webpack打包图片资源找不到问题
当我们进行前端打包时,需改成如下配置:

往常这样打包是没有问题的,可是今天进行项目打包的时候缺报图片找不到的错误,如图所示:

头部组件的图片资源找不到错误,后台发现因为头部组件的背景图片size过大,超过了最大限度,
因此我们将图片的最大限度改大一点,就ok啦
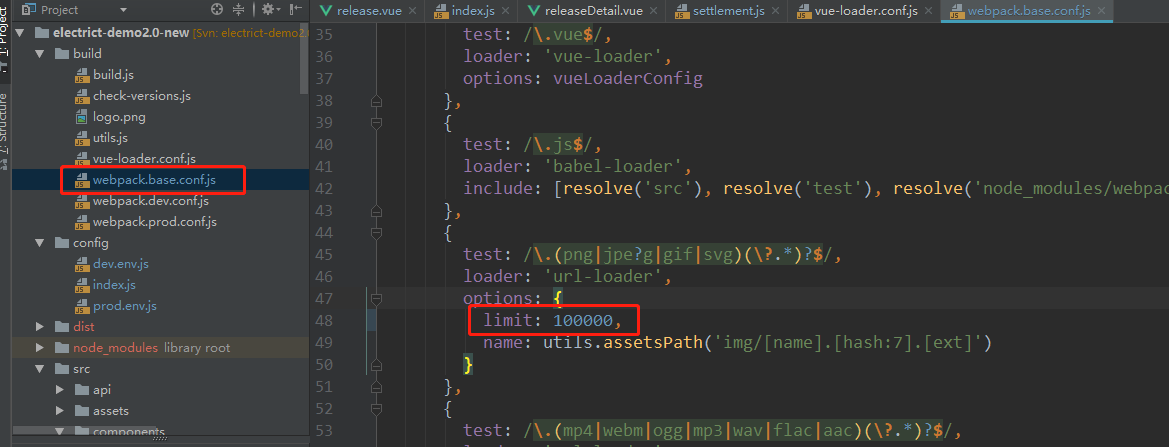
于是我们需修改下webpack.bse.config.js里的配置,如下图:

这样就大功告成啦~
webpack打包图片资源找不到问题的更多相关文章
- webpack 打包图片资源
webpack 打包图片资源 /** * loader: 1. 下载 2. 使用(配置) * plugins:1. 下载 2. 引入 3.使用 */ // 用来拼接绝对路径的方法 const {res ...
- vue webpack打包
webpack构建流程 从启动webpack构建到输出结果经历了一系列过程,它们是: 解析webpack配置参数,合并从shell传入和webpack.config.js文件里配置的参数,生产最后的配 ...
- webpack打包和gulp打包工具详细教程
30分钟手把手教你学webpack实战 阅读目录 一:什么是webpack? 他有什么优点? 二:如何安装和配置 三:理解webpack加载器 四:理解less-loader加载器的使用 五:理解ba ...
- webpack打包经验——处理打包文件体积过大的问题
前言 最近对一个比较老的公司项目做了一次优化,处理的主要是webpack打包文件体积过大的问题. 这里就写一下对于webpack打包优化的一些经验. 主要分为以下几个方面: 去掉开发环境下的配置 Ex ...
- Webpack打包方式及各场景下模块化语法总结
1.nodejs的方式:commonjs var xx =require() modules.exports=xxxx 注意:这种方式引入模块,路径会遵循node的规则,和js的src路径规则不 ...
- vue通过webpack打包后怎么运行
1. 成功使用webpack打包完成后会默认得到dist的文件夹 2. dist文件夹中有html与其他的静态文件 3. 在dist文件夹中打开命令窗口或者git,开一个服务器(像anywhere) ...
- webpack打包优化并开启gzip
应用场景:项目使用webpack2.x进行打包,打包后静态资源通过nginx转发配置: 问题:webpack打包后的资源文件特别,特别大,没打包之前页面一个页面js有2M左右(其中已经抽离了css)? ...
- webpack 打包
React自发布以来吸引了越来越多的开发者,React开发和模块管理的主流工具webpack也被大家所熟知.那么webpack有哪些优势,可以成为最主流的React开发工具呢? webpack是什么 ...
- vue项目之webpack打包静态资源路径不准确
摘自:https://blog.csdn.net/viewyu12345/article/details/83187815 问题 将打包好的项目部署到服务器,发现报错说图片找不到. 静态资源如js访问 ...
随机推荐
- django博客项目7
................
- DataUml Design 教程5-代码模板介绍(甚于T4模板技术)
DataUml Design 代码模板全然基于C#语言来编写的. 不懂写模板的能够请教作者,随时欢迎. 以下是一段模板代码,这段代码能够获取一个类结构的全部信息. <#@ ...
- sqlite时间段查询
同样的SQL语句,查不出数据来 select * from table1 where t1>='2017-6-1' and t1<='2017-6-5' 改成 select * from ...
- Java 实现文件随机读写-RandomAccessFile
现有如下的一个需求,向已存在1G数据的txt文本里末尾追加一行文字,内容如下“Lucene是一款非常优秀的全文检索库”.可能大多数朋友会觉得这个需求很easy,说实话,确实easy,然后XXX君开始实 ...
- 关于 sql server 基本使用的建议
1. 把现有的表插入到新表,(表不能存在),为表备份. -- select * into NewTable from OldTable (NewTable 在select 查询的 ...
- 微信小程序学习笔记(2)--------框架之目录结构
框架提供了自己的视图层描述语言 wxml 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统. 一.响应的数据绑定 框架的核心是一个响应的数据绑定 ...
- Codeforces Round #397 by Kaspersky Lab and Barcelona Bootcamp (Div. 1 + Div. 2 combined) D. Artsem and Saunders
地址:http://codeforces.com/contest/765/problem/D 题目: D. Artsem and Saunders time limit per test 2 seco ...
- POJ - 1904 King's Quest (强连通)
题意:有N个王子,每个王子有任意个喜欢的妹子,巫师会给出一个方案:每个妹子都嫁给一个王子.但是国王希望知道:每个王子能在哪些妹子中择偶而不影响其他王子择偶. 分析:设王子为x部,妹子为y部,假设有匹配 ...
- 微软名人数据集 ms_celeb_1m 处理(MsCelebV1-Faces-Aligned.tsv)python脚本
本文主要介绍了如何对MsCelebV1-Faces-Aligned.tsv文件进行提取 原创by南山南北秋悲 欢迎引用!请注明原地址 http://www.cnblogs.com/hwd9654/p/ ...
- MongoDB快速入门(十三)- 聚合count、distinct和group
1. count: --在空集合中,count返回的数量为0. > db.test.count() 0 --测试插入一个文档后count的返回值. > d ...
