Vuex的第一次接触
前言:最近在做Vue实现去哪网,想要实现在城市列表页面,点击某个城市的时候,主页的头部的城市会随着改变,就是首页和城市页面有共用的数据要分享,这里使用Vuex
1. Vuex是什么?
是Vue官方推荐的数据框架,就是单向数据的改变流程
Vuex的设计理念:当项目中需要多个组件的复杂传值困难时,如果把公用的数据放到一个公共空间去存储,有一个组件改变了公共的数据,其他组件就能感知到
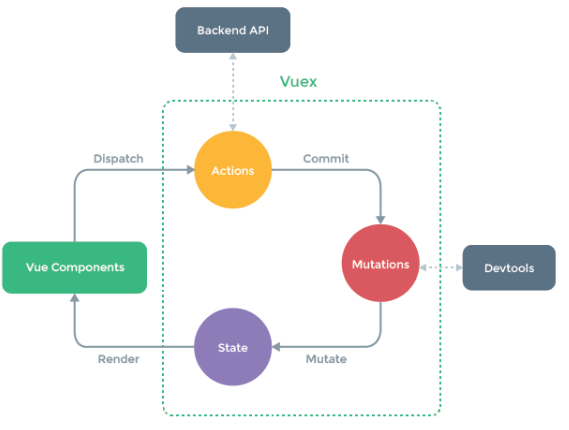
2. Vuex流程图

图中虚线部分是一个store仓库,由state actions mutations三部分组成,
state中存放所有的公用数据,组件中使用公用数据可以直接调用state;
actions中存放异步操作或者批量的同步操作;
mutations中存放一个个同步的对state的修改
想要改变state的数据,不能直接让组件去改变公用数据,必须走一个流程,
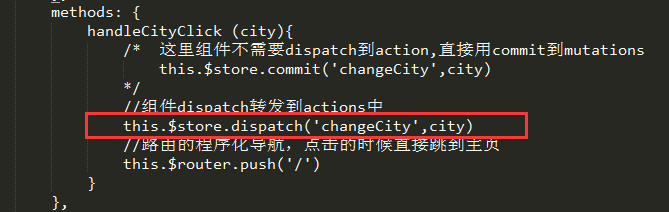
组件先去调用actions,actions再去调用mutations,最终改变state的值,也可以略过actions,直接调用mutations
3. Vuex的使用
第一步:安装 npm install vuex --save
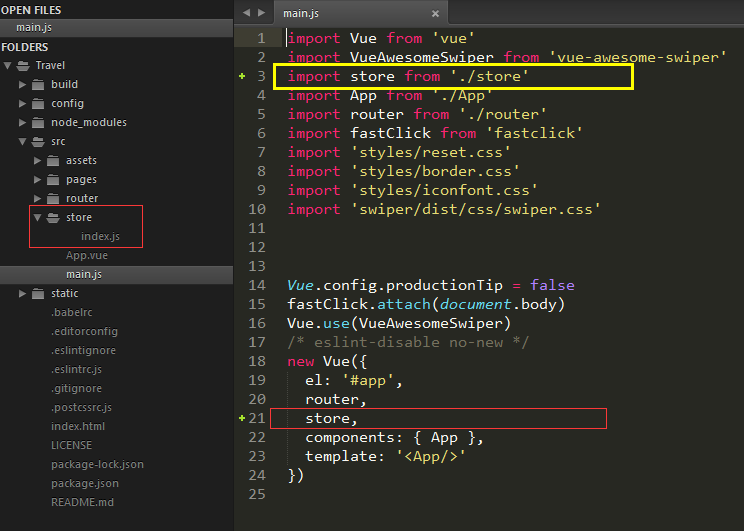
第二步:在main中引入vuex,这里把vuex放在了一个单独的文件夹store中

文件store/index.js
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex)
export default new Vuex.Store({
state: {
city: '北京'
}
})
主页的Header.vue中调用state中数据
<router-link to="/city">
<div class="header-right">
{{this.$store.state.city}}
<span class="iconfont arrow-icon"></span>
</div>
</router-link>
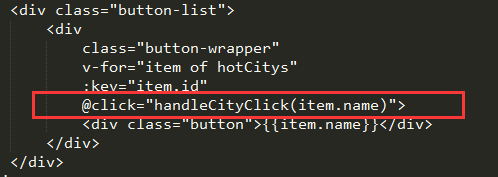
list列表页绑定一个点击事件


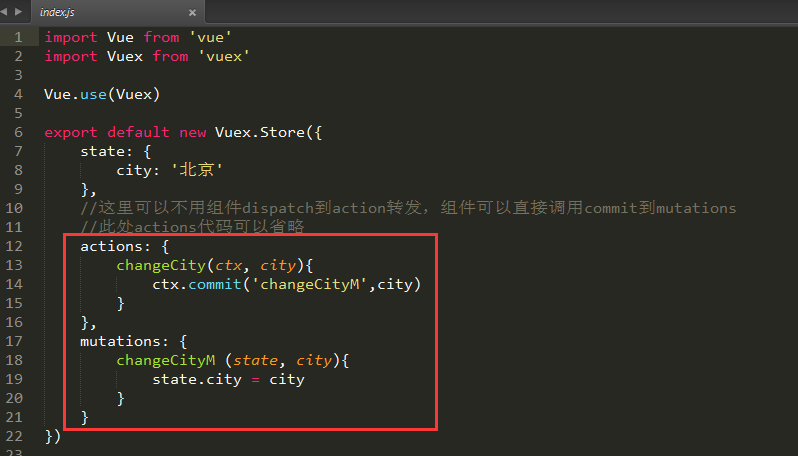
store/index.js

Vuex的第一次接触的更多相关文章
- Vue 爬坑之路(四)—— 与 Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/62660 ...
- (转)Vue 爬坑之路(四)—— 与 Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/62660 ...
- Vue ---- Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/62660 ...
- 第一次接触终极事务处理——Hekaton
在这篇文章里,我想给出如何与终极事务处理(Extreme Transaction Processing (XTP) )的第一次接触,即大家熟知的Hakaton.如果你想对XTP有个很好的概况认识,我推 ...
- [译]与TensorFlow的第一次接触(三)之聚类
转自 [译]与TensorFlow的第一次接触(三)之聚类 2016.08.09 16:58* 字数 4316 阅读 7916评论 5喜欢 18 前一章节中介绍的线性回归是一种监督学习算法,我们使用数 ...
- 第一次接触FPGA至今,总结的宝贵经验
从大学时代第一次接触FPGA至今已有10多年的时间,至今记得当初第一次在EDA实验平台上完成数字秒表.抢答器.密码锁等实验时那个兴奋劲.当时由于没有接触到HDL硬件描述语言,设计都是在MAX+plus ...
- Hybird App(一)----第一次接触
App你知道多少 一 什么是Native App 长处 缺点 二 什么是Web App 长处 缺点 三 什么是Hybrid App 长处 缺点 四 Web AppHybrid AppNative Ap ...
- 第一次接触C++------感触
2018/09/24 上大学第一次接触C++,感觉还挺有趣的. C语言是计算机的一门语言,顾名思义,语言嘛,有它自己独特的语法. 第一次用C++敲代码,觉得还挺不错的,可以从中找到乐趣.咏梅老师布置的 ...
- 孤荷凌寒自学python第五十天第一次接触NoSql数据库_Firebase
孤荷凌寒自学python第五十天第一次接触NoSql数据库_Firebase (完整学习过程屏幕记录视频地址在文末) 之前对关系型数据库的学习告一段落,虽然能力所限没有能够完全完成理想中的所有数据库操 ...
随机推荐
- WINDOWS API ——CREATETOOLHELP32SNAPSHOT——查找进程
原文:http://www.cnblogs.com/wind-net/archive/2012/10/26/2741458.html //根据进程名获取进程ID DWORD GetPidByProce ...
- ado.net c#基本的增加,修改,删除,查询
自己初次学习用的,各种不规范,注释没写 class AdoDemo { static string strConn = @"Data Source=server1;Initial Catal ...
- csdn中使用Git的一些注意问题
1.生成的密钥必须在当前用户文档目录下的.ssh文件夹.----否则不行 2.生成的密钥文件命名---必须命名为id_ras文件----否则不行
- python链接安卓 跳一跳
借鉴: 一百行代码实现微信跳一跳 之前需要安装adb 开启服务: adb nodaemon server 显示设备: adb devices 代码: import math import os im ...
- How to prepare system design questions in a tech interview?
http://blog.baozitraining.org/2014/09/how-to-prepare-system-design-questions.html 如何准备面试中的系统设计问题一直都是 ...
- MySQL存储过程和临时表
MySQL创建存储过程 MySQL中,创建存储过程的基本形式如下: CREATE PROCEDURE sp_name ([proc_parameter[,...]]) [characteristic ...
- July 12th 2017 Week 28th Wednesday
No way is impossible to courage. 勇敢面前没有通不过的路. Without faith and courage, nothing is possible. With t ...
- Kafka与MQ的区别
作为消息队列来说,企业中选择mq的还是多数,因为像Rabbit,Rocket等mq中间件都属于很成熟的产品,性能一般但可靠性较强, 而kafka原本设计的初衷是日志统计分析,现在基于大数据的背景下也可 ...
- EventBus事件总线
EventBus事件总线的使用-自己实现事件总线 在C#中,我们可以在一个类中定义自己的事件,而其他的类可以订阅该事件,当某些事情发生时,可以通知到该类.这对于桌面应用或者独立的windows服务 ...
- Architecture pattern & Architecture style
Architecture pattern: context + problem -> solution Architecture style: solution part of architec ...
