记(一)
2017-5-12 从今天开始估计有一段空闲时间,开始阅读<深入理解Android2>,并写读书笔记. 第一章搭建环境直接略过. 第二章是Binder,暂时略过 7大类服务包括:1.And ...
- 如何通过 Redis 实现分布式锁
分布式锁需要解决的问题: 互斥性:任意时刻只能有一个客户端获取锁 安全性:锁只能被持有该锁的客户端删除 死锁:获取锁的客户端因为意外宕机未能释放锁,其他客户端再也无法获取到该锁导致死锁 容错:宕机后客 ...
- 解决Linux用户模板文件被删除后显示不正常问题
缺失用户模板文件(用户骨架文件)会导致shell提示符不完整,可以到/etc/skel/目录下复制相关文件来恢复 (1).创建测试环境,删除模板文件 [root@xuexi ~]# useradd t ...
- Flask实战第67天:Flask+Celery实现邮件和短信异步发送
之前在项目中我们发送邮件和 短信都是阻塞的,现在我们来利用Celery来优化它们 官方使用文档: http://flask.pocoo.org/docs/1.0/patterns/celery/ re ...
- 【AC自动机】【状压dp】【滚动数组】hdu6086 Rikka with String
给你m个01串,问你有多少个长度为2L的01串,满足前半段倒置取反后等于后半段,并且包含所有的m个01串. 考虑单词完全在中线前面或者后面的情况,直接将单词及其倒置取反插入AC自动机,AC自动机每个结 ...
- 【概率dp】【滚动数组】CDOJ1652 都市大飙车
转移方程很显然. 因为是多段图模型,所以可以滚动数组优化一维空间. #include<cstdio> #include<cstring> using namespace std ...
- svn出现Authorization failed
进入svn的conf目录下 修改svnserve.conf [general] anon-access = read auth-access = write password-db = passwd ...
- poj 1654:Area 区域 ---- 叉积(求多边形面积)
Area Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 19398 Accepted: 5311 利用叉积求多边形面 ...
- ZeroMQ——一个轻量级的消息通信组件
ZeroMQ是一个轻量级的消息通信组件,尽管名字中包含了"MQ",严格上来讲ZeroMQ并不是"消息队列/消息中间件".ZeroMQ是一个传输层API库, 更关 ...
