关于JavaScript中省略元素对数组长度的影响
在学习《JavaScript权威指南》第六版的第7.1节中通过数组直接量创建数组时,我们可以不给数组的某个元素赋值,它就会使undefined。虽然是undefined,但我们调用数组对象的length属性时undefined也会导致length加1。有如下所示的四种情况:
1 var undef0 = [,,];
2 var undef1 = [1,,];
3 var undef2 = [,1,];
4 var undef3 = [,,1];
5
6 console.log(undef0.length);
7 console.log(undef1.length);
8 console.log(undef2.length);
9 console.log(undef3.length);
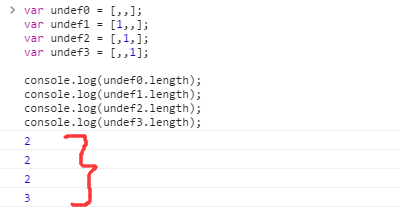
我们可以猜一下四个console.log输出的长度各是多少,之前我一定会猜都是3。实际结果如下所示:

这是为什么呢,答案就是:数组直接量的语法允许有可选的结尾的逗号,故[,,]、[1,,]、[,1,]这三种情况JS引擎会认为最后一个逗号是结尾的逗号,所以就认为只有两个元素,而[,,1]这种情况人为的给最后一个逗号后面又添加了一个元素,所以最后一个逗号就不是结尾了,所以我们就能想到[,,1,]的长度仍然为3。
关于JavaScript中省略元素对数组长度的影响的更多相关文章
- JavaScript中的常用的数组操作方法
JavaScript中的常用的数组操作方法 一.concat() concat() 方法用于连接两个或多个数组.该方法不会改变现有的数组,仅会返回被连接数组的一个副本. var arr1 = [1,2 ...
- JavaScript中随机打乱一个数组
JavaScript中随机打乱一个数组 function shuffle(arr) { let i = arr.length; while (i) { let j = Math.floor(Math. ...
- 找出整数数组中出现次数超过数组长度一半的元素(Java)
Question:数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字 package com.study.zhipengs.test; import java.util.Arrays; im ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- 【剑指offer】数组中出现次数超过数组长度一半的数字,C++实现
原创博文,转载请注明出处! # 题目 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字.例如输入一个长度为9的数组{1,2,3,2,2,2,5,4,2}.由于数字2在数组中出现了5次,超过 ...
- 深夜重温JavaScript中的对象和数组
这一块实际上已经学过了,因为没有学好,在工作过程中遇到一些对象或者数组的操作,会去百度查找,浪费了许多宝贵的时间,所以特地再拐过头来重新学习. 对象 基本概念: 对象这种基本的数据结构还有其他很多种叫 ...
- 《剑指offer》数组中出现次数超过数组长度一半的数字
题目: 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字.例如输入一个长度为9的数组{1,2,3,2,2,2,5,4,2}.由于数字2在数组中出现了5次,超过数组长度的一半,因此输出2.如 ...
- javascript中通过元素id和name直接取得元素
我们知道一些第三方的js库对如何快速选取html中的元素做了一些简化,貌似十分高深莫测,其实也不然.而且js本身自带了对于特殊元素的简便选取的方法,下面就为大家简单介绍下. 在html中,一般最直接的 ...
- 在JavaScript中,如何判断数组是数组?
如果你没有注意过这个问题,那么这个标题应该会让你感到困惑,判断数据类型这么基础的问题能有什么坑呢? 少年,你不能太天真了,我们朝夕面对的这门语言,可是JavaScript呀,任何你觉得已经习以为常的东 ...
随机推荐
- [android] socket在手机上的应用
1.手机助手 1.1 USB链接 可以读取手机的PID和VID,确定唯一的设备,可以给手机安装对应的驱动等 socket在固定端口通信 1.2 WIFI链接 pc在电脑在整个网段发送UDP数据包,手机 ...
- Jvm性能监控和常用工具
JDK常用命令行工具 Jps : jps [options] [hostid] , -q 只显示jvmid, -m 传递给主类main的参数,-l 类全名,-v jvm启动参数 jstat : ...
- 怎么让textarea的光标靠左对齐
1.怎么让textarea的光标靠左对齐: 把<textarea></textarea>之间空隙去掉就可以了. 2.怎么限制textarea的字数,利用maxlength属性限 ...
- 数组之reduce()和reduceRight()
1.reduce()和reduceRight()方法使用指定的函数将数组元素进行组合,生成单个值. reduce()可以传入两个参数,第一个是执行化简操作的函数.同样这个函数可以有参数,第一个参数代表 ...
- html+css 布局篇
float 做了float后有一些不好的影响. 1.背景不能显示 由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景 ...
- css display属性详解
css display属性在对css做layout设计时非常重要,它的值有以下几种: Value Description Play it inline Default value. Displays ...
- LESS嵌套中的Mixins和classes
less的嵌套规则对于有效组织你的css代码有较好的作用.其中使用mixin或者class都可以作为被嵌套的实体,但是二者还是有区别的: mixin必须由.name+(){}的pattern来定义,而 ...
- yii 只查询指定字段
$cri = new CDBcriteria(); $cri->addCondition( ' hid = '.$hid.' ' ); $cri->select = 'id,propert ...
- $.on()方法和addEventListener改变this指向
jQuery $.on()方法和addEventListener改变this指向 标签(空格分隔): jQuery JavaScript jQuery $.on() jq的绑定事件使用$([selec ...
- window搭建svn服务器,本地提交至服务器后,直接同步
找到版本库目录(在安装svnserver时指定的目录),如下图指定了一个版本库的hooks 在其中创建post-commit.bat文件(可先创建post-cmmit.txt再修改后缀名为bat). ...
