CSS-posiziton
1. 想要实现,”返回顶部”永远位于页面的右下角。需要用到position函数。CSS:层叠样式表。用到了分层的功能。
position:fixed; 永远固定在一个地方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width:50px;height:50px;background-color:black;color:white;
position:fixed;
bottom:20px;
right:20px;
">返回顶部</div>
<div style="height:5000px;background-color:#dddddd;"></div>
</body>
</html>
运行结果:总是位于页面的右下角

2. margin-top:52px; 让它离上面是52px,这样两层就没有重叠的部分了,有了2px的间距,文字就能正常显示了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
background-color:#FF83FA;
height:50px;
position:fixed;
top:0px;
left:0px;
right:0px;
}
.pg-body{
background-color:#dddddd;
height:5000px;
margin-top:52px;
}
</style>
</head>
<body>
<div class="pg-header">头部</div>
<div class="pg-body">内容</div>
</body>
</html>
运行效果:

3. 插播:
margin:0 auto; 是设置对象四边的外延边距,被称为外补丁或外边距。指的是:上下=0; 左右自动居中。
text-align:center 是规定元素中的文本的水平对齐方式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position:relative;width:500px;height:400px;border:1px solid red;margin:0 auto;"></div>
</body>
</html>
运行结果:

关于height与line-height的说明:
line-height是行高,height就是高,通常height是对于某个框架或者图片来弄的,line-height用于文字。
如果要实际效果你可以写一段文字,分好几行,然后对它做line-height属性,就会注意到变化了。
比如:
<div >abc<br/>abc<br/>abc<br/>abc<br/>abc<br/></div>
调整20px这个值,行间距就会发生变化
另外,line-height和height组合到一块儿,还有一种效果,就是如果把它们的值设置的一样了,文字就会在垂直方向居中。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="utf-8"/>
</head> <body>
<div style="height:200px;width:200px;line-height:100px;background-color:#dddddd;">
abc<br/>abc<br/>
</div>
</body>
</html>
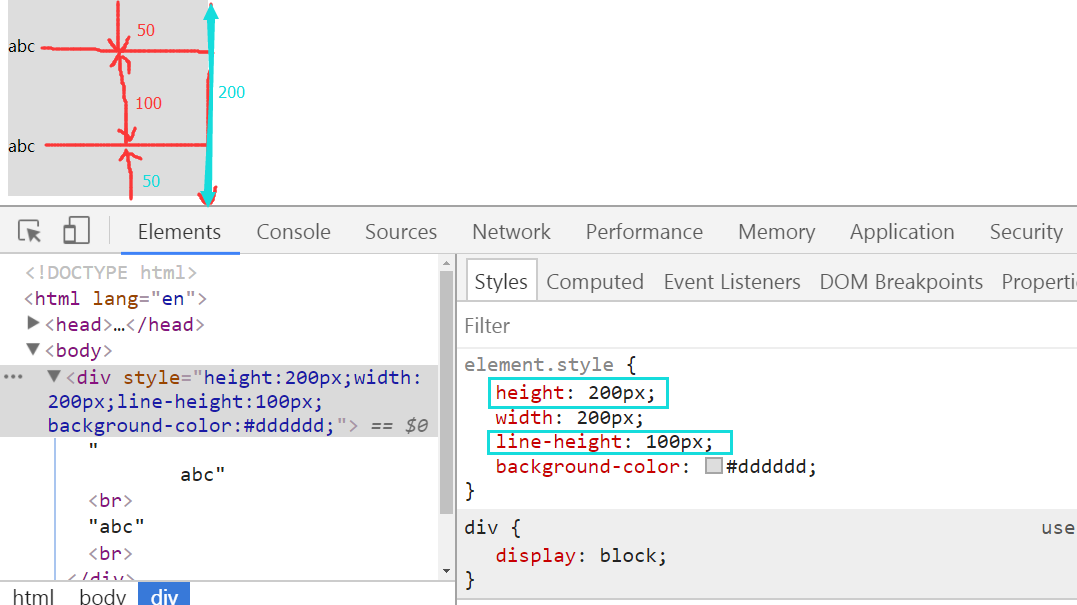
运行结果:所以如果设置行间距=height的话,就把屏幕一劈两半,达到了垂直居中的效果了。

最终总结:
height:100px; line-height:100px;-----------实现了垂直居中。
text-align:center;-----------实现了文字的水平居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<div style="width:200px;height:200px;background-color:#dddddd;position:relative;">
<div style="width:100px;background-color:red;
position:absolute;
left:50px;
right:50px;
top:50px;
bottom:50px;
height:100px;
line-height:100px;
text-align:center;
">中中中</div>
</div>
</body>
</html>
效果图:

4. relative+absolute:
relative单独存在的时候没有任何意义。
<div style="position:absolute; top:0; left:0;"></div> 放在父类标签的某个位置。
left:0可以改成left:-15px; 这样就会位于父类的左边的外面。不一定非要位于父类的里面。只不过是以父类作为参照位置罢了。
定义了position:absolute以后;就可以定义 left:0; right:0; bottom:0; top:0 这四个属性了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position:relative;width:500px;height:150px;border:1px solid red;margin:0 auto;">
<div style="position:absolute;left:0;bottom:0;width:50px;height:50px;background-color:black;"></div>
</div>
<div style="position:relative;width:500px;height:150px;border:1px solid red;margin:0 auto;">
<div style="position:absolute;right:0;bottom:0;width:50px;height:50px;background-color:black;"></div>
</div>
<div style="position:relative;width:500px;height:150px;border:1px solid red;margin:0 auto;">
<div style="position:absolute;right:0;top:0;width:50px;height:50px;background-color:black;"></div>
</div>
</body>
</html>
运行结果:

5. 用三层实现弹窗的效果:
可以说3层是并列关系:
第1层,正常设置就可以了。
第2层和第3层是漂层,所以需要设置position:fixed,为了控制哪一层在最上面,还需要设置Z-index。为了能看到效果,第2层还需要设置opacity,否则会把第1层档得严严实实。
opacity:0.3; 0.3----1直接,设置当前的透明度。opacity是不透明,暧昧的意思。
Z-index: 谁的这个值大,谁就在上面。
fixed之后,相当于漂起来了,就无法通过margin:0 auto 设置居中了。
定义了 position:fixed 以后,必须定义上下左右中的至少两项,否则不知道漂在哪个位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="z-index:10;position:fixed;top:50%;left:50%;background-color:white;height:400px;width:500px;"></div> <div style="position:fixed;z-index:9;background-color:black;
top:0;
bottom:0;
left:0;
right:0;
opacity:0.5;
"></div>
<div style="height:5000px;background-color:green;">sss </div>
</body>
</html>
运行结果:以左上角为参考点,50%-50%居中了。

6. 加上 margin-left:-250px; margin-top:-200px; 回到中间了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="z-index:10;position:fixed;top:50%;left:50%;
margin-left:-250px;
margin-top:-200px;
background-color:white;height:400px;width:500px;"></div> <div style="position:fixed;z-index:9;background-color:black;
top:0;
bottom:0;
left:0;
right:0;
opacity:0.5;
"></div>
<div style="height:5000px;background-color:green;">sss</div>
</body>
</html>
运行结果:

7. display:none 的勾选和不勾选,就能实现折层的出现和不出现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="display:none;z-index:10;position:fixed;top:50%;left:50%;
margin-left:-250px;
margin-top:-200px;
background-color:white;height:400px;width:500px;">
<input type="text"/>
<input type="text"/>
</div> <div style="position:fixed;z-index:9;background-color:black;
top:0;
bottom:0;
left:0;
right:0;
opacity:0.5;
"></div>
<div style="height:5000px;background-color:green;">sss </div>
</body>
</html>
运行结果:

CSS-posiziton的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- 前端css兼容性与易混淆的点
一.常用的骨灰级清除浮动 .clearfix:after { content: "."; display: block; height:; clear: both; visibil ...
- 理解CSS外边距margin
前面的话 margin是盒模型几个属性中一个非常特殊的属性.简单举几个例子:只有margin不显示当前元素背景,只有margin可以设置为负值,margin和宽高支持auto,以及margin具有 ...
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- [Python3.x]多次登陆锁定用户
要求:输入用户名,密码认证成功显示欢迎信息输入错误三次后锁定用户Readme: 1.account.txt是存放用户id及密码的文件 2.account_loc.txt是存放被锁定的用户id的文档,默 ...
- Python:numpy中的tile函数
在学习机器学习实教程时,实现KNN算法的代码中用到了numpy的tile函数,因此对该函数进行了一番学习: tile函数位于python模块 numpy.lib.shape_base中,他的功能是重复 ...
- ORB-SLAM(六)MapPoint与Map
地图点可以通过关键帧来构造,也可以通过普通帧构造,但是最终,必须是和关键帧对应的,通过普通帧构造的地图点只是临时被Tracking用来追踪用的. 构造函数(地图点3D坐标及其参考帧): // 参考帧是 ...
- Drupal 出错的解决办法
今天安装了superfish菜单模块,安装了一个新菜单后.网站突然打不开了.空白! 第一反应看日志,Apache服务器日志没有发现异常. 可以肯定是添加菜单时,在ATTACH BLOCK部分的区块区域 ...
- Altium designer18设置原理图尺寸
1. AD18版本设置原理图尺寸和以前版本不一样,具体是在界面右侧Properties里面的Sheet Sizes.
- PS 旋转任意角度的照片
1.选择标尺工具 2.在图片上画一个线,然后工具栏--图像--图像旋转
- PLSQL集合类型
PLSQL集合类型 --联合数组(索引表) /* 用于存储某个数据类型的数据集合类型 .通过索引获得联合数组中得值 如下例子: */ DECLARE CURSOR cur_chars IS SEL ...
- 「日常训练」COMMON 约数研究(HYSBZ-1968)
题意与分析 感谢https://www.cnblogs.com/Leohh/p/7512960.html的题解.这题话说原来不在我的训练范围,正好有个同学问我,我就拿来做做.数学果然不是我擅长的啊,这 ...
- debian8+lnmp1.2一键安装+WordPress3.9
下载并安装LNMP一键安装包 wget -c http://soft.vpser.net/lnmp/lnmp1.2-full.tar.gz && tar zxf lnmp1.2-ful ...
- 82. Single Number [easy]
Description Given 2*n + 1 numbers, every numbers occurs twice except one, find it. Example Given [1, ...
