Javascript Array对象 sort()方法,记忆方法,方法扩展
相信 有很多 同仁们,尤其是初学者,在记住 Array对象 sort() 方法的排序,规则上,有点困难; 其实sort()方法已经在实际工作中用到很多遍了,可当我仔细推敲,这个sort()方法,什么时候是升序排列,什么时候是倒序排列 的时候,还真是有点小懵圈;
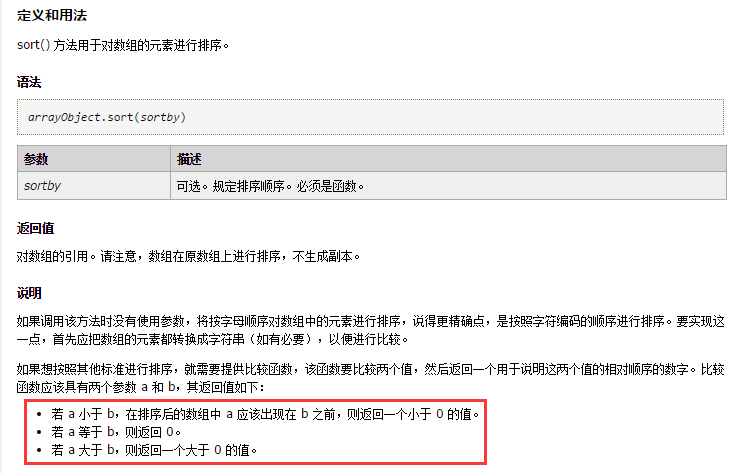
先来看一下,官网上是怎么说的吧:

这是我在W3C上截来的一张图,起初,读这个说明的时候,大概理解,要表达的意思,可是当我细细琢磨红框框出来的部分的时候,就有点不太理解了;
然后在 W3C上看到,这样一个例子:
<script type="text/javascript">
function sortNumber(a,b)
{
return a - b
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1" document.write(arr + "<br />")
document.write(arr.sort(sortNumber)) </script>
用这个 sortNumber() 函数,可以做到 将数值数组做到 升序排列; 于是 我就做了一下测试,又得到了 可以倒序排列数组数组的函数(其实 这个东西网上一查有很多);
function descSortNumber(a,b)
{
return b-a;
}
好,到此为止,我们可以对一个数值数组做 升序 和 降序 的排列; 可是由此 问题就来了,为什么, return a-b 就是升序, return b-a 就是降序,这到底是个什么规律呢??? 声明 一下,这里不解释该方法的底层实现原理,只是讲述一个 帮助记忆的规律方法。
于是,就有仔细读了一下 上边图片中的 红框的位置,得到下面的4个函数:
// 升序排列
function asc( a,b ){
return (a<b ? -1 : 1);
} function asc2(a,b){
return (a>b ? 1 : -1);
} // 降序排列
function desc( a, b ){
return (a<b ? 1 : -1);
} function desc2( a, b ){
return (a>b ? -1 : 1);
}
测试 之后,array.sort(asc) 可以升序排列,array.sort(desc) 可以降序排列;可是,在使用的时候,这四个函数 用起来的时候不免后有些错乱,当然,就四个函数返回xxx时,升序;返回yyy时,降序;完全可以凭记忆 强行记下来,可是本人 就是有个按总结规律,爱钻牛角的毛病;于是在冥思苦相之下,总结出了一套规律,与同仁们分享一下:
前提:
在return时,无论a>b 还是 a<b, 任选其一, 用(a-b)与 三项表达式 条件为true时的结果(即“?”后第一个结果)做 乘,得到的结果 为正数,则升序;为负数,则降序;
拿上边四个函数中的 desc(a,b) return (a<b ? 1 : -1)做例:
first: (a - b) 为 -abs(a-b) , 即, -(a-b)的绝对值( 是一个负数);
second: 三项表达式 条件true时,结果为 1(是一个正数);
third: -abs(a-b) * 1 结果为一个 负数;
forth: 得到结果-->此函数可以达到 倒序 排列数组 的目的;
记忆规律 介绍完毕,下面,上一端我写的 关于各类数组排序 的代码,以待后用,也希望对同仁们 有用:
var _p = (function( _ ){
/********************************************************** ##.数组排序 Array.sort()类 *****************************************************/
/*
* @1. 按照字符编码的顺序进行排序,即:先转成字符串再排序
* applay: Array.sort( _.codeSort );
*/
_.codeSort = function(){
//do nothing....
};
/*
* @2. 按照数字 升序排序
* applay:Array.sort( _.numAscSort ); 适用于数字数组的排序
*/
_.numAscSort = function(){
return function(a,b){
return a - b;
};
};
/*
* @3. 按照数字 降序排序
* applay:Array.sort( _.numDescSort ); 适用于数字数组的排序
*/
_.numDescSort = function(){
return function(a,b){
return b - a;
};
};
/*
* @4. 对象数组 升序排列(object array asc)
* applay: Array.sort( _.objAscBy('name',fn) ); 适用于:[{},{},{},....]
* description: 先按对象数组中的obj的某个元素进行排序,如果其中两个相等的话,则这两个再按 minor(typeof==='function')规则进行
*/
_.objAscBy = function(name, minor){ //object array asc (对象数组 升序排列)
return function(o,p){
var a,b;
if(o && p && typeof o === 'object' && typeof p === 'object'){
a = o[name];
b = p[name];
// 1.完全相等的时候 看自定义规则 minor,存在则按 minor进行比较;否则返回0,不排序;
if(a === b){
return typeof minor === 'function'?minor(o,p):0;
}
// 2.同类型 按 大小排序
if(typeof a === typeof b ){
return a < b ? -1 : 1;
}
// 3.按 类型排序
if( typeof a !== typeof b ){
return typeof a < typeof b ? -1 : 1;
}
}
else {
throw ("error");
}
};
};
/*
* @5. 对象数组 降序排列(object array desc)
* applay: Array.sort( _.objDescBy('name',fn) ); 适用于:[{},{},{},....]
* description: 先按对象数组中的obj的某个元素进行排序,如果其中两个相等的话,则这两个再按 minor(typeof==='function')规则进行
*/
_.objDescBy = function(name, minor){
return function(o,p){
var a,b;
if(o && p && typeof o === 'object' && typeof p === 'object'){
a = o[name];
b = p[name];
// 1.完全相等的时候 看自定义规则 minor,存在则按 minor进行比较;否则返回0,不排序;
if(a === b){
return typeof minor === 'function' ? minor(o,p) : 0;
}
// 2.同类型 按 大小排序
if(typeof a === typeof b ){
return a < b ? 1 : -1;
}
// 3.按 类型排序
if( typeof a !== typeof b ){
return typeof a < typeof b ? 1 : -1;
}
}
else {
throw ("error");
}
};
};
/**
* @author: jcy
* @apply: Array.sort( _.arrAscBy(i,fn) ); 适用于:[ [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], ... ]
* 适用于 要排序的对象是一个 包含n个子数组 的数组, 以这n个子数组中的某一个位置的元素 将这n个子数组 进行排序
* @eg: a = [ [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], ... ]
* 将 a 数组中的所有子数组,以子数组中的第2个位置的元素,将所有子数组进行排序
*/
_.arrAscBy = function(i, minor){ //array array asc(数组数组 升序排列)
return function(o,p){
var a,b;
if( o && p && typeof o === 'object' && typeof p === 'object' ){
a = o[i];
b = p[i];
// 1.完全相等的时候 看自定义规则 minor,存在则按 minor进行比较;否则返回0,不排序;
if(a === b){
return typeof minor === 'function'?minor(o,p):0;
}
// 2.同类型 按 大小排序
if(typeof a === typeof b ){
return a < b ? -1 : 1;
}
// 3.按 类型排序
if( typeof a !== typeof b ){
return typeof a < typeof b ? -1 : 1;
}
}
else {
throw("error");
}
}
};
/**
* @author: jcy
* @apply: Array.sort( _.arrDescBy(i,fn) ); 适用于:[ [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], ... ]
* 适用于 要排序的对象是一个 包含n个子数组 的数组, 以这n个子数组中的某一个位置的元素 将这n个子数组 进行排序
* @eg: a = [ [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], [x,xx,xxx,...], ... ]
* 将 a 数组中的所有子数组,以子数组中的第2个位置的元素,将所有子数组进行排序
*/
_.arrDescBy = function(i, minor){ //array array desc(数组数组 降序排列)
return function(o,p){
var a,b;
if( o && p && typeof o === 'object' && typeof p === 'object' ){
a = o[i];
b = p[i];
// 1.完全相等的时候 看自定义规则 minor,存在则按 minor进行比较;否则返回0,不排序;
if(a === b){
return typeof minor === 'function' ? minor(o,p) : 0;
}
// 2.同类型 按 大小排序
if(typeof a === typeof b ){
return a < b ? 1 : -1;
}
// 3.按 类型排序
if( typeof a !== typeof b ){
return typeof a < typeof b ? 1 : -1;
}
}
else {
throw("error");
}
}
};
return _ ;
})(_p || {});
此段代码, 1.可作为插件直接使用;
2.调用的方式(在每个方法的头部说明中已经 做了说明);
3.适用的情形(在每个方法的头部说明中已经 做了说明);
为了直观展示用法,上个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script type="text/javascript" src="plugin-jack.js"></script>
<script type="text/javascript">
var bigArr =
[
[1,"张家口市",4.07],
[13,"石家庄市",4.12],
[2,"承德市",5.21],
[10,"邯郸市",15.60],
[12,"保定市",11.09],
[4,"秦皇岛市",7.05],
[9,"唐山市",9.27],
[8,"衡水市",8.66],
[7,"沧州市",8.21],
[5,"天津市",17.48],
[6,"廊坊市",7.88],
[3,"北京市",16.15],
[11,"邢台市",10.92]
]; // 按 bigArr数组,每个子数组的索引项为2 的项,将bigArr数组的所有子数组进行 倒序 排序
var CompositeIndex = bigArr.sort( _p.arrDescBy(2) ).concat();
for(var i=0; i<CompositeIndex.length; i++){
document.write(CompositeIndex[i] +"<br>");
}; </script>
</body>
</html>
结果:
5,天津市,17.48
3,北京市,16.15
10,邯郸市,15.6
12,保定市,11.09
11,邢台市,10.92
9,唐山市,9.27
8,衡水市,8.66
7,沧州市,8.21
6,廊坊市,7.88
4,秦皇岛市,7.05
2,承德市,5.21
13,石家庄市,4.12
1,张家口市,4.07
Javascript Array对象 sort()方法,记忆方法,方法扩展的更多相关文章
- JavaScript Array对象sort() 方法小结
sort() 方法用于对数组的元素进行排序. 语法arrayObject.sort(sortfunction) 参数sortfunction 可选.规定排序顺序.必须是函数. 返回值对数组的引用.请注 ...
- JavaScript Array() 对象:push() 和 join() 方法
<script> var fruits = ["Banana", "Orange", "Apple", "Mango& ...
- JavaScript Array 对象
JavaScript Array 对象 Array 对象 Array 对象用于在变量中存储多个值: var cars = ["Saab", "Volvo", & ...
- Array 对象-sort()
Array 对象-sort() sort方法对数组成员进行排序,默认是按照字典顺序排序.排序后,原数组将被改变. sort方法不是按照大小排序,而是按照字典顺序.也就是说,数值会被先转成字符串,再按照 ...
- 浏览器端-W3School-浏览器端:JavaScript Array 对象
ylbtech-浏览器端-W3School-浏览器端:JavaScript Array 对象 1.返回顶部 1. Array 对象 Array 对象用于在单个的变量中存储多个值. 创建 Array 对 ...
- JavaScript Array 对象(length)方法 (contact、push,pop,join,map、reverse、slice、sort)
一.Array对象属性 1.length 设置或返回数组中元素的数目. 数组的 length 属性总是比数组中定义的最后一个元素的下标大 1.对于那些具有连续元素,而且以元素 0 开始的常规数组而言, ...
- JavaScript Number 对象 Javascript Array对象 Location 对象方法 String对象方法
JavaScript Number 对象 Number 对象属性 属性 描述 constructor 返回对创建此对象的 Number 函数的引用. MAX_VALUE 可表示的最大的数. MIN_V ...
- JavaScript Array 对象方法 以及 如何区分javascript中的toString()、toLocaleString()、valueOf()方法
1.concat() 2.join() 3.pop() 4.push() 5.reverse() 6.shift() 7.unshift() 8.slice() 9.sort() 10.splice( ...
- JavaScript Array对象
介绍Js的Array 数组对象. 目录 1. 介绍:介绍 Array 数组对象的说明.定义方式以及属性. 2. 实例方法:介绍 Array 对象的实例方法:concat.every.filter.fo ...
随机推荐
- JavaWeb——监听器
监听器简介 监听器是指专门用于在其他对象身上发生的事件或者状态改变进行监听和相应处理的对象,当被监听的对象发生变化时立即采取相应的行动. 例如我们要实现统计一个网站的在线人数,就可以在Web应用应用程 ...
- 蓝桥杯 第三届C/C++预赛真题(4) 奇怪的比赛(递归)
某电视台举办了低碳生活大奖赛.题目的计分规则相当奇怪: 每位选手需要回答10个问题(其编号为1到10),越后面越有难度.答对的,当前分数翻倍:答错了则扣掉与题号相同的分数(选手必须回答问题,不回答按错 ...
- jQery使网页在显示器上居中显示适用于任何分辨率
这篇文章主要介绍了jQery使网页在任何分辨率的显示器上居中显示的方法,需要的朋友可以参考下 检测屏幕宽度,并设置为id为frame的div宽度, 根据自己网页的最大宽度来调节,小demo最大宽度为1 ...
- Spring MVC multipart/form-data Controller 400
问题很简单是解析器定义问题 SpringMVC默认解析器 <bean id="multipartResolver" class="org.springframewo ...
- Linux 系统时间设置
from:https://blog.csdn.net/yjh314/article/details/51669238 今早看到一台机器时间对不上,本以为系统时间与网络北京时间不同步,就在终端命令执行网 ...
- activeMQ "HelloWorld"实现
本文主要介绍activeMQ在应用程序中是如何使用的,同个两个实例进行说明,这两个实例分别针对P2P模式和Pub/Sub模式. 开发环境 操作系统:Ubuntu 16.10 开发平台:Eclipse ...
- Oracle 的安全保障 commit &checkpoint
Oracle 的安全 commit &checkpoint commit ---lgwr 事务相关的操作,保证事务的安全. commit标志着事务的结束.意味着别人对你事务操作的结果可见. c ...
- android 反汇编一些资料
Android软件安全与逆向分析 http://book.2cto.com/201212/12432.html Smali--Dalvik虚拟机指令语言 http://blog.csdn.net/ ...
- 面试题15:链表中倒数第K个结点
输入一个链表,输出该链表中倒数第k个结点. 方法1: 这个解法要循环两次链表 /* public class ListNode { int val; ListNode next = null; Lis ...
- 迭代器模拟for循环
s = 'wgugq wgugfgfqwihqwohd' it = s.__iter__() # 生成一个迭代器 while 1: try: # 尝试 el = it.__next__() # 下一个 ...
