ajax 个人理解 学习笔记
W:Ajax
Q:异步网络请求。无刷新请求数据。
W:ajax的实现流程如下:
Q:
- 创建XHR对象
- 调用open()方法,创建请求
- 调用send()方法,发送请求
- 捕获请求状态,判断请求结果
- 获取数据库返回的数据
W:xml参数
Q: XHR对象相关属性:
- readyState:请求 /相应过程的当前活动阶段
- responseText:作为响应主体被返回的文本
- responseXML:如果相应的内容类型是text/xml或者application这个属性中将保存着响应数据的XMLDOM文档
- status:相应的HTTP状态
- statusText:HTTP状态说明
W:举个例子
//js部分
1.声明获取变量
var username = document.getElementById("username");
var passwd = document.getElementById("passwd");
var loginBtn = document.getElementById("loginBtn") loginBtn.onclick = function ()
{ //设置请求地址
var url = "login.php";
//提交内容
var postbody = "username="+username.value+"&passwd="+passwd.value;
//发起ajax请求,并使用回调函数实现功能
request("POST",url,postbody,function (resText)
{ //把json格式的字符串转换成对象
var obj = JSON.parse(resText); alert(obj.msg); });
}
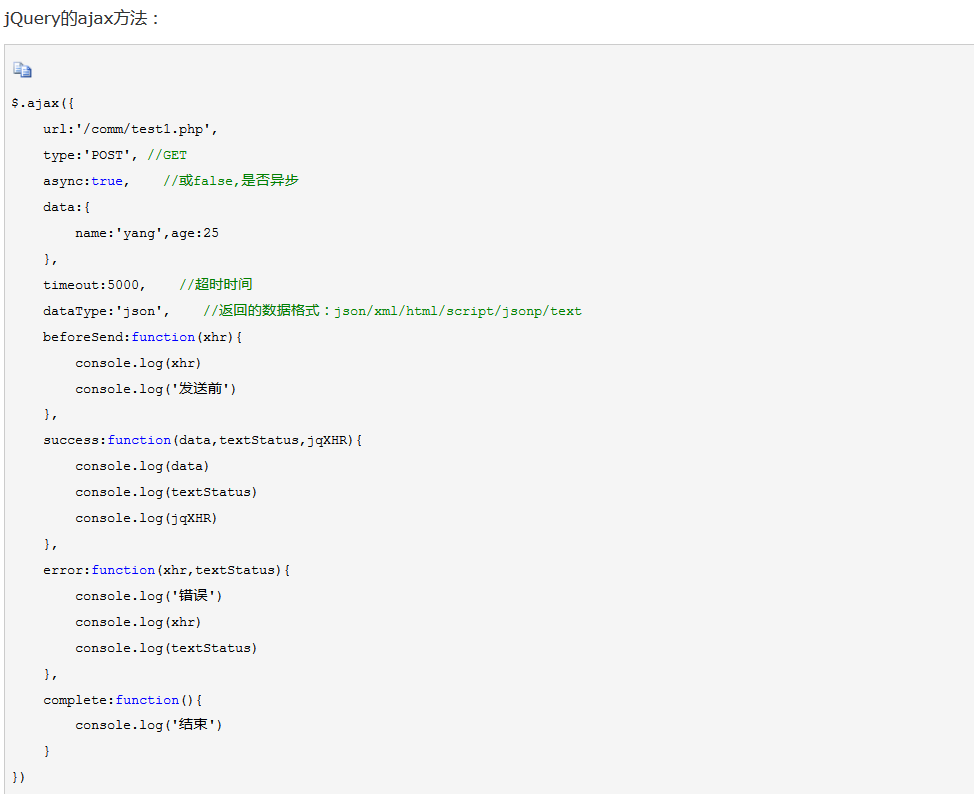
W:ajax 使用
Q:使用$.ajax()方法

1.url:发送请求的地址
2.type:请求方式默认get(post/get)
3.async :默认true 为异步
4.data: 要求为object或 string 类型的参数
5.complete: 求完成后调用的回调函数(请求成功或失败时均调用)
6.success : 请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}
ajax 个人理解 学习笔记的更多相关文章
- CSS深入理解学习笔记之absolute
1.absolute和float 拥有相同的特性表现: ①包裹性(容器应用之后,可以包裹里面的内容): <!doctype html> <html> <head> ...
- CSS深入理解学习笔记之vertical-align
1.vertical-align基本认识 支持的属性值: ①线类:baseline(默认),top,middle,bottom ②文本类:text-top,text-bottom ③上标下标类:sub ...
- CSS深入理解学习笔记之margin
1.margin与容器尺寸 元素尺寸:①可视尺寸 clientWidth(标准):②占据尺寸 margin与可视尺寸:①适用于没有设定width/height的普通block元素:②只适用于水平方向尺 ...
- CSS深入理解学习笔记之float
1.float的历史 float设计的初衷仅仅是为了文字环绕效果. 示例代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- CSS深入理解学习笔记之overflow
1.Overflow基本属性 overflow:visible(默认)/hidden/scroll/auto/inherit; visible:超出部分可见. hidden:超出部分隐藏. scrol ...
- CSS深入理解学习笔记之line-height
1.line-height的定义 定义:两行文字基线之间的距离. 注:不同字体之间的基线是不同的. 2.line-height与行内框盒子模型 行内框盒子模型: ①内容区域(content area) ...
- CSS深入理解学习笔记之relative
1.relative和absolute的相煎关系 限制作用:①限制left/top/right/bottom定位:②限制z-index层级:③限制在overflow下的嚣张气焰. relative和f ...
- CSS深入理解学习笔记之z-index
1.z-index基础 z-index含义:指定了元素及其子元素的"z顺序",而"z顺序"可以决定元素的覆盖顺序.z-index值越大越在上面. z-index ...
- CSS深入理解学习笔记之padding
1.padding与容器尺寸之间的关系 对于block水平元素:①padding值暴走,一定会影响尺寸:②width非auto,padding影响尺寸:③width为auto或box-sizing为b ...
随机推荐
- mac使用brew安装配置常见测试工具
Homebrew 包管理工具可以让你安装和更新程序变得更方便,目前在 OS X 系统中最受欢迎的包管理工具是 Homebrew. 安装 在安装 Homebrew 之前,需要将 Xcode Comman ...
- sizeof笔试题--转
转自http://blog.csdn.net/yanyaohua0314/archive/2007/09/17/1787749.aspx sizeof笔试题 http://www.xici.net/b ...
- Java中,如何跳出当前的多重嵌套循环
在最外层循环前加一个标记如A,然后用break A;可以跳出多重循环.(Java中支持带标签的break和continue语句)
- (Oracle)自定义调用AWR
Oracle->自动发送AWR报告 2016年9月21日 09:31 需求描述: 每日或定期手动使用AWR报告来检查Oracle数据库状态不仅耗时也费力,需求使用脚本自动收集AWR报告. 分 ...
- 关于如何去Apple.cn下载Xcode以及模拟器包
前言:对于一个懒惰的iOS开发,Xcode的更新我是迟迟没有去下载.有人或许会说:你并不是一个合格的iOS开发者! T3T 我承认自己缺少拓新精神,Apple的尿性是:坑死第一批体验者不偿命~表示本人 ...
- node.js使用Sequelize 操作mysql
Sequelize就是Node上的ORM框架 ,相当于java端的Hibernate 是一个基于 promise 的 Node.js ORM, 目前支持 Postgres, MySQL, SQLite ...
- 常用的JavaScript设计模式(二)Factory(工厂)模式
Factory通过提供一个通用的接口来创建对象,同时,我们还可以指定我们想要创建的对象实例的类型. 假设现在有一个汽车工厂VehicleFactory,支持创建Car和Truck类型的对象实例,现在需 ...
- sea.js模块化工具
sea.js 一. sea.js向全局中引入了两个变量seajs.define: 1.seajs用加载文件 seajs.use(deps,callback)异步引入入口模块 路径要以sea.js文件所 ...
- day 25 模块与包
一.模块 模块就是一个包含了python定义和申明的文件,文件名就是模块的名字加上.py的后缀/ 模块的分类: 1.使用python编写的py文件 2.已被编译位共享库或者DLL或 ...
- hiveserver2不能启动
我的hiveserver2一直不能启动,命令行一直卡住不动,然后我就想是不是配置文件没有配置相关的参数,然后就来修改hive-site.xml 最终修改完后的hive-site.xml: <?x ...
