redux状态管理和react-redux的结合使用
一:调试
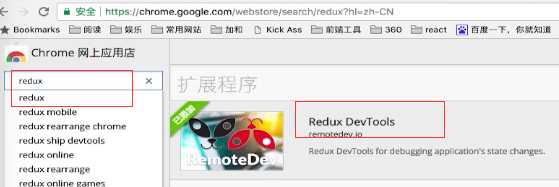
注意:Redux调试工具。谷歌中搜redux同理react

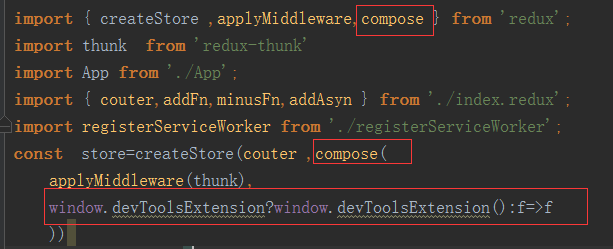
新建store的时候判断window.devToolsExtension
使用compose(组合函数)结合thunk插件和window.devToolsExtens

二:Redux
Redux 是 JavaScript 状态容器,专注于状态管理的库
整体来说是单一状态。就是指的是单向的数据流
应用中所有的 state 都储存在 store 中。 惟一改变 state 的办法是dispatch触发 action,为了描述 action 如何改变 state ,需要编写 reducer。
redux中最重要的几个:store state action reducer
首先安装redux 安装:http://www.cnblogs.com/kelly2017/p/7930681.html
package.json中有
react-redux把状态映射到子组件 分发reducer
redux 创建reducer action store等
react-thunk thunk处理发送请求异步。
import { createStore } from 'redux';
//新建一个store
//通过reducer来建立,是个形式为 (state, action) => state 的纯函数。
//reducer描述了 action 如何把老的状态state和action 生成新的状态state
// action有type
function couter(state=0, action) {
switch (action.type){
case '加':
return state+1
case '减':
return state-1
default:
return 1
}
}
const store=createStore( couter )
//1: 创建 Redux store 来存放应用的状态(根据reducer来创建)
// store 应用中所有的 state 都储存在一个单一的 store 中。
const init=store.getState()
//store.getState()随时获取最新的状态
console.log(init)
//派发事件
//需要状态变更的时候 store.dispatch(action)来提交状态变更
//改变内部 state 惟一方法是 dispatch 一个 action。
store.dispatch({type:'加'})
//console.log(store.getState())
store.dispatch({type:'加'})
//console.log(store.getState())
store.dispatch({type:'减'})
//console.log(store.getState)
function listener() {
const current=store.getState()
console.log(`现在的总数是${current}`)
}
store.subscribe(listener)
//subscribe 订阅事件
//store.subscribe来监听每次state修改
//每次dispatch都会执行listener
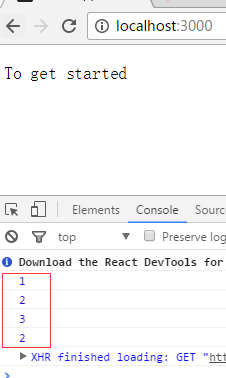
运行结果:

2:Redux和React
redux和react一起结合使用的方法:
1)
因为改变内部 state 惟一方法是 dispatch 一个 action。
所以把store.dispatch的方法传递给组件,使其内部可以调用修改状态
react的修改状态从之前的setState({})变成了由store来统一管理
2)
store.subscribe来监听每次state修改
每次dispatch都会执行订阅的事件
subscribe来定义render函数,每次修改都重新渲染页面。
3)
react和redux的文件分离
index.js中 创建store
订阅subscribe只要状态改变。就重新渲染页面 render()
const store=createStore(couter)
新建store.以组件属性的形式。添加到component组件里
通过subscribe订阅这个render函数,状态有变化。render就会重新渲染页面
import React from 'react';
import ReactDOM from 'react-dom';
import { createStore } from 'redux';
import App from './App';
import { couter,addFn,minusFn } from './index.redux';
import registerServiceWorker from './registerServiceWorker';
const store=createStore(couter)
function render() {
ReactDOM.render(<App store={store} addFn={addFn} minusFn={minusFn}/>, document.getElementById('root'));
}
render()
store.subscribe(render)
registerServiceWorker();
新建index.redux.js专门管理redux
存放reducer和 dispatch的action //store.dispatch({type:'加'});
//通过reducer来建立。
const ADD="加";
const MINUS="减";
export function couter(state=0, action) {
switch (action.type){
case ADD:
return state+1
case MINUS:
return state-1
default:
return 1
}
}
//store.dispatch({type:'加'});store.dispatch({type:'减'})
//action
export function addFn() {
return { type:ADD }
}
export function minusFn() {
return { type:MINUS }
}

app.js中使用
内部通过属性获取store以及相应的函数
const store=this.props.store
点击的时候要改变状态 dispatch //addFn() 执行返回的是对象
import React, { Component } from 'react';
class App extends Component {
constructor(props){
super(props)
}
render() {
const store=this.props.store
const addFn=this.props.addFn
const minusFn=this.props.minusFn
const init=store.getState()
return (
<div className="App">
<h1>你好吗?</h1>
<p>现在的总数是:{init}</p>
<button onClick={ ()=>store.dispatch( addFn() ) }>加1</button>
<button onClick={ ()=>store.dispatch( minusFn() ) }>减1</button>
</div>
);
}
}
export default App;
运行结果能实现简单的通过redux管理状态:



三:redux异步处理 redux-thunk
强制清除缓存 。npm报错。code为408(不允许安装) 这时候执行 npm cache clean --force
处理异步
redux默认情况下只处理同步,想要处理异步,需要上面安装的redux-thunk插件
先引入:
import { createStore ,applyMiddleware } from 'redux';
import thunk from 'redux-thunk'
使用applyMiddleware在创建store的时候开启中间件
const store=createStore(couter ,applyMiddleware(thunk))
之前action是个对象。直接dispatch这个对象就直接修改状态。store.dispatch({type:MINUS})
export function minusFn() {
return { type:MINUS }
}
action可以返回函数,使用dispatch提交action
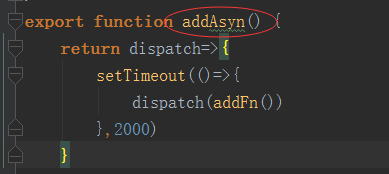
addAsyn() 这个函数可以返回个函数。
export function addAsyn() {
return dispatch=>{
setTimeout(()=>{
dispatch(addFn())
},2000)
}
dispatch是个参数。setTimeout结束之后手动执行dispatch
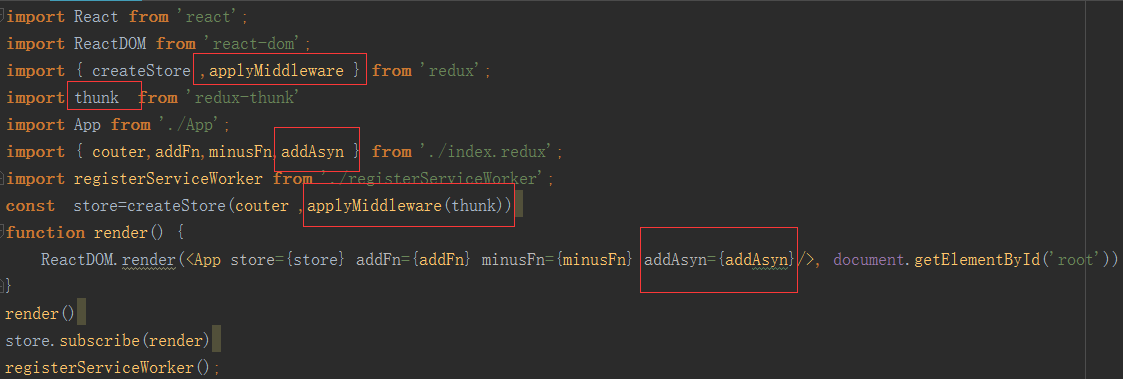
入口:index.js

app.js

index.redux.js
多向外暴露个函数

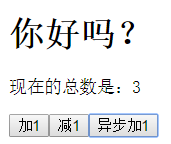
实现效果:



四:react和redux的结合使用
插件:react-redux
不适用subscribe发布事件
提供provider和connect两个接口链接react和redux
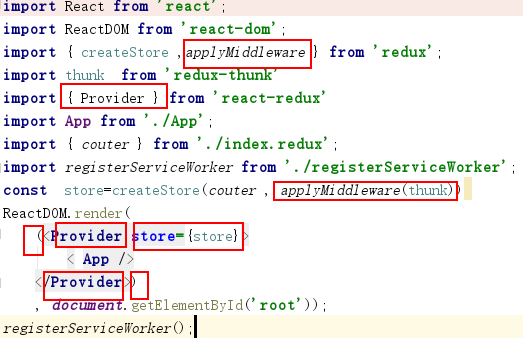
index.js调整
import React from 'react';
import ReactDOM from 'react-dom';
import { createStore ,applyMiddleware } from 'redux';
import thunk from 'redux-thunk'
import { Provider } from 'react-redux'
import App from './App';
import { couter } from './index.redux';
import registerServiceWorker from './registerServiceWorker';
const store=createStore(couter , applyMiddleware(thunk))
ReactDOM.render(
(<Provider store={store}>
< App />
</Provider>)
, document.getElementById('root'));
registerServiceWorker();

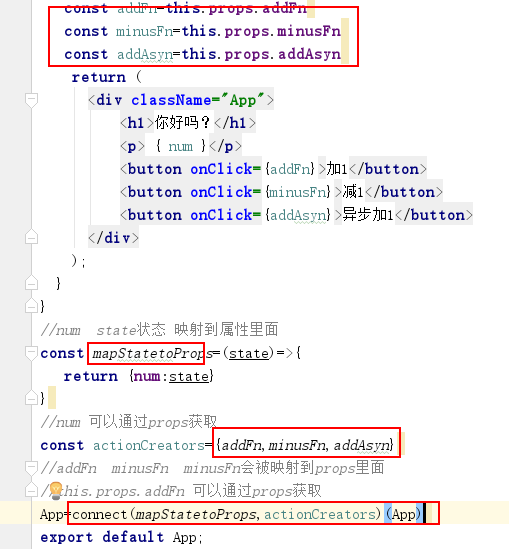
app.js中
connect负责从外部获取组件需要的参数。放到props中
import React, { Component } from 'react';
import { connect } from 'react-redux'
import {addFn,minusFn,addAsyn} from './index.redux'
class App extends Component {
render() {
const num=this.props.num
const addFn=this.props.addFn
const minusFn=this.props.minusFn
const addAsyn=this.props.addAsyn
return (
<div className="App">
<h1>你好吗?</h1>
<p> { num }</p>
<button onClick={addFn}>加1</button>
<button onClick={minusFn}>减1</button>
<button onClick={addAsyn}>异步加1</button>
</div>
);
}
}
//num state状态 映射到属性里面
const mapStatetoProps=(state)=>{
return {num:state}
}
//num 可以通过props获取
const actionCreators={addFn,minusFn,addAsyn}
//addFn 自动有了dispatch的功能 onClick={addFn}
//addFn minusFn minusFn会被映射到props里面
//this.props.addFn 可以通过props获取
App=connect(mapStatetoProps,actionCreators)(App)
export default App;

五:@优化
安装插件,配置package.json介绍:http://www.cnblogs.com/kelly2017/p/7930681.html
import { connect } from 'react-redux'
import {addFn,minusFn,addAsyn} from './index.redux'
//num state状态 映射到属性里面
// const mapStatetoProps=(state)=>{
// return {num:state}
// }
//num 可以通过props获取
// const actionCreators={addFn,minusFn,addAsyn}
//addFn 自动有了dispatch的功能 onClick={addFn}
//addFn minusFn minusFn会被映射到props里面
//this.props.addFn 可以通过props获取
//App=connect(mapStatetoProps,actionCreators)(App)
//@connect(mapStatetoProps,actionCreators)
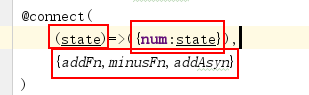
@connect(
(state)=>({num:state}),
//第一个参数,state里的属性放到props里面
{addFn,minusFn,addAsyn}
//方法放到props里
)

六:多个reducer之间的合并问题
新建一个专门用来合并用的reducer.js 主要的合并的方法 combineReducers
//多个reducer之间的合并 并且返回
import {combineReducers} from 'redux'
//redux提供的用于多个reducer合并的方法
// 里面是个对象。罗列需要合并的reducer
import { couter } from './index.redux'; //项目中需要的reducer
import { auth } from './Auth.redux'; //项目中需要的reducer
export default combineReducers({couter,auth})
在index.js中不需要之前引入的单个的reducer.直接引入合并之后的就可以
import reducer from './reducer'
import Dashboard from './Dashboard'
import registerServiceWorker from './registerServiceWorker';
//之前就一个couter reducer 现在加了一个auth reducer
const store=createStore( reducer , applyMiddleware(thunk) )
console.log(store.getState())
打印结果:合并之后的两个reducer的初始状态。

redux状态管理和react-redux的结合使用的更多相关文章
- React+Redux学习笔记:React+Redux简易开发步骤
前言 React+Redux 分为两部分: UI组件:即React组件,也叫用户自定义UI组件,用于渲染DOM 容器组件:即Redux逻辑,处理数据和业务逻辑,支持所有Redux API,参考之前的文 ...
- 【redux】详解react/redux的服务端渲染:页面性能与SEO
亟待解决的疑问 为什么服务端渲染首屏渲染快?(对比客户端首屏渲染) react客户端渲染的一大痛点就是首屏渲染速度慢问题,因为react是一个单页面应用,大多数的资源需要在首次渲染前就加载 ...
- 初学 react | redux
react | redux 一.安装 React Redux 依赖 React 0.14或更新版本 npm install --sava react-redux 你需要使用 npm 作为包管理工具,配 ...
- react+redux教程(二)redux的单一状态树完全替代了react的状态机?
上篇react+redux教程,我们讲解了官方计数器的代码实现,react+redux教程(一).我们发现我们没有用到react组件本身的state,而是通过props来导入数据和操作的. 我们知道r ...
- react之redux状态管理
1.传统MVC框架的缺陷 模型(model)-视图(view)-控制器(controller)的缩写 V即View视图:用户看到并与之交互的界面. M即Model模型是管理数据:很多业务逻辑都在模型中 ...
- Redux状态管理方法与实例
状态管理是目前构建单页应用中不可或缺的一环,也是值得花时间学习的知识点.React官方推荐我们使用Redux来管理我们的React应用,同时也提供了Redux的文档来供我们学习,中文版地址为http: ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react+redux官方实例TODO从最简单的入门(6)-- 完结
通过实现了增-->删-->改-->查,对react结合redux的机制差不多已经了解,那么把剩下的功能一起完成吧 全选 1.声明状态,这个是全选状态 2.action约定 3.red ...
- react+redux官方实例TODO从最简单的入门(1)-- 前言
刚进公司的时候,一点react不会,有一个需求要改,重构页面!!!完全懵逼,一点不知道怎么办!然后就去官方文档,花了一周时间,就纯react实现了页面重构,总体来说,react还是比较简单的,由于当初 ...
随机推荐
- JS常用操作方法
1.splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目. 注释:该方法会改变原始数组. 1 <script type="text/javascript"& ...
- [How to]基于本地镜像的yum镜像源搭建
1.简介 本文介绍如何在封闭环境(无外网)下安装离线安装本地镜像与基于本地镜像的yum镜像源. 2.环境版本交代: OS:CentOS-6.7-x86_64-minimal yum: yum-3.2. ...
- .NET直接编译成本地代码:.NET Native架构简介
原文地址:http://blog.csdn.net/atfield/article/details/23449089
- Guava Cache 使用笔记
https://www.cnblogs.com/parryyang/p/5777019.html https://www.cnblogs.com/shoren/p/guava_cache.html J ...
- hdu 3416(最大流+最短路)
Marriage Match IV Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others ...
- Python五子棋的小程序
代码是在开源中国上看到的,源代码网址:http://www.oschina.net/code/snippet_2365439_48010 需要安装graphics模块,下载地址:http://mcsp ...
- VS的使用
配置一个工程 问题描述: 要运行一个源码工程,工程中含有层级目录,.cpp与.h在多级目录中混合存储.并且该工程的运行依赖一些静态库(.lib)与动态库(.dll). 建立: 把.h拷贝至$(Proj ...
- WordPress Shortcode(简码)介绍及使用详解
WordPress 从 2.5 版本开始增加了一个类似 BBCode 标签的 Shortcode API,可以使用它在日志的内容中来给日志内容添加各种功能.Shortcode 这个接口非常容易使用,并 ...
- Jmeter-----随机生成手机号后8位并去重,来进行注册手机号的压测
要求:对注册接口进行100000次压测,手机号已126开头,后面的8位数不限 前言:在进行测试中,我们需要对注册接口进行压测100000次,那么就要求手机号码每次填写的不一致,否则手机号使用一次后会出 ...
- requere.js优化js脚本加载方案,使用篇。
require.config({ paths: { "jquery": "jquery-3.2.1", 'index':"index" }} ...
