巧用浏览器F12调试器定位系统前后端bug
做测试的小伙伴可能用过httpwatch,firebug,fiddler,charles等抓包(数据包)工具,但实际上除了这些还有一个简单实用并的抓包工具,那就是浏览器的F12调试器。
httpwatch,firebug都是浏览器的插件,需要额外下载,fiddler,charles也需要额外下载安装包另行安装,但是浏览器F12调试器却是所有浏览器内置的调试器,不需要大家额外去安装的,打开它只是一个顺手的事情,而且它提供的功能也比较强大,因此如果在开发或者测试web系统的时候,我们可以先考虑使用这个调试器去抓包,来调试系统或者用它来协助定位系统中的bug。
下文中我准备了几个小案例来说明这个工具的用法以及使用它的便捷性。
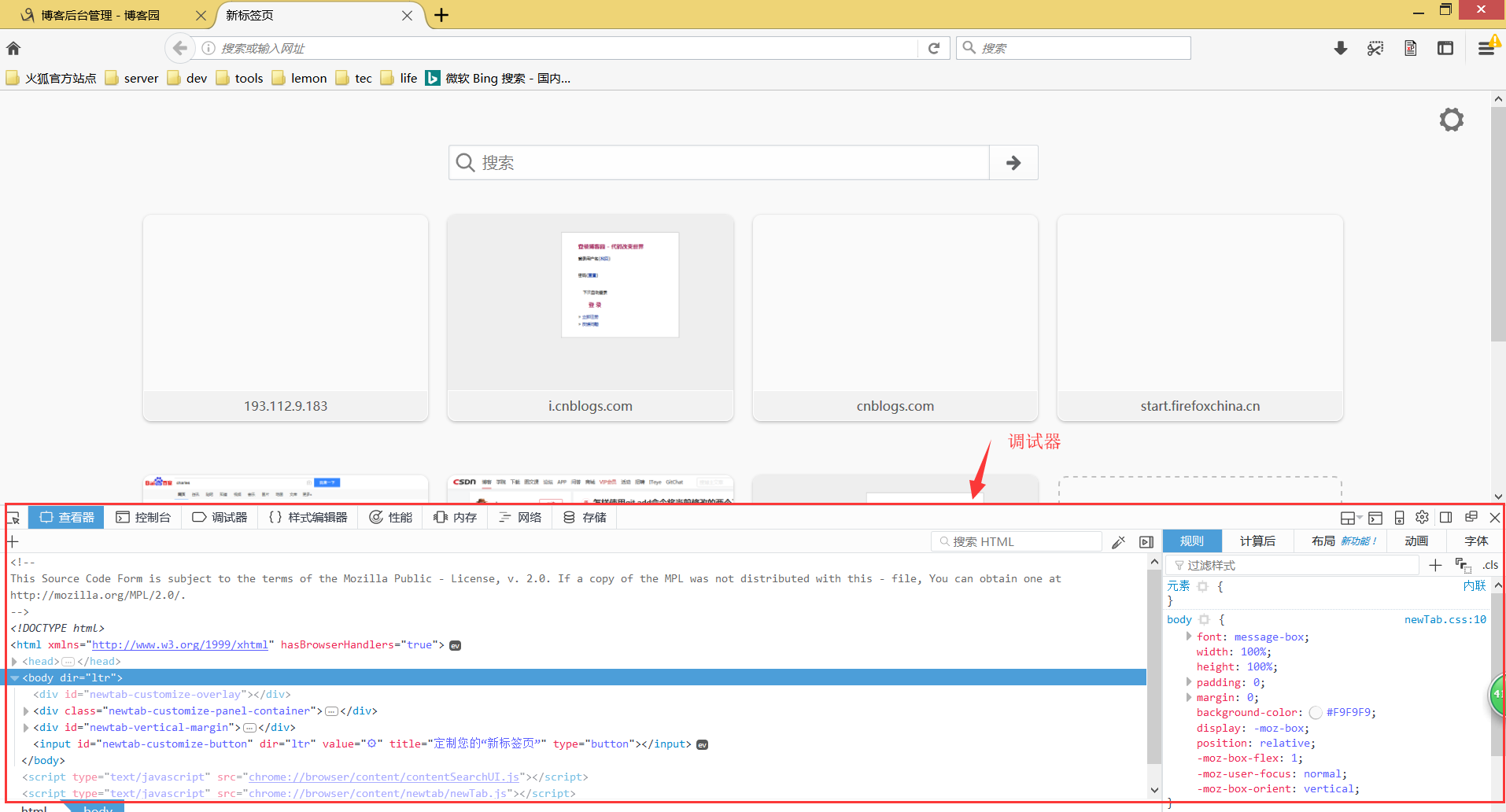
废话不多说,我们首先来一睹它的阵容,以火狐为例,打开浏览器,再按F12就可以打开调试器,如下图:

注意:不同的浏览器,调试器在ui上可能会有少许差异,但基本功能都差不多,掌握了某种浏览器调试器的用法后,其他也很容易上手。 下面我们通过几个小案例来说明我们测试人员在系统测试中有哪些场景能够应用上调试器。
下面我们通过几个小案例来说明我们测试人员在系统测试中有哪些场景能够应用上调试器。
场景:在对web系统进行测试时,如何分析一个bug是来自于前端还是后端。
首先说一下, 为什么找到网站中的bug后还要去分析它到底是属于前端bug还是后端bug,三个原因:
为什么找到网站中的bug后还要去分析它到底是属于前端bug还是后端bug,三个原因:
1.在一些公司,一个系统可能是由前端团队和后端团队共同开发出来的,因此在分配bug的时候,不同模块的bug一般都会指派给对应的负责团队乃至于个人。
2.提bug的时候,如果能尽量提供有价值的信息给开发人员,来缩小定位范围,甚至于如果能够直接协助定位到bug出在哪里,那么开发人员将更容易去fix掉bug,从而降低了测试和开发之间的沟通成本,提高了工作效率。
3.bug提的好从侧面也能体现测试人员具备了较高的技术专业性,而不是只会点点点,个人形象在项目团队中也会得到迅速提升。别人也会认为你是大佬,他们看你的表情如图:
我们在分析一个系统bug来自于前端还是后台时,最有用的两个是调试器提供的两个标签,这两个标签底下都记录了一些数据,一个是控制台,一个网络。
控制台:记录了前端js执行的情况,以及前端向服务器发出去的所有http请求信息,,如果有js错误可以在控制台下看到,同样如果发送到后台的某个http请求没有得到服务器正常响应,也能看到他的状态信息。
网络:记录了前端往服务器发的所有的http请求信息,而且每个请求发送了什么数据,服务器是否正常响应了请求,如果响应了,响应回来的状态码是什么,响应数据是什么都可以在“网络”标签下看到。

说了这么多,到底怎么用呢。
第一个小案例:
1)访问:http://39.108.136.60:8380/ningmengban/app/login/login.html
2)输入登录账号(用户名 / 密码):304034318@qq.com / 123456
3)点击登录,无任何反映(没有提示也没有跳转)
从页面交互看,输入账号,点击登录要么登录成功进入系统,跳转到系统其他页面,要么登录失败给出错误提示,而现在没有任何反应,这肯定是一个bug,但是这个bug到底是属于前端bug还是后端,我们无从而知,但是我们可以顺手打开浏览器调试器来分析定位一下。
打开控制台,我们看到了控制台有一个js错误,并且是login.js这个脚本在执行的时候报的一个错误,login是登录的意思,所以我们下意识认为这个js脚本就是定义了登录前端逻辑的js脚本,点击登录按钮没任何反应这个bug很可能就是因为前端js执行报错引起的,截个图,写上自己的分析。

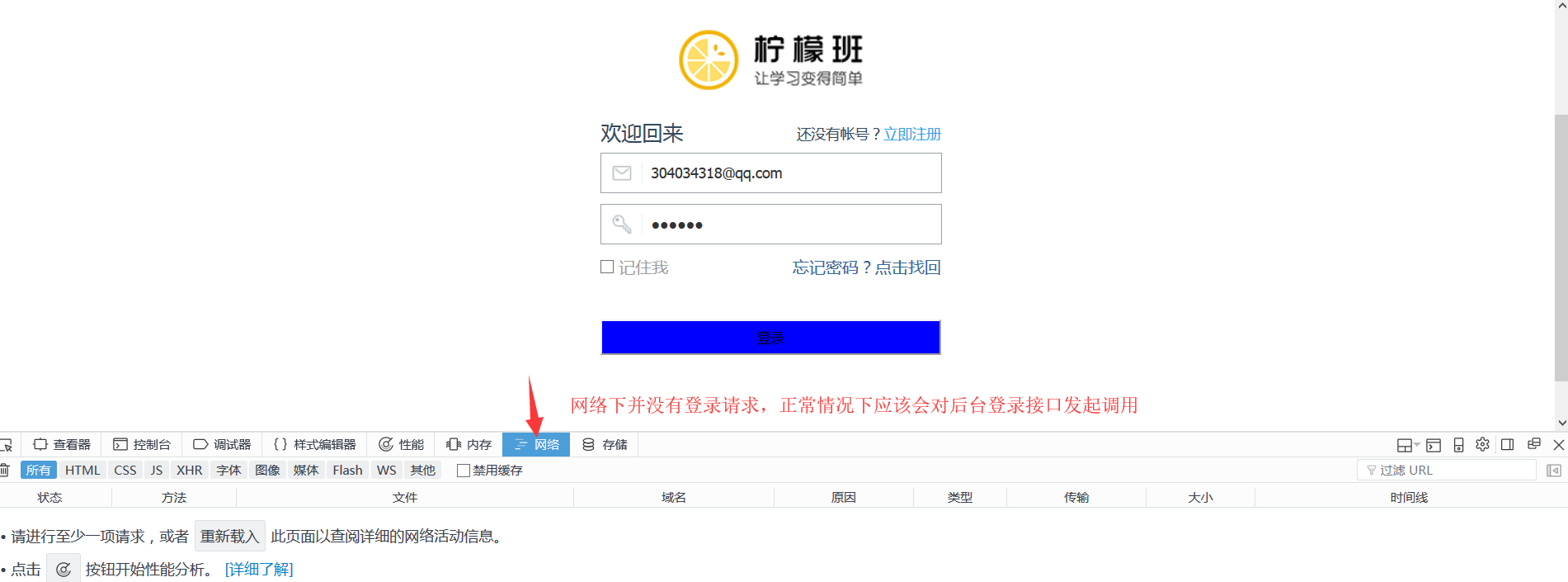
为了进一步验证自己的猜想,还可以再看下“网络”标签:

定论:经过分析,前端登录脚本执行报错导致了前端没有对后台登录接口发起调用,页面点击登录按钮没有任何提示,这个bug属于前端的bug。我们提bug的时候带上上面的两个截图,里面有我们的分析。
第二个小案例:
1)访问:http://39.108.136.60:8380/ningmengban/app/login/login.html
2)输入登录账号(用户名 / 密码):304034318@qq.com / 123456
3)点击登录,无任何反映(没有提示也没有跳转)
从页面交互看,输入账号,点击登录要么登录成功进入系统,跳转到系统其他页面,要么登录失败给出错误提示,而现在没有任何反应,这肯定是一个bug,但是这个bug到底是属于前端bug还是后端,我们无从而知,但是我们可以顺手打开浏览器调试器来分析定位一下。
打开控制台,我们看到了控制台并没有js错误,但是有向后台发起一个请求,此时还无法有效定位到问题到底发生在前端还是后端,但是可以截个图,写上自己的测试过程:

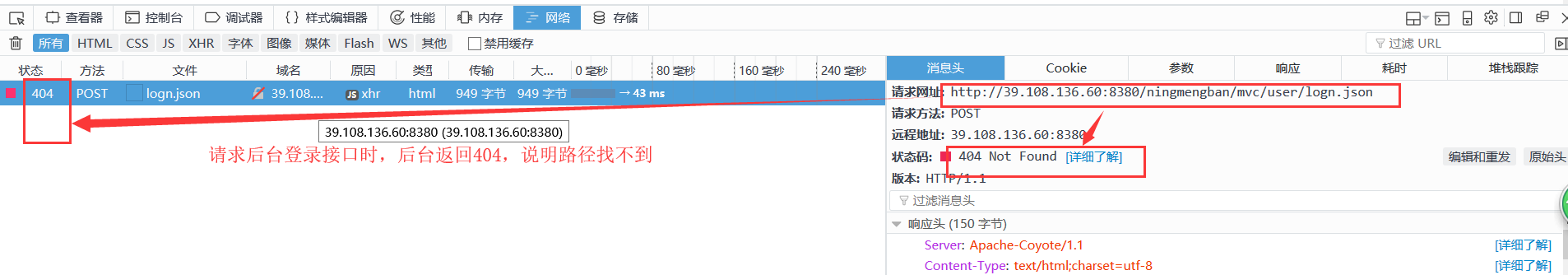
为了进一步定位,可以打开“网络”标签:

定论:这个404 not found请求路径找不到的问题,可能是前端后台开发人员改了接口地址,也有可能是前端js发起登录请求是接口地址写错了,所以这个bug可以题给前端开发,也可以提给后端。只要提供了上面分析截图,开发人员也能秒改这个bug。
第三个小案例:
1)访问:http://39.108.136.60:8380/ningmengban/app/login/login.html
2)输入登录账号(用户名 / 密码):304034318@qq.com / 123456
3)点击登录,无任何反映(没有提示也没有跳转)
从页面交互看,输入账号,点击登录要么登录成功进入系统,跳转到系统其他页面,要么登录失败给出错误提示,而现在没有任何反应,这肯定是一个bug,但是这个bug到底是属于前端bug还是后端,我们无从而知,但是我们可以顺手打开浏览器调试器来分析定位一下。
打开控制台,我们看到了控制台并没有js错误,但是有向后台发起一个请求,同样,此时还无法有效定位到问题到底发生在前端还是后端,但是可以截个图,写上自己的测试过程:

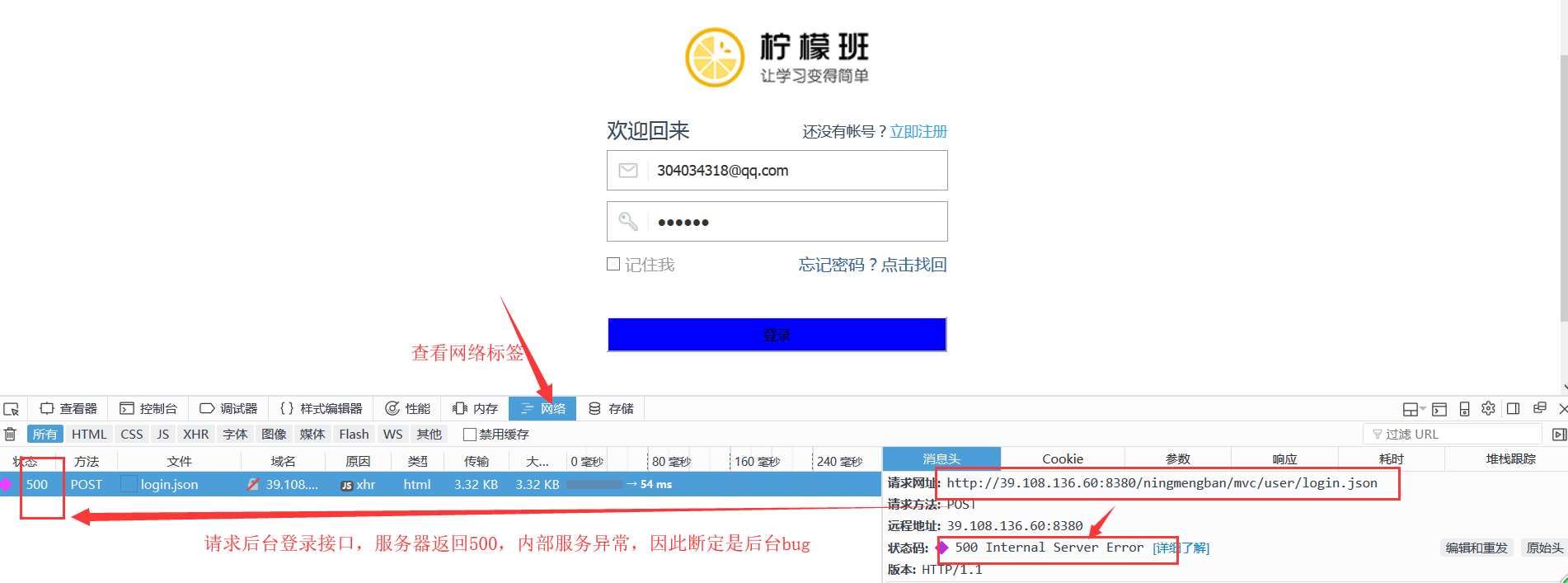
继续打开“网络”标签,我们看到这个底下有一个500请求,根据请求中的关键字眼login我们断定这个就是登录接口,而500则说明是后端服务器内部异常,一般是由于后台代码执行中报错导致的,所以截图写上我们的分析,到时候提bug附上这个截图:

定论:根据请求返回的状态码500,我们就能断定这个bug是后台代码执行时候报错导致的,提bug带上上面的这个信息,开发人员就知道要去检查登录接口的代码了,因此缩小了开发定位问题的范围,保证了开发能在第一时间快速fix掉bug。
好了,给大家演示了三个小案例,教大家在碰到bug时,如何顺手借助浏览器调试器定位到bug到底来自于前端还是后端,当然我建议大家平时多关注一下http请求的响应状态码,对于常见的http code,比如200、302、404、500这些最好都去了解下,这样结合了我们的工具,在定位分析问题的时候,我们会更坚定和自信。
小工具,但是很实用,这个技能大家get到了么。希望大家在工作当中能够应用起来。用的多了就自然熟练了。
巧用浏览器F12调试器定位系统前后端bug的更多相关文章
- 巧用浏览器F12调试器定位系统前后端bug-转载
做测试的小伙伴可能用过httpwatch,firebug,fiddler,charles等抓包(数据包)工具,但实际上除了这些还有一个简单实用并的抓包工具,那就是浏览器的F12调试器. httpwat ...
- IE浏览器F12调试模式不能使用或报错以及安装程序遇到错误0x80240037的解决办法
记录一下,方便以后查找 IE浏览器F12调试模式不能使用: 需要下载补丁: 64位系统 然后下载安装,就能解决问题. 要是在安装时遇到出现: 安装程序遇到错误 0x80240037 解决方式 最后 ...
- 定位前后端bug
说明 1 : js是静态资源,会缓存到浏览器的客户端,为了清除缓存,需要强制刷新页面,所有的东西强制的到服务器上拿一下 说明 2 :http状态码,服务器响应的一个状态码,标记不同的处理结果 说明 ...
- 如何判断前后端bug
测试工程师不只是负责发现问题,除了发现问题这种基本功外,定位问题,提出解决方案,提出预防方案也是要掌握的技能.这里先说定位问题的要求,定位问题要向深入,前提当然是对功能.产品的流程.开发方案.开发人员 ...
- 测试如何区分前后端bug
当我们测试到前后端分离的项目时,可能就会想这个bug我到底应该指给谁,是前端的问题还是后端的呢,为了让自己更专业,分清前后端问题还是很重要的. 1.如图商品详情中显示[件装:1,中包装:2 ]但是在后 ...
- IE 8 浏览器 F12 调试功能无法使用
“按下F12之后,开发人员工具在桌面上看不到,但是任务栏里有显示.将鼠标放在任务栏的开发人员工具上,出现一片透明的区域,选中之后却出不来.将鼠标移动到开发人员工具的缩略图上,右键-最大化,工具就全 ...
- 前后端bug定位
否一致一个商品状态为status,待上架status=0,上架中status=1,下架status=2 前端bug:如:一个商品上架成功后,数据库显示的状态status=1,这时候可能是前端对应值的定 ...
- Safari浏览器的调试
最近做浏览器兼容的时候发现Safari的脚本调试工具比较难找,因此与大家分享一下 1.找到脚本调试的选项 2.勾选此选项 3.在页面空白处右击打开调试窗口 4.看到下方的调试窗口了 细心的读者会发现, ...
- Chrome浏览器开发调试系列(一)
// 计划写一个 Chrome 浏览器以及 调试器的系列文章,我慢慢写. 边写边改,发觉博客真是个打草稿的好地方. // 本文针对的是当前最新的浏览器Chrome34,如果你的版本不够新,希望你能够更 ...
随机推荐
- 用DecimalFormat格式化十进制数字的实际应用
在项目中,有时候我们需要将数字转换成特定的格式便于操作和使用.最常用的就是在操作价格数字的时候,需要将数字转换成小数点后保留两位小数,比如讲3.4转换成3.40 我们可以用DecimalFormat, ...
- 如何在jsp页面获取系统时间
<%@ page import="java.util.*"%> //获取系统时间必须导入的 <%@ page import="java.text.*&q ...
- Elasticsearch插件安装
从github获取插件包例如Head git clone git://github.com/mobz/elasticsearch-head.git 在elasticsearch安装目录中创建插件存放目 ...
- About Me - 关于
0x00 简介 97年生 计算机相关专业,无线电安全攻防方向. 涉猎较多,喜欢研究无线.硬件.软件.网络.攻击.检测.防御等各类安全技术 精通较少,主要擅长的还是硬件.渗透.无线攻击方面. 现阶段在研 ...
- 奇(qi)谋(ji)巧(yin)计(qiao)
一.打表法 0.http://oeis.org/ 1.差分序列:https://blog.csdn.net/wu_tongtong/article/details/79115921 对于一个多项式产生 ...
- qq空间认证教程:借助企鹅媒体平台认证QQ公众空间
年轻人,最近你是否眼看众多新开的QQ空间认证成功,自己却一筹莫展,而心情极度狂躁焦虑,别急,以下是详细教程,不能保证100%,但老夫已认证成功几个号. 不废话,直接上流程: 方法大致有2种: 1. 通 ...
- pymyspl模块
pymysql的下载和使用 该模块本质就是一个套接字客户端软件,使用前需要事先安装,能够让我们在 Python程序中操作数据库. pymysql模块的下载: 在Python安装文件中找到scripts ...
- Python 爬虫 (三)
#对第一章的百度翻译封装的函数进行更新 1 from urllib import request, parse from urllib.error import HTTPError, URLError ...
- 分治与递归-找k个临近中位数的数
问题描述:给定由n个互不相同的数组成的集合S以及正整数k≤n,试设计一个O(n)时间算法找出S中最接近S的中位数的k个数. 算法描述: 用线性时间选择实现的算法找到中位数 S’=除去中位数外的S S& ...
- VIM Commands
Vim Commands Commands in NORMAL modes Motions small granular: move by direction k h l j mid granular ...
