如何使用eslint
npm i -g eslint 安装
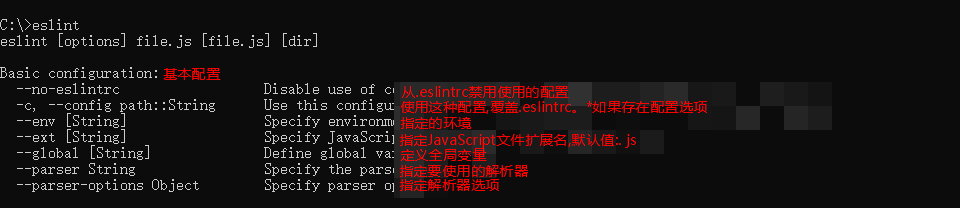
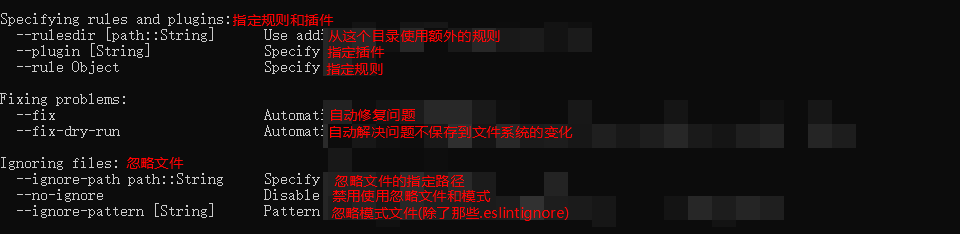
eslint 即可看到基本的使用参数


eslint --env browser --global $ --rule "no-undef:0" --rule "no-unused-vars:2" index.js
使用eslint进行语法检查
--env 指定环境为浏览器
--global $ 添加全局变量 $
--rule "no-undef:0" 检查未定义的变量
--rule "no-unused-vars:2" 检查未使用的变量
数字0不启用此检查规则
数字1警告为warning级别
数字2警告为error级别
如何使用eslint的更多相关文章
- ESLint的使用笔记
原文地址:https://csspod.com/getting-started-with-eslint/?utm_source=tuicool&utm_medium=referral 在团队协 ...
- 在使用 vscode 时 eslint 检测 .vue 文件中的less 部分内容
问题: 在使用 vscode 以及 eslint 来检测 基于 webpack 的 vue-cli 的项目中,eslint 无法检测到 .vue 文件中的less 部分内容. 解答: 1.通过 下载 ...
- 如何关闭eslint
在vue-cli搭建webpack中,使用eslint进行代码规范化检查. 进行关闭,在根目录下有个.eslintignore直接将不想要检查的文件丢进去就可以了 也可以在重构的时候把它关闭掉
- ESLint 规则
ESLint由 JavaScript 红宝书 作者 Nicholas C.Zakas 编写, 2013 年发布第一个版本. ESLint是一个以可扩展.每条规则独立的,被设计为完全可配置的lint工具 ...
- 基于git diff进行的eslint代码检测
缘起 在项目中, 通常都会使用代码检测工具来规范团队的代码风格, 比如eslint.随着代码的不断增加, eslint进行代码检测的时间也越来越久.每次检测的时候, 需要检测的文件和实际检测的文件极度 ...
- 使用airbnb的eslint
1. 全局安装eslint npm install -g eslint npm install -g eslint-config-airbnb eslint-plugin-import eslint- ...
- idea中配置eslint 静态代码检查
配置: 1,安装依赖 sudo tnpm install eslint -g sudo tnpm install eslint-plugin-import -g sudo tnpm install e ...
- emacs配置eslint 语法检查.找不到node解决
使用emacs配置eslint 当调用语法检查时报错 Suspicious state from syntax checker javascript-eslint: Checker javascrip ...
- VS CODE 下的 ESLint 安装以及使用
经过半年的前端磨练(就是不停地敲敲代码),自认水平提高的速度还是可以的. 现在回头看下写过的代码,发现以前写的代码真的是不忍惨睹. 比如 变量名乱起 风格多变 注释乱写或者没写 等等错误; 这不是一个 ...
- Visual Studio Code 使用 ESLint 增强代码风格检查
前言 在团队协作开发中,为了统一代码风格,避免一些低级错误,应该设有团队成员统一遵守的编码规范.很多语言都提供了Lint工具来实现这样的功能,JavaScript也有类似的工具:ESLint.除了可以 ...
随机推荐
- ajax 常用格式
$.ajax({ url: "/", //请求路径 type: "post",//请求方式 data: "json", //发送请求的数据格 ...
- HTML-▲▲video 视频标签全属性详解▲▲
HTML 5 video 视频标签全属性详解 现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg Theora或者VP8(如果这玩意儿没出事的话)的(Opera.Mozilla.C ...
- CSS3 文本溢出问题
一.单行: 效果: 实现这各效果必须要加上: text-overflow: ellipsis; /*文本溢出*/ overflow: hidden; /*配合使用:溢出隐藏*/ white-space ...
- springboot设置日志级别时报错
配置springboot日志,输出级别为info,运行时报错: Caused by: org.springframework.boot.context.properties.bind.BindExce ...
- 基础篇:3)规范化:3d制图总章
本章目的:明确3d绘图也有相应的准则,遵守者方有相应的进阶之路. 1.建模目标:拥有自己的建模思想 学习完成3d制图,最直接的评价标准就是--拥有自己的建模思想. 其表现为: 1)建模思路明确,能独立 ...
- 编写第一个Go程序
编码格式 Go语言源码文件编码格式必须是 UTF-8 格式,否则会导致编译器出错. 结束语句 在 Go 程序中,一行代表一个语句结束.每个语句不需要像其它语言一样以分号 ";"结尾 ...
- 6. Javscript学习笔记——BOM
6. BOM 6.1 widow对象 全局作用域: window是浏览器的一个实例 window对象同时扮演着ECMAScript中的Global对象的角色,因此所有在全局作用域中声明的变量.函数都会 ...
- 理解restful 架构 && RESTful API设计指南
restful是前端和后端接口中都会使用的设计思想. 网站即软件,我们也常说的webapp,这种互联网软件采用的是“客户端/服务器”模式,建立在分布式体系上. 网站开发,也可以完全采用软件开发的模式, ...
- 1.CSS中的定位机制
标准文档流(Normal flow) 特点: 从上到下,从左到右,输出文档内容 由块级元素和行级元素组成 块级元素: 从左到右撑满页面,独占一行 触碰到页面边缘时,会自动换行 块级标签: div.ul ...
- sencha touch overlay 里使用 list
1 sencha touch 中 list 如果不设置一个固定高度或 flex : 1, list 的内容就不会显示出来. 主要是因为 list 是可滚动的,你不设置高度 ,list 的高度默认就是 ...
