点滴积累【JS】---JQuery实现条形统计图,适用于选择题等统计
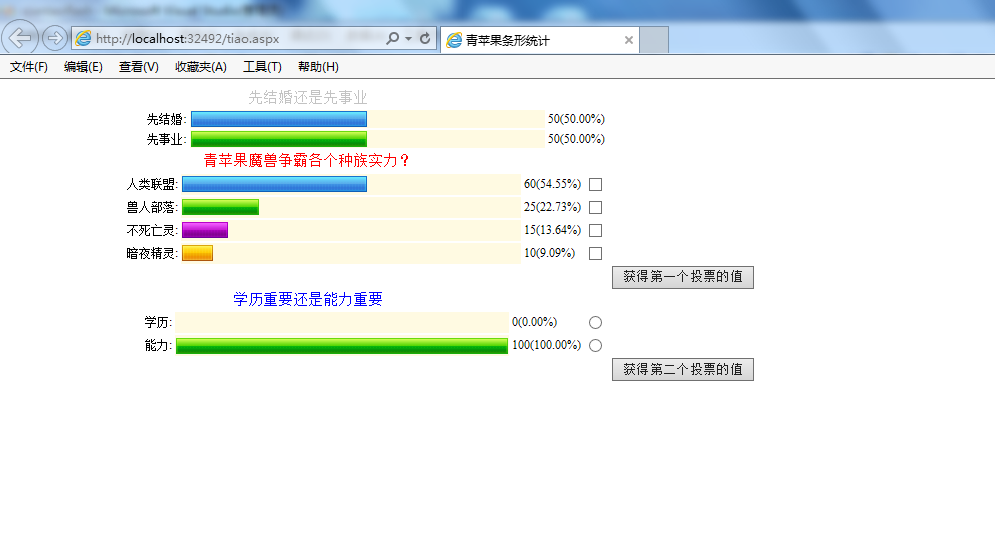
效果:
思路:前台JS实现动态数据效果,后台可以拼接字符串或者用JSON加载数据
代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="tiao.aspx.cs" Inherits="qiantaoflash.tiao" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>青苹果条形统计</title>
<link href="css/jQuery.spider.poll.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="js/jQuery.spider.poll-min.js"></script> <script type="text/javascript">
var data="{root:[{id:'10000',name:'先结婚',value:'50'},{id:'10002',name:'先事业',value:'50'}]}";
var data1="{root:[{id:'10000',name:'人类联盟',value:'60'},{id:'10001',name:'兽人部落',value:'25'},{id:'10003',name:'不死亡灵',value:'15'},{id:'10004',name:'暗夜精灵',value:'10'}]}";
var data2="{root:[{id:'10000',name:'学历',value:'0'},{id:'10001',name:'能力',value:'100'}]}"; $(document).ready(function (){
$("#poll_a").poll("poll1",{
title:'先结婚还是先事业',
width:'600px',
data:data
}); $("#poll_b").poll("poll2",{
title:'青苹果魔兽争霸各个种族实力?',
titleColor:'red',
width:'600px',
data:data1,
showPoll:true,
multiple:true
}); $("#poll_c").poll("poll3",{
title:'学历重要还是能力重要',
titleColor:'blue',
width:'600px',
data:data2,
multiple:false
}); $("#getPollData1").click(function (){
$("#poll_b").getChecked().each(function (i,n){
alert($(n).val());
});
});
$("#getPollData2").click(function (){
$("#poll_c").getChecked().each(function (i,n){
alert($(n).val());
});
});
}); </script>
</head>
<body>
<div id="poll_a"></div>
<div id="poll_b"></div>
<div style="text-align:center;"><input type="button" id="getPollData1" value="获得第一个投票的值"/></div>
<div id="poll_c"></div>
<div style="text-align:center;"><input type="button" id="getPollData2" value="获得第二个投票的值"/></div>
</body>
</html>
Demo下载:
http://files.cnblogs.com/files/xinchun/tongjitu.zip
点滴积累【JS】---JQuery实现条形统计图,适用于选择题等统计的更多相关文章
- js,jquery,css,html5特效
包含js,jquery,css,html5特效,源代码 本文地址:http://www.cnblogs.com/roucheng/p/texiao.html 2017新年快乐特效 jQuery最新最全 ...
- Js/Jquery获取iframe中的元素
转载: Js/Jquery获取iframe中的元素 - - ITeye技术网站http://java-my-life.iteye.com/blog/1275205 在web开发中,经常会用到ifram ...
- js/jquery/html前端开发常用到代码片段
1.IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条件注释只能用于IE5以上,IE ...
- js jquery 页面加载初始化方法
js jquery 页面加载初始化方法 一.js页面加载初始化方法 // 1.在body里面写初始化方法. <body onload='init()'> </body> < ...
- js jquery 选择器总结
js jquery 选择器总结 一.原始JS选择器. id选择器:document.getElementById("test"); name选择器:document.getElem ...
- [JS]jQuery,javascript获得网页的高度和宽度
[JS]jQuery,javascript获得网页的高度和宽度网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeigh ...
- spring访问静态资源出错,No mapping found for HTTP request with URI xxx/resources/js/jquery.min.js...
问题:spring访问静态资源出错,No mapping found for HTTP request with URI xxx/resources/js/jquery.min.js... web.x ...
- js jquery中 的数据类型
任何一门语言, buguan 是动态的, 还是像C语言的, 都有严格的 类型 "概念的", 这个是由于 编译器和解释器要求的, 需要的. 所以在是使用像 js, jquey ,ph ...
- paip.提升效率--数据绑定到table原理和流程Angular js jquery实现
paip.提升效率--数据绑定到table原理和流程Angular js jquery实现 html #--keyword 1 #---原理和流程 1 #----jq实现的代码 1 #-----An ...
随机推荐
- 为DbContextScope添加数据库事务提交完成事件
使用EF开发应用程序的一个难点就在于对其DbContext的生命周期管理,你的管理策略是否能很好的支持上层服务 使用独立事务,使用嵌套事务,并行执行,异步执行等需求? Mehdi El Gueddar ...
- 移动端touchstart事件穿透问题,解决方案
[来源]:在开发移动端网站时,会经常徘徊在click和touchstart之间:因为touchstart虽然好用和快速响应:但是其缺点也是显而易见的,当我们大面积的使用touchstart的时候就会遇 ...
- http-server 超轻量级web服务器
有的时候做前端,想要运行一些代码,但是又没有必要使用tomcat或者Apache http server,这个时候一个轻量级的简单的http server就可以搞定了. Http-server是基于n ...
- andriod 获得时间
import java.text.SimpleDateFormat;import java.util.Date; public static String getCurrentTime() { Sim ...
- andriod 启动日历
Intent intent=new Intent();intent.setComponent(new ComponentName("com.android.calendar", & ...
- [Android Pro] Property Animation
声明:下面的内容需要Android API level 11的支持 Property Animation是如何运作的 首先,来看一下两个不一样的Property Animation场景: 场景一(Li ...
- [Guava] EventBus
1. 发布-订阅模式 发布-订阅模式(publish-subscribe)是一种编程范式,发布方不发布消息给特定的接收方,而是由订阅方选择性接收.这使得发布方和订阅方相对独立,减少了耦合性. 在发布 ...
- Objective-C:KVC机制
KVC:key value coding 键值对的编码 功能:用来给对象属性设置值或者取出对象属性的值.虽然getter和setter方法也是该功能,但是如果类中没有设置属性特性或者重写这两个方 ...
- struts2安全漏洞
1 背景 Struts2是apache项目下的一个web 框架,普遍应用于阿里巴巴.京东等互联网.政府.企业门户网站. 2 内容 在2013年6月底发布的Struts 2.3.15版本被曝出存在重要的 ...
- (C语言版)链表(四)——实现双向循环链表创建、插入、删除、释放内存等简单操作
双向循环链表是基于双向链表的基础上实现的,和双向链表的操作差不多,唯一的区别就是它是个循环的链表,通过每个节点的两个指针把它们扣在一起组成一个环状.所以呢,每个节点都有前驱节点和后继节点(包括头节点和 ...
