css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
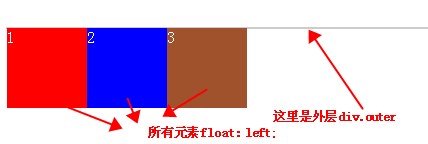
一、抛一块问题砖(display: block)先看现象:

这里我没有给最外层的DIV.outer 设置高度,但是我们知道如果它里面的元素不浮动的话,那么这个外层的高是会自动被撑开的。但是当内层元素浮动后,就出现了以下影响:
(1):背景不能显示 (2):边框不能撑开 (3):margin 设置值不能正确显示
二、清楚css浮动:
方法一:添加新的元素 、应用 clear:both;
<body>
<div id="outer">
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div class="clear"></div>
</div>
</body>
<style>
#outer{width:500px;border:3px solid #000;}
#div1{width:100px;height:100px;background:red;float:left;}
#div2{width:100px;height:100px;background:blue;float:left;}
#div3{width:100px;height:100px;background:gray;float:left;}
.clear{clear:both;}
</style>
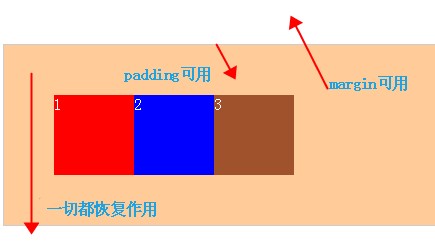
result: (纠正: padding不会受影响)

方法二:父级div定义 overflow: auto(注意:是父级div也就是这里的 div.outer)
<body>
<div id="outer">
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div class="clear"></div>
</div>
</body>
<style>
#outer{width:500px;border:3px solid #000;overflow:auto;*zoom:1;}
#div1{width:100px;height:100px;background:red;float:left;}
#div2{width:100px;height:100px;background:blue;float:left;}
#div3{width:100px;height:100px;background:gray;float:left;}
</style>
原理:使用overflow属性来清除浮动有一点需要注意,overflow属性共有三个属性值:hidden,auto,visible。我们可以使用hiddent和auto值来清除浮动,但切记不能使用visible值,如果使用这个值将无法达到清除浮动效果,其他两个值都可以,其区据说在于一个对seo比较友好,另个hidden对seo不是太友好.
方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
先说原理:这种方法清除浮动是现在网上最拉风的一种清除浮动,他就是利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。下面来看看其具体的使用方法:
<body>
<div id="outer">
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
</div>
</body>
<style>
#outer{width:500px;border:3px solid #000;*zoom:1;}
#outer:after{clear:both;content:'';display:block;width:0;height:0;visibility:hidden;}
#div1{width:100px;height:100px;background:red;float:left;}
#div2{width:100px;height:100px;background:blue;float:left;}
#div3{width:100px;height:100px;background:gray;float:left;}
.clear{clear:both;}
</style>
其中*zoom:1是为了兼容IE6、7;clear:both;指清除所有浮动;content: '.'; display:block;对于FF/chrome/opera/IE8不能缺少,其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
最后:但不是不重要,也不是不知道!
下一标签直接清浮动兄弟标签浮动时,在下一标签的属性中直接写入清除clear:both;这样就可以清除以上标签的浮动而不用加入空标签来清除浮动。
$('.float').end().结语:清除浮动的方式虽然是有很多种,但是不是每种都适合你,也不是每种都能很好的兼容所有浏览器,所以参照你觉得最好的方式去做,个人觉得方法三不错,不需多于的标签,而且也能很好的兼容。再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
css清除浮动float的几种方法的更多相关文章
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"> <div class=&quo ...
- css清除浮动float的三种方法总结
原文地址: http://my.oschina.net/leipeng/blog/221125 张大神的解析: http://www.zhangxinxu.com/wordpress/2010/01/ ...
- css清除浮动大全共8种方法
原文链接http://www.jb51.net/css/173023.html 清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同 ...
- CSS清除浮动大全的8种方法
清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的 ...
- 前端学习笔记之css清除浮动float的七种常用方法总结和兼容性处理
在清除浮动前我们要了解两个重要的定义: 浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来. 高度塌陷:浮动元素父元素高度自适应(父元素不写高度时,子元素写了浮 ...
- css清除浮动float的七种常用方法总结和兼容性处理
在清除浮动前我们要了解两个重要的定义: 浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来. 高度塌陷:浮动元素父元素高度自适应(父元素不写高度时,子元素写了浮 ...
- css清除浮动float
css清除浮动float 1.分析HTML代码 <div class="outer"> <div class="div1">1</ ...
- css清除浮动float方法
转载:http://www.cnblogs.com/ForEvErNoME/p/3383539.html 什么是CSS清除浮动? 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的 ...
随机推荐
- window下安装mysql详细步骤
1.下载安装包 打开mysql官网下载页面:http://dev.mysql.com/downloads/mysql/ 1.选择相应的版本和平台 2.mysql配置 打开刚刚解压的文件夹F:\mysq ...
- django下的csrf防御机制
CSRF 1.什么是CSRF? CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写 ...
- Redis五大数据类型及操作
目录: 一.redis的两种链接方式 二.redis的字符串操作(string) 三.redis的列表操作(list) 四.redis的散列表操作(类似于字典里面嵌套字典) 五.redis的集合操作( ...
- 与进程相关的命令ps、kill
一.概述 Ubuntu中主要有如下操作进程的命令 二.进程查看命令 ps 2.1 ps –l PPID:父进程的 PID PID:进程的PID S:进程状态,S:是指sleep睡眠状态:T:是挂起状态 ...
- CodeForces - 995E Number Clicker (双向BFS)
题意:给出u,v,p,对u可以进行三种变化: 1.u=(u+1)%p ; 2.u = (u+p-1)%p; 3.u = 模p下的逆元.问通过几步可以使u变成v,并且给出每一步的操作. 分析:朴素的b ...
- Javascript Array对象 sort()方法,记忆方法,方法扩展
相信 有很多 同仁们,尤其是初学者,在记住 Array对象 sort() 方法的排序,规则上,有点困难: 其实sort()方法已经在实际工作中用到很多遍了,可当我仔细推敲,这个sort()方法,什么时 ...
- vue-scroller的使用
一 安装 使用npm 安装 npm install vue-scroller -S 二 引入 https://www.jianshu.com/p/a39f5276ff0b https://www.np ...
- C++添加简单的日记记录
#include<fstream>#include<iostream> using namespace std;//这是一种日记记录 b 种void LOG(char *tx, ...
- Java经纬读坐标的距离计算
问题引出: 今天遇到经纬度坐标转换距离的工作,根据网站登录者的IP确定登录者目前的位置信息,将其经纬度信息与所有的营业厅的经纬度进行对比,网页上显示出距离登录者最近的营业厅地址,本打算就做一个二维坐标 ...
- ssi include返回404页面
项目中index.html中包含<!--#include virtual="/commonfrag/djdzkan/recomm_www_info.inc" --> ...
