自定义ajax,添加loading效果
自定义ajax
- /**
- * @desc 自定义ajax请求,添加等待gif
- */
- var n=0;
- $.defineAjax=function(obj){
- n++;
- if(!$('#loadingDiv')[0]){
- var str='<div id="loadingDiv"><img class="loadingImg" src="'+path+'/ui/common/img/loading.gif"></div>';
- $('body')[0].appendChild($(str)[0]);
- }
- if(typeof obj.success == 'function'){
- var fun=obj.success;
- obj.success=function(res){
- if($('#loadingDiv')[0]){
- $('#loadingDiv').remove();
- }
- fun(res);
- }
- }
- var opt={
- type:'post',
- data:{},
- dataType:'json',
- beforeSend:function(xhr){},
- complete:function(xhr,status){
- if(--n<=0){
- $('#loadingDiv').remove();
- }
- }
- },option={};
- if(obj.beforeSend===undefined&&obj.complete===undefined){
- option=$.extend({},opt,obj);
- }
- setTimeout(function(){
- $.ajax(option);
- },200)
- }
关键能耗指标分析
js:
option为ajax里面的参数
- $.pageAjax=function(option){
- if(!$('div.page-loading')[0]){
- $('body').append('<div class="page-loading" style="display:none;"></div>');
- }
- $('div.page-loading').fadeIn(100);
- var op={
- type:"post",
- DataType:'json'
- },fn={
- success:function(res,mes){
- $('body').find('div.page-loading').fadeOut(100);
- if(typeof option.success==='function'){
- option.success(res,mes);
- }
- },
- error:function(XHRObj,err,ext){
- $('body').find('div.page-loading').fadeOut(100);;
- if(typeof option.error==='function'){
- option.error(XHRObj,err,ext);
- }
- }
- }
- var opt=$.extend({},op,option,fn);
- $.ajax(opt);
- }
css
- div.page-loading{
- position: absolute;
- top:;bottom:;
- left:;right:;
- background: url('../img/page_loading.gif') no-repeat center center;
- margin:auto;
- width:65px;
- height:65px;
- border-radius: 50%;
- }
调用:
- $.pageAjax(opt.ajax);
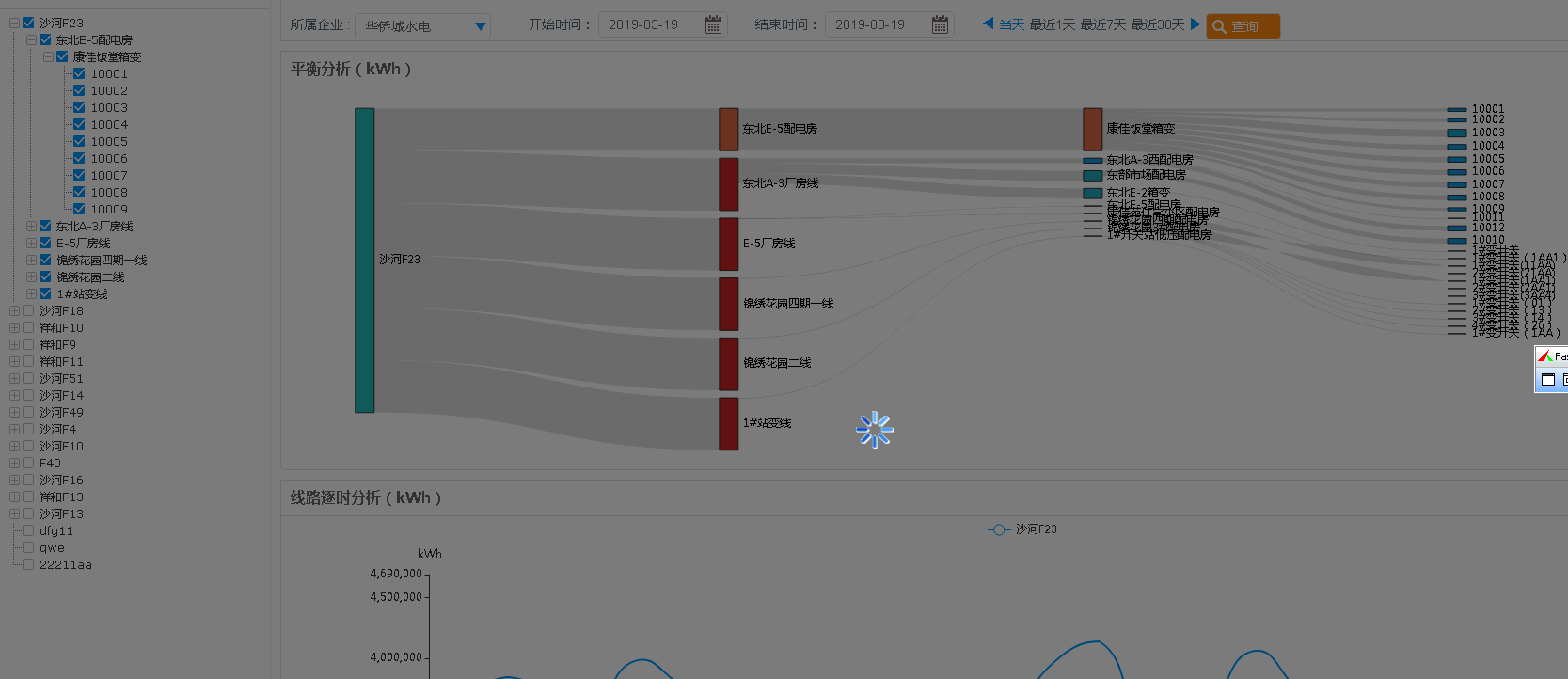
效果:

这种正常来说是ok的,单个请求的时候是不会有问题,但是如果有多个请求在发生,并且之前的请求还没有完成的时候,又进行下一个请求,这样就会存在问题
修改:在每次请求之前记录请求的次数,请求之前加1,请求之后不管成功或者失败都减1,如果为0或者小于0,那么就隐藏loading
js
- /*
- *ajax loading包装插件
- */
- $.pageAjax=function(option){
- var op={
- type:"post",
- DataType:'json'
- },fn={
- beforeSend:function(){
- var el=$('div.page-loading');
- if(!el[0]){
- $('body').append('<div class="page-loading" data-times="1" style="display:block;"></div>');
- }else{
- showOrHide(el,'+');
- }
- //每次只有要请求都要显示
- el.fadeIn(100);
- },
- success:function(res,mes){
- showOrHide($('body').find('div.page-loading'),'-');
- if(typeof option.success==='function'){
- option.success(res,mes);
- }
- },
- error:function(XHRObj,err,ext){
- showOrHide($('body').find('div.page-loading'),'-');
- if(typeof option.error==='function'){
- option.error(XHRObj,err,ext);
- }
- }
- }
- var opt=$.extend({},op,option,fn);
- $.ajax(opt);
- }
- function showOrHide(el,p){
- var num=el.attr('data-times');
- if(isNaN(num)){num=0;}
- if(p=='+'){
- el.attr('data-times',++num);//注意此处是++num ++i和i++的区别借鉴for循环的例子
- }else if(p=='-'){
- el.attr('data-times',--num);
- if(num<=0){
- el.fadeOut(100);
- }
- }
- }
还有一种,直接方式,页面查询数据的时候调用显示的方法,成功或者失败的时候调用隐藏的方法
调用显示:
- $("#searchbtn").off("click").on("click","",function(){
- $.fn.showorhideLoading.show();
- getChecknode();
- })
调用隐藏
- function postAjaxData(param){
- //请求
- $.ajax({
- url:'/findEnergyDayTypeDataList',
- data:param,
- dataType:'json',
- success:function(data){
- $.fn.showorhideLoading.hide();//隐藏loading
- //处理数据
- var dataObj=initData(data.detail);
- },
- error:function(){
- $.fn.showorhideLoading.hide();//隐藏loading
- }
- })
- }
html
- <div class="loading" style="display: none;"><img src="/static/ui/modules/systemMan/demo/img/loading.gif" alt=""></div>
css
- /*loading效果*/
- .loading{
- position:fixed;
- top:;
- left:;
- right:;
- bottom:;
- width:100%;
- height:100%;
- background-color: rgba(0,0,0,.5);
- z-index:;
- }
- .loading>img{
- position:absolute;
- width:40px;
- height:40px;
- top:;
- left:;
- right:;
- bottom:;
- margin:auto;
- }
- /**
- * 控制dialog的显示和隐藏
- */
- $.fn.showorhideLoading={
- show:function(id){
- if(id===undefined){
- id="body";
- }
- //判断是否存在loading
- var el=$(id).find(".loading");
- if(!el[0]){
- $(id).append(
- '<div class="loading" style="display: block;">'+
- '<img src="/static/ui/modules/systemMan/demo/img/loading.gif" alt="">'+
- '</div>'
- );
- }
- el.show()
- },
- hide:function(id){
- if(id===undefined){
- id="body";
- }
- //判断是否存在loading
- var el=$(id).find(".loading");
- if(el){el.hide()}
- }
- }

自定义ajax,添加loading效果的更多相关文章
- Vue通过状态为页面切换添加loading、为ajax加载添加loading
以下方法需要引入vuex,另使用了vux的UI框架,ajax添加loading还引入了axios. 一.为页面切换添加loading. loading.js: import Vue from 'vue ...
- DataGrid点击上下一页loading效果
js添加显示loading和取消loading方法 function showtbloading() { var target = $("#GridView1"); if (tar ...
- vue中iframe加载慢,给它加loading效果
js框架:vue ui框架:element 因为iframe加载慢,所以在它加载完成前添加loading效果,loading用的是element家的加载效果 <template> < ...
- vue实现ajax滚动下拉加载,同时具有loading效果
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 自定义loading效果
结合Font Awesome字体图标自定义loading效果 Font Awesome字体图标地址:http://www.fontawesome.com.cn/faicons/ 使用javascrip ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- php+ajax实现登录按钮加载loading效果
php+ajax实现登录按钮加载loading效果,一个提高用户体验,二个避免重复提交表单,ajax判断加载是否完成. 登录表单 <form onsubmit="return chec ...
- JQuery+CSS3实现Ajax加载时loading效果
之前通过Ajax请求加载数据的时候,在数据还没有呈现出来前,为了更好的用户体验,总会弄个loading告诉用户其实内容正在加载,而不是网站崩了.但是貌似之前使用gif图片的情况比较多,可能是为了兼容各 ...
- ajax加载菊花loading效果
Ajax异步请求的时候,一般都会利用一个动态的gif小图片来制作一个Ajax Loading,以便增加用户体验. 这里我们可以使用Spin.js,该js脚本压缩后5k,可以不用任何图片,任何外部CSS ...
随机推荐
- 洛谷P2173 [ZJOI2012]网络(10棵lct与瞎jb暴力)
有一个无向图G,每个点有个权值,每条边有一个颜色.这个无向图满足以下两个条件: 对于任意节点连出去的边中,相同颜色的边不超过两条. 图中不存在同色的环,同色的环指相同颜色的边构成的环. 在这个图上,你 ...
- .net 有参属性 index (索引)
public class IndexTempte { public ArrayList nameList = new ArrayList(); public string this[int index ...
- 【模板模式】 Template Pattern
模板模式 又叫模板方法模式,在一个方法中定义一个算法的骨架,而将一些步骤延迟到子类中.模板方法使得子类可以在不改变算法结构的情冴下,重新定义算法中的某些步骤(这个我觉得很抽象,很抽象) e:学会说“不 ...
- mybatis 单表的增删改查
添加数据返回id mapper.xml mapper -> insert -> selectKey mybatis 内置别名
- 生成文件的MD5、SHA、SHA256
生成文件的MD5.SHA.SHA256 Linux系统生成MD5.SHA.SHA256md5sum file1.zip >> MD5.txt sha1sum file1.zip > ...
- 把windows电脑变成路由器使用
实用小技巧1 把windows电脑变成路由器使用 适用对象: windows7.windows8的笔记本电脑或者有无线网卡的台式电脑 网络要求: CMCC-EDU和家里拨号上网的都可以,但是电信的校园 ...
- Linux系统忘记管理员密码(CentOS、RHEL、Ubuntu)
Linux系统忘记管理员密码(CentOS.RHEL.Ubuntu) 系统使用过程中,尤其是生产环境中.万一忘记管理员密码,该怎么办?是不是很绝望? 1.RHEL 7.0 重启主机进入引导界面键入e键 ...
- 「HNOI 2015」落忆枫音
题目链接 戳我 \(Description\) 给一张\(n\)割点\(m\)条边的\(DAG\),保证点\(1\)不存在入边,现在需要在\(DAG\)中加入一条不在原图中的边\((x,y)\),求这 ...
- 二十三、MongoDb 数据库介绍、安装、启动和连接(非关系型数据库)
1.数据库和文件的主要区别 1. 数据库有数据库表.行和列的概念,让我们存储操作数据更方便2. 数据库提供了非常方便的接口,可以让 nodejs.php java .net 很方便的实现增加修改删除功 ...
- Windows下磁盘无损重新分配
打开百度(www.baidu.com),找到我们的分区助手.exe 单击“普通下载”,会下载一个安装包. 这时候,我们进行安装.安装完成如下. 对着那个盘容量较大的盘右键,分配空闲空间. 服务器多次重 ...
