第二百三十八节,Bootstrap输入框和导航组件
Bootstrap输入框和导航组件
学习要点:
1.输入框组件
2.导航组件
3.导航条组件
本节课我们主要学习一下Bootstrap的两个个组件功能:输入框组件和导航导航条组件。
一.输入框组件
文本输入框就是可以在<input>元素前后加上文字或按钮,可以实现对表单控件的扩展。
在左侧添加文字
input-group-addon样式class类,写在input同级的span里,给输入框添加一个片段(Bootstrap)
input-group样式class类,写在input外层div里,将输入框和片段整合(Bootstrap)
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control">
</div>

在右侧添加文字
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">@</span>
</div>

在两侧添加文字
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>

设置尺寸
input-group-lg样式class类,写在input外层div里,设置片段输入框大尺寸(Bootstrap)
input-group-xs样式class类,写在input外层div里,设置片段输入框中尺寸(Bootstrap)
input-group-sm样式class类,写在input外层div里,设置片段输入框小尺寸(Bootstrap)
<div class="input-group input-group-lg">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
<div class="input-group input-group-xs">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
<div class="input-group input-group-sm">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>

左侧使用复选框和单选框,在片段里加入单选框或复选框标签即可
<div class="input-group">
<span class="input-group-addon"><input type="checkbox"></span>
<input type="text" class="form-control">
</div>
<div class="input-group">
<span class="input-group-addon"><input type="radio"></span>
<input type="text" class="form-control">
</div>

左侧使用按钮,在片段里加入按钮标签设置按钮样式即可
input-group-btn样式class类,写在input同级span里,设置输入框按钮片段(Bootstrap)
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-default">按钮</button>
</span>
<input type="text" class="form-control">
</div>

左侧使用下拉菜单或分列式
divider样式class类,写在li里,隐藏当前元素(Bootstrap)
disabled样式class类,写在li里,禁用列表(Bootstrap)
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header">网站导航</li>
<li><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="divider"><a href="#">产品</a></li>
<li class="disabled"><a href="#">关于</a></li>
</ul>
</span>
<input type="text" class="form-control">
</div>

二.导航组件
Bootstrap 提供了一组导航组件,用于实现 Web 页面的栏目操作。
基本导航标签页
nav样式class类,写在ul里,设置导航基础样式(Bootstrap)
nav-tabs样式class类,写在ul里,设置标签样式导航(Bootstrap)
active样式class类,写在li里,首选项样式(Bootstrap)
<ul class="nav nav-tabs">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></a></li>
<li><a href="#">关于</a></li>
</ul>

胶囊式导航
nav-pills样式class类,写在ul里,设置胶囊样式导航(Bootstrap)
<ul class="nav nav-pills">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></a></li>
<li><a href="#">关于</a></li>
</ul>

垂直胶囊式导航
nav-stacked样式class类,写在ul里,设置垂直样式导航(Bootstrap)
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></a></li>
<li><a href="#">关于</a></li>
</ul>

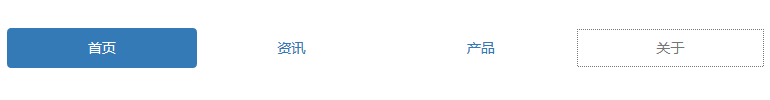
导航两端对齐
nav-justified样式class类,写在ul里,设置导航文字居中,并且导航自适应100%宽度显示(Bootstrap)
<ul class="nav nav-pills nav-justified">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></a></li>
<li><a href="#">关于</a></li>
</ul>

禁用导航中的项目
disabled样式class类,写在li里,禁用导航中的项目(Bootstrap)
<ul class="nav nav-pills nav-justified">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></a></li>
<li class="disabled"><a href="#">关于</a></li>
</ul>

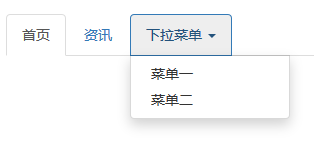
带下拉菜单的导航
<ul class="nav nav-tabs">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
</ul>
</li>
</ul>

三.导航条组件
导航条是网站中作为导航页头的响应式基础组件。
基本格式
navbar样式class类,写在<nav>标签里,声明导航条(Bootstrap)
navbar-default样式class类,写在<nav>标签里,设置导航条默认样式(Bootstrap)
<nav class="navbar navbar-default">
导航
</nav>

反色调导航
navbar-inverse样式class类,写在<nav>标签里,反色调导航样式(Bootstrap)
<nav class="navbar navbar-inverse">
导航
</nav>

基本导航条,包含标题和列表
container样式class类,写在导航条里面的一级<div>标签里,初始化导航内容样式(Bootstrap)
navbar-header样式class类,写在导航标题<div>标签里,设置导航标题div样式,内置有一个左浮动(Bootstrap)
navbar-brand样式class类,写在导航标题<div>标签里的<a>标签里,设置导航标题内容样式(Bootstrap)
navbar-nav样式class类,写在导航的<ul>标签里,设置导航条里的导航样式(Bootstrap)
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="disabled"><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</nav>

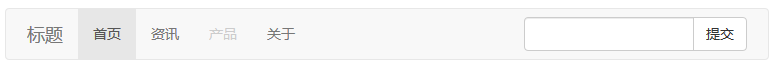
导航条中使用表单
navbar-form样式class类,写在导航条里<form>标签里,设置导航条里的表单样式(Bootstrap)
navbar-left样式class类,写在导航条里元素标签里,设置导航条里元素左对齐(Bootstrap)
navbar-right样式class类,写在导航条里元素标签里,设置导航条里元素右对齐(Bootstrap),所有导航条里的区块元素都适用
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="disabled"><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
<form action="" class="navbar-form navbar-left">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button type="submit" class="btn btn-default">提交</button>
</span>
</div>
</form>
</div>
</nav>

导航中使用按钮
navbar-btn样式class类,写在导航条里<button>标签里,设置导航条里的按钮样式(Bootstrap)
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="disabled"><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
<form action="" class="navbar-form navbar-right">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button type="submit" class="btn btn-default">提交</button>
</span>
</div>
</form>
<button class="btn btn-default navbar-btn">按钮</button>
</div>
</nav>

导航中使用一段文本
navbar-text样式class类,写在导航条里<p>标签里,设置导航条里的文本样式(Bootstrap)
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="disabled"><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
<form action="" class="navbar-form navbar-right">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button type="submit" class="btn btn-default">提交</button>
</span>
</div>
</form>
<button class="btn btn-default navbar-btn">按钮</button>
<p class="navbar-text">我是一段文本</p>
</div>
</nav>

非导航链接,一般需要置入文本区域内
navbar-link样式class类,写在导航条里<a>标签里,设置导航条里的非导航链接样式(Bootstrap)
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="disabled"><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
<form action="" class="navbar-form navbar-right">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button type="submit" class="btn btn-default">提交</button>
</span>
</div>
</form>
<button class="btn btn-default navbar-btn">按钮</button>
<p class="navbar-text"><a href="#" class="navbar-link">非导航链接</a></p>
</div>
</nav>

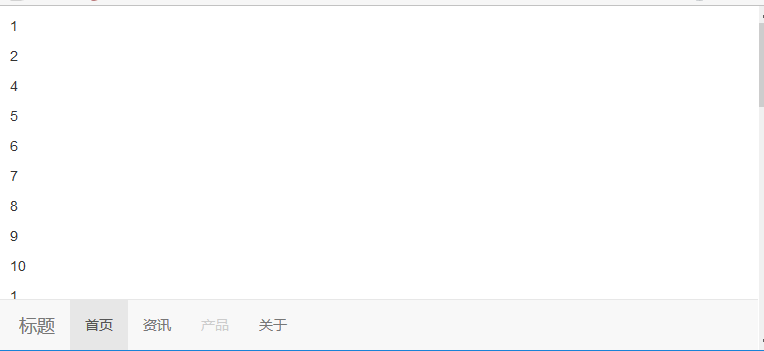
将导航固定在顶部,下面的内容会自动上移
navbar-fixed-top样式class类,写在<nav>标签里,设置导航条固定在顶部(Bootstrap)
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="disabled"><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</nav>
<p>1</p><p>2</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p><p>10</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>

将导航固定在底部
navbar-fixed-bottom样式class类,写在<nav>标签里,设置导航条固定在底部(Bootstrap)
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="disabled"><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</nav>
<p>1</p><p>2</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p><p>10</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>

静态导航,和页面等宽的导航条,去掉了圆角
navbar-static-top样式class类,写在<nav>标签里,设置静态导航,和页面等宽的导航条,去掉了圆角(Bootstrap)
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">标题</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li class="disabled"><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</nav>
<p>1</p><p>2</p><p>4</p><p>5</p><p>6</p><p>7</p><p>8</p><p>9</p><p>10</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>
<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p>

第二百三十八节,Bootstrap输入框和导航组件的更多相关文章
- 第三百三十八节,Python分布式爬虫打造搜索引擎Scrapy精讲—深度优先与广度优先原理
第三百三十八节,Python分布式爬虫打造搜索引擎Scrapy精讲—深度优先与广度优先原理 网站树形结构 深度优先 是从左到右深度进行爬取的,以深度为准则从左到右的执行(递归方式实现)Scrapy默认 ...
- 第二百三十九节,Bootstrap路径分页标签和徽章组件
Bootstrap路径分页标签和徽章组件 学习要点: 1.路径组件 2.分页组件 3.标签组件 4.徽章组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:路径组件.分页组件.标签组件 ...
- 第二百三十节,jQuery EasyUI,后台管理界面---后台管理
jQuery EasyUI,后台管理界面---后台管理 一,admin.php,后台管理界面 <?php session_start(); if (!isset($_SESSION['admin ...
- Bootstrap 输入框和导航组件
一.输入框组件 //在左侧添加文字 <div class="input-group"> <span class="input-group-addon&q ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- 第二百三十四节,Bootstrap表单和图片
Bootstrap表单和图片 学习要点: 1.表单 2.图片 本节课我们主要学习一下 Bootstrap 表单和图片功能,通过内置的 CSS 定义,显示各 种丰富的效果. 一.表单 Bootstrap ...
- 第二百三十三节,Bootstrap表格和按钮
Bootstrap表格和按钮 学习要点: 1.表格 2.按钮 本节课我们主要学习一下 Bootstrap 表格和按钮功能,通过内置的 CSS 定义,显示各 种丰富的效果. 一.表格 Bootstrap ...
- 第二百三十六节,Bootstrap辅组类和响应式工具
Bootstrap辅组类和响应式工具 学习要点: 1.辅组类 2.响应式工具 本节课我们主要学习一下 Bootstrap 的辅组类和响应式工具,辅助类提供了一组类来辅 组页面设计,而响应式工具则利用媒 ...
- 第二百三十四天 how can I 坚持
今天果然不负众望,下了一天的雪啊,挺好. 今天把花搞了下,都弄花盆里了,希望不会就这么挂掉.八千代,绿萝,还有小叶元宝. 中午喝了点酒,没感觉. 过两天气温就零下十多度了,该咋办啊,最怕冬天.家里现在 ...
随机推荐
- qq邮箱、qq空间点击后以word方式打开解决办法
解决办法: Internet--工具--Internet选项--程序--设为默认值
- webDriver API——第10部分Chrome WebDriver
class selenium.webdriver.chrome.webdriver.WebDriver(executable_path='chromedriver', port=0, chrome_o ...
- vue 不能监测数组长度变化length的原因
由于 JavaScript 的限制,Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如:vm.items[indexOfItem] = newValue 当你修改数组的长度时,例如: ...
- VUE 内置指令
1.v-if v-else-if v-else <!DOCTYPE html> <html lang="zh"> <head> <meta ...
- ionic build android log
RubertdeMacBook-Pro:~ Rubert$ ionic build android Current working directory is not a Cordova-based p ...
- XML-RPC.NET
XML-RPC.NET 是一个 .NET 的客户端服务器的基于 XML-RPC 远程过程调用的框架. 示例代码: [XmlRpcUrl("http://betty.userland.com/ ...
- 记一则Linux病毒的处理
今天某项目经理反馈学校的某台服务器不停的向外发包,且CPU持续100%,远程登录后查看发现有一长度为10的随机字符串进程,kill掉,会重新生成另外长度为10的字符串进程.删除文件也会重复生成,非常痛 ...
- java基础讲解03-----java的结构
前面我们说了java是面向对象的语言,java程序的基本组成单元是类,类中又属性,方法两个部分,每个应用程序都会有一个mian函数,含有main()方法的类,我们称为主类 package Test; ...
- 最实用、最常用的jQuery代码片段
// chinacoder.cn JavaScript Document $(document).ready(function() { //.filter(":not(:has(.selec ...
- AAAA block
[self AAAA:^(BOOL isSuccessed, id userInfo, NSString *errorMsg) { NSLog(@"AAAA: %d, userInfo: % ...
