05 Java图形化界面设计——布局管理器之GridLayout(网格布局)
网格布局特点:
l 使容器中的各组件呈M行×N列的网格状分布。
l 网格每列宽度相同,等于容器的宽度除以网格的列数。
l 网格每行高度相同,等于容器的高度除以网格的行数。
l 各组件的排列方式为:从上到下,从左到右。
l 组件放入容器的次序决定了它在容器中的位置。
l 容器大小改变时,组件的相对位置不变,大小会改变。
l 设置网格布局行数和列数时,行数或者列数可以有一个为零。若rows为0,cols为3,则列数固定为3,行数不限,每行只能放3个控件或容器。若cols为0,rows为3,则行数固定为3,列数不限,且每行必定有控件,若组件个数不能整除行数,则除去最后一行外的所有行组件个数为:Math.ceil(组件个数/rows)。
Math.ceil(double x):传回不小于x的最小整数值。比如行数为3,组件数为13个,则Math.ceil(13/3)=5,即第一行,第二行组件数各为5个,剩下的组件放在最后一行。
l 若组件数超过网格设定的个数,则布局管理器会自动增加网格个数,原则是保持行数不变。
| 构造方法摘要 | |
| GridLayout(): 创建具有默认值的网格布局,即每个组件占据一行一列。 | |
|
GridLayout(int rows, int cols) : 创建具有指定行数和列数的网格布局。Rows为行数,cols为列数。 |
|
|
GridLayout(int rows, int cols, int hgap, int vgap) : 创建具有指定行数、列数以及组件水平、纵向一定间距的网格布局。 |
|
| 方法摘要 | |
| int | getColumns() :获取此布局中的列数。 |
|
int |
getHgap():获取组件之间的水平间距。 |
| int | getRows() :获取此布局中的行数。 |
| int | getVgap() :获取组件之间的垂直间距。 |
| void | removeLayoutComponent(Component comp) :从布局移除指定组件。 |
| void | setColumns(int cols) :将此布局中的列数设置为指定值。 |
| void | setHgap(int hgap):将组件之间的水平间距设置为指定值。 |
| void | setRows(int rows):将此布局中的行数设置为指定值。 |
| void | setVgap(int vgap) :将组件之间的垂直间距设置为指定值。 |
| String | toString():返回此网格布局的值的字符串表示形式。 |
实例1:
//GridLayoutDemo.Java
import javax.swing.*;
import java.awt.*;
public class GridLayoutDemo extends JFrame {
public GridLayoutDemo() {
setLayout(new GridLayout(0, 2)); // 设置为网格布局,未指定行数
setFont(new Font("Helvetica", Font.PLAIN, 14));
getContentPane().add(new JButton("Button 1"));
getContentPane().add(new JButton("Button 2"));
getContentPane().add(new JButton("Button 3"));
getContentPane().add(new JButton("Button 4"));
getContentPane().add(new JButton("Button 5"));
}
public static void main(String args[]) {
GridLayoutDemo f = new GridLayoutDemo();
f.setTitle("GridWindow Application");
f.pack();
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLocationRelativeTo(null); // 让窗体居中显示
}
}
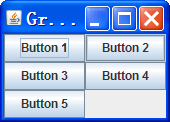
程序结果如下图所示:

实例2:布局一个简单的计算器
思路:对窗体应用边界布局,在NORTH上放置一个文本框,在CENTER上放置一个面板,面板上放置计算器的相应按钮
//GridFrame.Java
import java.awt.*;
import javax.swing.*;
class GridFrame extends JFrame {
// 定义面板,并设置为网格布局,4行4列,组件水平、垂直间距均为3
JPanel p = new JPanel(new GridLayout(4, 4, 3, 3));
JTextArea t = new JTextArea(); // 定义文本框
// 定义字符串数组,为按钮的显示文本赋值
// 注意字符元素的顺序与循环添加按钮保持一致
String str[] = { "7", "8", "9", "/", "4", "5", "6", "*", "1", "2", "3", "-", "0", ".", "=", "+" };
public GridFrame(String s) {
super(s); // 为窗体名称赋值
setLayout(new BorderLayout()); // 定义窗体布局为边界布局
JButton btn[]; // 声明按钮数组
btn = new JButton[str.length]; // 创建按钮数组
// 循环定义按钮,并添加到面板中
for (int i = 0; i < str.length; i++) {
btn[i] = new JButton(str[i]);
p.add(btn[i]);
}
// 将文本框放置在窗体NORTH位置
getContentPane().add(t, BorderLayout.NORTH);
// 将面板放置在窗体CENTER位置
getContentPane().add(p, BorderLayout.CENTER);
setVisible(true);
setSize(250, 200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null); // 让窗体居中显示
}
public static void main(String[] args) {
GridFrame gl = new GridFrame("网格布局计算机!");
}
}
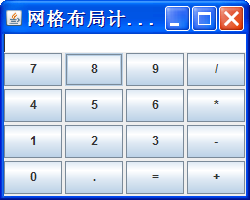
程序执行结果如下图:

注意:这里一定要体会通过字符串数组和循环添加按钮的方法,以后添加菜单以及事件处理均采用这种方法,这种方法的好处在于,如果需要修改按钮顺序,直接修改字符串就可以了。而不需要改动添加按钮的代码。
05 Java图形化界面设计——布局管理器之GridLayout(网格布局)的更多相关文章
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
摘自 http://blog.csdn.net/liujun13579/article/details/7773945 三十二.Java图形化界面设计--布局管理器之CardLayout(卡片布局) ...
- 三十三、Java图形化界面设计——布局管理器之null布局(空布局)
摘自http://blog.csdn.net/liujun13579/article/details/7774267 三十三.Java图形化界面设计--布局管理器之null布局(空布局) 一般容器都有 ...
- 三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
摘自http://blog.csdn.net/liujun13579/article/details/7772491 三十一.Java图形化界面设计--布局管理器之GridLayout(网格布局) 网 ...
- 转:二十七、Java图形化界面设计——容器(JFrame)
转:http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的, ...
- 二十七、Java图形化界面设计——容器(JFrame)
摘自http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计--容器(JFrame) 程序是为了方便用户使用的, ...
- Java图形化界面设计——容器(JFrame)
Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的,因此实现图形化界面的程序编写是所有编程语言发展的必然趋势,在命令提示符下运行的程序可以让我们了解java程序的基本知识体系结构 ...
- Java 图形化界面设计(GUI)实战练习(代码)
关于Java图形化界面设计,基础知识网上可搜,下面简单介绍一下重点概念,然后就由浅入深代码实例. 程序是为了方便用户使用的,Java引入图形化界面编程. 1.JFrame 是容器类 2.AWT 是抽象 ...
- 01 Java图形化界面设计——容器(JFrame)
程序是为了方便用户使用的,因此实现图形化界面的程序编写是所有编程语言发展的必然趋势,在命令提示符下运行的程序可以让我们了解java程序的基本知识体系结构,现在就进入java图形化界面编程. 一.Jav ...
- 02 Java图形化界面设计——中间容器(Jpanel)
上一篇讲解了Jframe顶层容器,例子中生成了一个空的窗体,在实际编程过程中,一般很少将文本框.按钮等组件直接放在顶层容器中进行布局,大多数时候是通过布局管理器结合中间容器对组件进行布局设置. 1. ...
随机推荐
- vector iterator not incrementable For information on how your program can cause an an assertion Failure, see the Visual c + + documentation on asserts
#include <list> using namespace std; int _tmain(int argc, _TCHAR* argv[]) { list<int> sl ...
- iOS设备定位服务开启判定
应用CLLocationManager 的两个方法 [CLLocationManagerlocationServicesEnabled] 判断设备是否开启定位功能 [CLLocationManager ...
- 学习EF之CodeFirst二(数据库对应映射)
在上一篇文章我们简单通过一个实例完成对CodeFirst的理解,我们通过实体生成数据库里的表和字段,虽然有一些默认的配置生成规定,但其实我们可以能过对实体进一步控制从而对生成的表字段进行更加符合我们要 ...
- git笔记之安装使用
git是什么? 简介一下,Git是一个开源的分布式版本号控制系统,用以有效.快速的处理从非常小到非常大的项目版本号管理.Git是眼下世界上最先进的分布式版本号控制系统,没有传说中的之中的一个. Git ...
- HTML5&CSS3初学者指南
介绍 网络时代已经到来.现在对人们来说,每天上网冲浪已经成为一种最为常见的行为. 一个典型的网页是由文本.图像和链接组成的.除去内容上的差异,不同网站的网页也具有不同的外观和感受,以实现在网络上建立自 ...
- 【转帖】Servlet 3.0 新特性详解
http://www.ibm.com/developerworks/cn/java/j-lo-servlet30/ Servlet 3.0 新特性概述 Servlet 3.0 作为 Java EE 6 ...
- 十五套专为开发人员打造的PHP资源库
转载自:http://developer.51cto.com/art/201508/488143.htm 1)Mink Mink是一套PHP 5.3库,用于在测试当中模拟Web应用程序与浏览器之间的交 ...
- NPOI(2.1.3)向excel中插入图片,xls文档图片插入成功,xlsx文档图片插入失败
众所周知,NPOI对xls和xlsx两个版本的excel文档的操作并没有一个统一的支持, 程序若想兼容这两个版本的操作,必须根据excel版本分别去调用HSSF和XSSF这两套操作库, 之前一直不明白 ...
- LINK : fatal error LNK1123: failure during conversion to COFF: file invalid or corrupt
LINK : fatal error LNK1123: failure during conversion to COFF: file invalid or corrupt 解决方法: 项目--> ...
- 阅读《Android 从入门到精通》(29)——四大布局
LinearLayout 类方法 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQ ...
