DevExpress组件之——TreeList组件
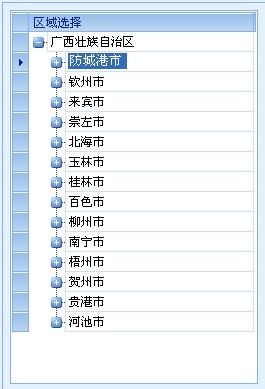
由于是第一次接触到第三方控件DevExpress中的TreeList,对其进行了进一步的研究,采用递归算法实现。做下自己熟悉第三方控件的整个过程,为和我一样处理于起步阶段的同仁们提供个参考,以下为最终效果

1、以下是代码实现
代码 Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/--> 1 //加载行政区数据
public void LoadDistrictData()
{
string distsql = "select * from district";
DataTable dataTable = _dbhelp.GetDataTable(distsql);
this.tvDist.Nodes.Clear();
TreeListNode treenode = tvDist.AppendNode(new object[] { "广西壮族自治区" }, null);
treenode.Tag = ;
treenode.Expanded = false;
CreateChildNodes(treenode, dataTable);
tvDist.Nodes[].Expanded = true;
} private void CreateChildNodes(DevExpress.XtraTreeList.Nodes.TreeListNode node, DataTable dataTable)
{
DataRow[] rowList = dataTable.Select("SUPERID = '" + node.Tag + "'");
foreach (DataRow row in rowList)
{
TreeListNode tempNode = this.tvDist.AppendNode(new object[] { row["NAME"] }, node);
tempNode.Tag = row["ID"];
CreateChildNodes(tempNode, dataTable);
}
}
DevExpress组件之——TreeList组件的更多相关文章
- 谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo
前言 前端已经过了单兵作战的时代了,现在一个稍微复杂一点的项目都需要几个人协同开发,一个战略级别的APP的话分工会更细,比如携程: 携程app = 机票频道 + 酒店频道 + 旅游频道 + ..... ...
- BenUtils组件和DbUtils组件
BenUtils组件和DbUtils组件 [TOC] 1.BenUtils组件 1.1.简介 程序中对javabean的操作很频繁,所有Apache提供了一套开源api,方便javabean的操作!即 ...
- JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
前言:前面介绍了两篇关于bootstrap table的基础用法,这章我们继续来看看它比较常用的一些功能,来个终结篇吧,毛爷爷告诉我们做事要有始有终~~bootstrap table这东西要想所有功能 ...
- WPF中实例化Com组件,调用组件的方法时报System.Windows.Forms.AxHost+InvalidActiveXStateException的异常
WPF中实例化Com组件,调用组件的方法时报System.Windows.Forms.AxHost+InvalidActiveXStateException的异常 在wpf中封装Com组件时,调用组件 ...
- react native 之子组件和父组件之间的通信
react native开发中,为了封装性经常需要自定义组件,这样就会出现父组件和子组件,那么怎么在父组件和子组件之间相互通信呢,也就是怎么在各自界面push和pop.传值. 父组件传递给子组件: 父 ...
- vuejs动态组件给子组件传递数据
vuejs动态组件给子组件传递数据 通过子组件定义时候的props可以支持父组件给子组件传递数据,这些定义的props在子组件的标签中使用绑定属性即可,但是如果使用的是<component> ...
随机推荐
- 【BZOJ3673/3674】可持久化并查集/可持久化并查集加强版 可持久化线段树
[BZOJ3674]可持久化并查集加强版 Description Description:自从zkysb出了可持久化并查集后……hzwer:乱写能AC,暴力踩标程KuribohG:我不路径压缩就过了! ...
- ipad4丢失查找攻略
如果不幸你的ipad丢失了,你可以通过find my iphone的软件来.它会帮你定位你ipad的位置.还有一种方式是登录你的icloud里面有个功能是查找我的iphone. 你还可以点击下面这个链 ...
- ubuntu设置开机启动脚本
rc.local脚本 rc.local脚本是一个ubuntu开机后会自动执行的脚本,我们可以在该脚本内添加命令行指令.该脚本位于/etc/路径下,需要root权限才能修改. 该脚本具体格式如下: #! ...
- Intellij IDEA Ultimate Edition 14.1 破解
key:IDEA value:61156-YRN2M-5MNCN-NZ8D2-7B4EW-U12L4 (2) key:huangwei value:97493-G3A41-0SO24-W57LI-Y2 ...
- MVC4 WebAPI中如何返回一张图片
public HttpResponseMessage Get(string imageName, int width, int height) { Image img = GetImage(image ...
- rainbow table 彩虹表
RainbowTable 的使用和性能的小测试 - SV的边界 - CSDN博客 https://blog.csdn.net/cecilulysess/article/details/4804707 ...
- 原!mysql5.6 存储过程 批量建表
由于业务需求,需要按天分表,因此写了个存储过程,根据时间生成表. 根据createTime 的时间,以及 while循环的变量设置范围,生成该指定日期及之后的多张表. BEGIN ); ); ; '; ...
- rabbitmq channel参数详解【转】
1.Channel 1.1 channel.exchangeDeclare(): type:有direct.fanout.topic三种durable:true.false true:服务器重启会保留 ...
- Ubuntu Linux下通过代理(proxy)使用git上github.com
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/loveaborn/article/details/24575659 github.com.作为程序猿 ...
- Java并发—java.util.concurrent并发包概括(转载)
一.描述线程的类:Runable和Thread都属于java.lang包 二.内置锁synchronized属于jvm关键字,内置条件队列操作接口Object.wait()/notify()/noti ...
