又续CSS3
这次主要讲呢

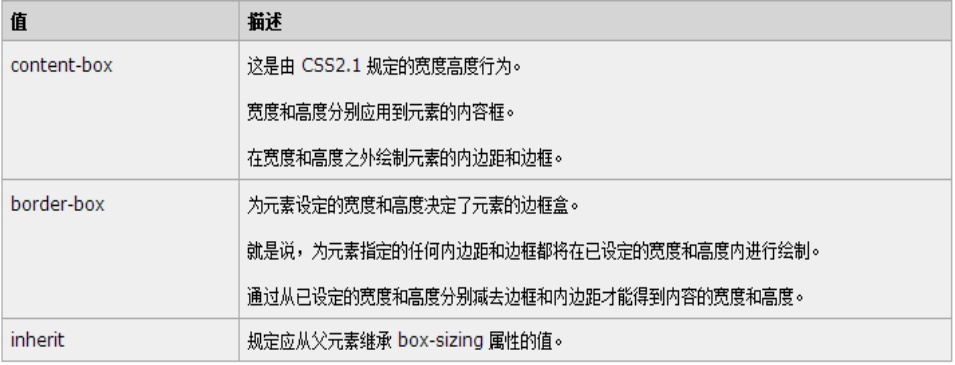
1.box-sizing属性
语法:box-sizing: content-box|border-box|inherit;

box-sizing属性的用法
box-sizing属性可以为三个值之一:
content-box(default),border-box,padding-box。
1.content-box,border和padding不计算入width之内
2.padding-box,padding计算入width内
3.border-box,border和padding计算入width之内
案例:
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>box-sizing</title>
<style type="text/css">
.content-box{
box-sizing:content-box;
-webkit-box-sizing:content-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: blue;
} .padding-box{
box-sizing:content-box;
-webkit-box-sizing:padding-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: red;
} .border-box{
box-sizing:content-box;
-webkit-box-sizing:border-box;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid #E6A43F;
background: pink;
} </style> </head> <body>
<div class="content-box"> </div> <div class="padding-box"> </div> <div class="border-box"> </div>
</body>
</html>
效果呢考虑到浏览器的兼容性,与我们想象的不一样

(兼容问题)可能会出现这样的效果

2.box-shadow(盒子阴影)
语法:box-shadow: h-shadow v-shadow blur spread color inset;
取值如下:
<length> <length> <length>? <length>? || <color>:
阴影水平偏移值(可取正负值);阴影垂直偏移值(可取正负值);阴影模糊值;阴影颜色
-moz-, -webkit-, -o-这些都是浏览器前缀。
常用前缀和浏览器的对应关系如下:
Firefox: -moz-
Chrome, Safari: -webkit-
Opera: -o-
IE: -ms-
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'box-shadow.jsp' starting page</title> <style type="text/css">
img{
height: 300px;
width: 500px;
-webkit-box-shadow:10px 5px 2px pink;
} </style> </head> <body>
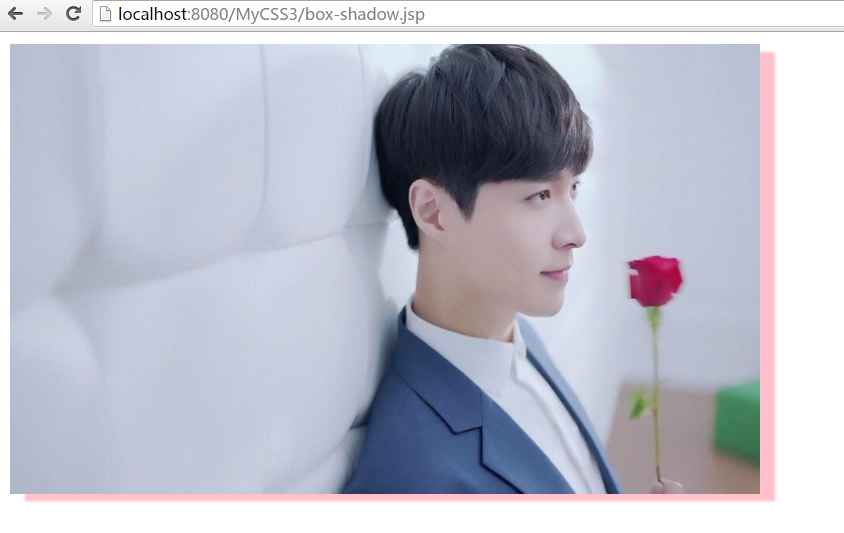
<img src="2.jpg"></img>
</body>
</html>
效果(有帅哥哟)我们把阴影部分设为粉色萌萌哒

3.圆角属性值
语法:
border-radius: 1-4 length|% / 1-4length|%;
注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同
border-top-left-radius 左上角
border-top-right-radius 右上角
border-bottom-right-radius 右下角
border-bottom-left-radius 左下角
圆角案例:
椭圆
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'border-radius.jsp' starting page</title> <style type="text/css">
/*椭圆*/
div{
width: 200px;
height: 100px;
border: 2px solid pink;
border-radius:100px/50px; /*水平半径,垂直半径*/
} </style> </head> <body>
<div> </div>
</body>
</html>

子弹头(我们只需设右上角和右下角的就行)


圆形(只需设一个值)


半月形


4. CSS3 2D变形
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸
2D转换的属性名为transform,使用方法为transform:method(value)
2D转换方法有translate、scale、rotate、skew、matrix,还有基于这些分支出的translateX、scaleY等
CSS3 2D转换详解
translate() 方法:(平移)
通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数。
rotate() 方法:(2D旋转)
rotate() 通过 rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
scale() 方法:(缩放)
通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数。
当参数x为负值时,元素内容会横向倒置;当参数y为负值时,元素内容会纵向倒置。
skew() 方法:(斜切扭曲)
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数
matrix() 方法:(变换矩阵)
matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
CSS3 2D转换案例
平移:
[alt]:hover{transform:translate(20px,20px);
旋转:
[alt]:hover{transform:rotate(90deg);
缩放:
[alt]:hover{transform:scale(1.4);
斜切扭曲:
[alt]:hover{transform:skew(45deg);
多个参数:
[alt]:hover{transform:scale(1.5) rotate(90deg);
5. css3过渡
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果
CSS3过渡属性

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'box.jsp' starting page</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
--> <!-- 过渡 -->
<style type="text/css"> a{
-webkit-transition:padding 1s ease-out,backgrond-color 2s linear;
} a:hover{
padding-left: 20px;
background-color: pink;
} </style> </head> <body> <a href="#">哈哈哈</a><br/>
<a href="#">哈哈哈</a><br/>
<a href="#">哈哈哈</a><br/> </body>
</html>
6. css3动画
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
css3动画属性

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>My JSP 'box.jsp' starting page</title> <style type="text/css"> div{
position:absolute;top:50%;
left:50%;overflow:hidden;
width:300px;height:150px;
margin:-75px 0 0 -150px;
border:3px solid #eee;
background:#e0e0e0;
} .one{
opacity:0;
display: block;
font-weight: bold;
height: 50px;
-webkit-animation:ersha 5s ease-out; } .two{
opacity:0;
display: block;
font-weight: bold;
height: 50px;
-webkit-animation:doubi 5s ease-out 5s; } @-webkit-keyframes ersha{ 0%{opacity:0; transform:translate(0px)}
10%{opacity:0.2; transform:translate(20px) }
20%{opacity:0.4; transform:translate(40px)}
100%{opacity:1; transform:translate(100px)}
} @-webkit-keyframes doubi{ 0%{opacity:0; transform:translate(0px)}
10%{opacity:0.2; transform:translate(20px) }
20%{opacity:0.4; transform:translate(40px)}
100%{opacity:1; transform:translate(100px)}
} </style> </head> <body> <div>
<span class="one">111我会动哟!!!</span>
<span class="two">222我会动哟!!!</span>
</div> </body>
</html>
如进度条一样

又续CSS3的更多相关文章
- CSS3与页面布局学习总结(三)——BFC、定位、浮动、7种垂直居中方法
一.BFC与IFC 1.1.BFC与IFC概要 BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格 ...
- CSS3与页面布局学习笔记(三)——BFC、定位、浮动、7种垂直居中方法
一.BFC与IFC 1.1.BFC与IFC概要 BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格 ...
- CSS3与页面布局学习总结
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- CSS3与页面布局学习总结(三)——BFC、定位、浮动、垂直居中
一.BFC与IFC 1.1.BFC与IFC概要 BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格 ...
- python自动化开发-[第十三天]-前端Css续
今日概要: 1.伪类选择器 2.选择器优先级 3.vertical-align属性 4.backgroud属性 5.边框border属性 6.display属性 7.padding,margine(见 ...
- CSS3全览_最新布局
CSS3全览_最新布局 目录 CSS3全览_最新布局 1. 浮动及其形状 2. 定位 3. 弹性盒布局 4. 栅格布局 5. 表格布局 作者: https://www.cnblogs.com/xiax ...
- 纯CSS3实现的一些酷炫效果
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的. 一.笑脸猫动画 实现效果如下: 这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整. 1.先看 ...
- CSS3 border-radius边框圆角
在CSS3中提供了对边框进行圆角设定的支持,可对边框1~4个角进行圆角样式设置. 目录 1. 介绍 2. value值的格式和类型 3. border-radius 1~4个参数说明 4. 在线示例 ...
- CSS3 3D立方体效果-transform也不过如此
CSS3系列已经学习了一段时间了,第一篇文章写了一些css3的奇技淫巧,原文戳这里,还获得了较多网友的支持,在此谢过各位,你们的支持是我写文章最大的动力^_^. 那么这一篇文章呢,主要是通过一个3D立 ...
随机推荐
- 《Paxos Made Simple》翻译(转)
1 Introduction 可能是因为之前的描述对大多数读者来说太过Greek了,Paxos作为一种实现容错的分布式系统的算法被认为是难以理解的.但事实上,它可能是最简单,最显而易见的分布式算法了. ...
- js小仓库
1.千分位分隔符 const toDecimalMark = num => num.toLocaleString("en-US"); console.log(toDecima ...
- 解决执行maven项目出现 SLF4J: Failed to load class “org.slf4j.impl.StaticLoggerBinder”. error
最近再弄maven项目,运行起来没有问题,但是Console控制台会报错,比如说如下的问题异常提示: 由此我们可以看出,报出错误的地方主要是slf4j的jar包,而故障码中“Failed to loa ...
- Nearest Common Ancestors(LCA板子)
题目链接:http://poj.org/problem?id=1330 Nearest Common Ancestors Time Limit: 1000MS Memory Limit: 1000 ...
- 【OpenCV-Python】-图像平滑
原文为段立辉翻译,感谢Linux公社www.linuxidc.com此文档为自学转述,如有侵权请联系本人. 目标: • 学习使用不同的低通滤波器对图像进行模糊 • 使用自定义的滤波器对图像进行卷积(2 ...
- 文件IO(存取.txt文件)
//存文件方法 public void Save_File_Info(string Save_Path) { //根据路径,创建文件和数据流 FileStream FS = new FileStrea ...
- js中的new操作符与Object.create()的作用与区别
js中的new操作符与Object.create()的作用与区别 https://blog.csdn.net/mht1829/article/details/76785231 2017年08月06日 ...
- 利用C#结合net use命令破解域帐号密码
背景 我的职业是程序猿,而所在的工作单位因各种原因,对上网帐号有严格控制,近期竟然把我们的上网帐号全部停用,作为程序猿,不能上网,就如同鱼儿没有水,煮饭没有米,必须想办法解决此问题.公司的局域网环境是 ...
- Missy
毕业两年了,非常怀念大学生活.有时间还想回去看看,为什么我的眼里常含着泪水,因为我对这片土地爱的深沉. 你问我大学时最后悔的事情是什么,可能是没有对她说 I like you 吧,至今偶尔也会想起她. ...
- c++ 网络编程(四) LINUX/windows下 socket 基于I/O复用的服务器端代码 解决多进程服务端创建进程资源浪费问题
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/9613861.html 好了,继上一篇说到多进程服务端也是有缺点的,每创建一个进程就代表大量的运 ...
