关于vue中mockjs的使用
使用vue的时候,后台可能不能及时作出接口,那么就需要我们前端自己模拟数据,使用mockjs可以进行模拟数据。
首先安装mockjs,cnpm install mockjs --save-dev;
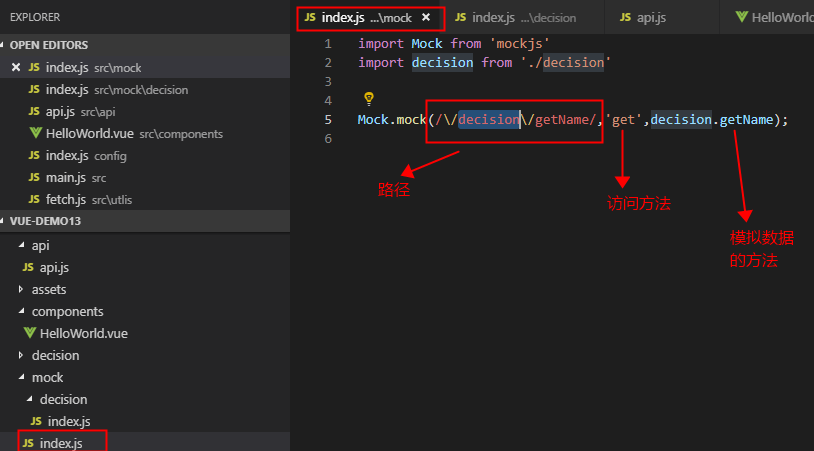
其次在src下创建一个mock的文件夹,里边存在index.js,这个文件是保存模拟数据路径的地方

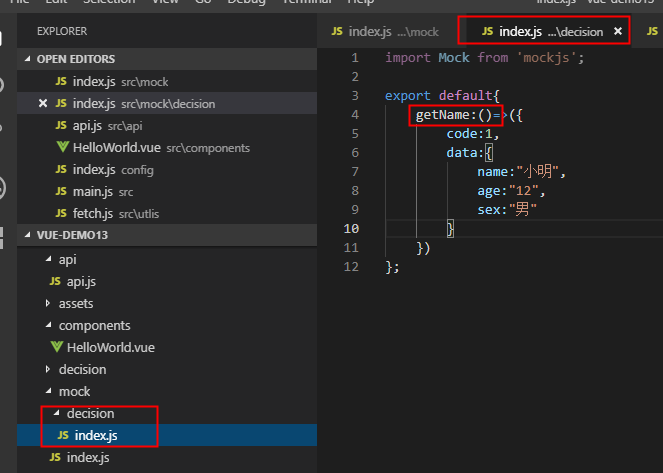
然后创建一个文件夹里边存储的是需要模拟的数据

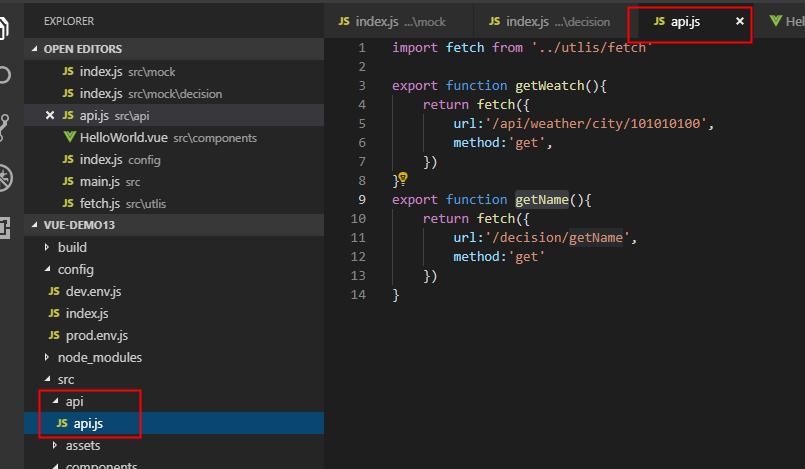
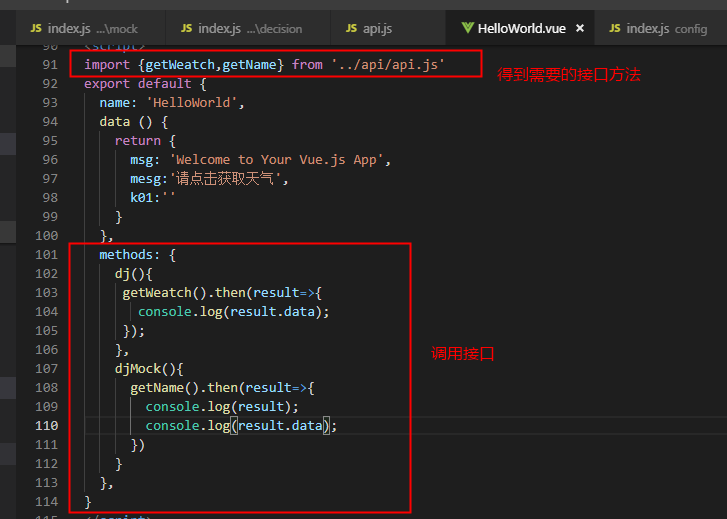
再然后有一个专门放置访问接口的文件夹

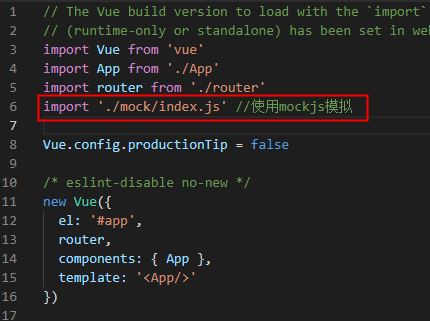
现在,还需要在main.js文件中引用

最后,需要调用使用的接口

现在,就可以使用mock的数据了。
关于vue中mockjs的使用的更多相关文章
- vue中如何使用mockjs摸拟接口的各种数据
mockjs的作用 生成模拟数据 模拟 Ajax 请求,返回模拟数据 基于 HTML 模板生成模拟数据(后续更新) 帮助编写单元测试(后续更新) Vue 中使用 mock 有两种使用方式,一种是仅编写 ...
- mockjs在vue中的使用
mockjs在vue中的使用 安装好vue-cli后 加载模块: npm install mockjs 创建mock.js文件到src目录下的任一合适文件内新建mockjs.js,设置好拦截信息,设置 ...
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue中watched属性
watched属性,vue中的观察属性,可用来监听一个值的变化 默认有两个参数,新值,旧值 data (){ return { currentCity: "深圳" } } watc ...
- 七、vue中v-for有时候对页面不会重新渲染,数组变化后如何到渲染页面
v-for不能进行双向数据绑定,页面渲染完成后,再次更改v-for遍历的数据,js里面打印的数据看到数据值已经更改,但是页面的数据就是没有渲染,这是为什么呢? vue中v-for和angularj ...
随机推荐
- Android 保存和恢复activity的状态数据
一般来说, 调用onPause()和onStop()方法后的activity实例仍然存在于内存中, activity的所有信息和状态数据不会消失, 当activity重新回到前台之后, 所有的改变都会 ...
- SQLServer中取当前年,月,日,时,分,秒
Select GETDATE() as '当前日期',DateName(year,GetDate()) as '年',DateName(month,GetDate()) as '月',DateName ...
- 【Python】卸载完Python3 之后 Python2 无法打开IDLE
安装官方的Python带Idle但是却无法打开,百度谷歌了几种解决方法,加上自己的实际境况予以解决. 我的python是直接安装在C盘下的. 1.首先是设置环境变量: Path=C:\Python27 ...
- qt中qlineedit和qtextedit右键菜单翻译成中文
没有linguist和lupdate等命令需要安装Linguist: 在Terminal中输入: sudo apt-get install qt4-dev-tools qt4-doc qt4-qtco ...
- C语言函数指针(指向函数的指针)
转载:http://c.biancheng.net/cpp/html/3248.html 一个函数总是占用一段连续的内存区域,函数名在表达式中有时也会被转换为该函数所在内存区域的首地址,这和数组名非常 ...
- python 小词云
# Author:Alex.wang# Date:2017.06.02# Version:3.6.0 import matplotlib.pyplot as pltfrom wordcloud imp ...
- compositionstart事件与compositionend事件
https://blog.csdn.net/u013096088/article/details/52873562
- mysql5.7
原文 http://imysql.com/2015/07/08/mysql-57-new-feature-part-3.shtml 主题 MySQL 本文将和大家一起分享下5.7的新特性,不过我们要 ...
- shell语句
一.判断目录是否存在:#!/bin/bash#/bin/bash -n filename.sh 判断语句是否正确 DIR=/root/zhjif [ ! -d $DIR ];then mkdir $D ...
- OC基础数据类型-NSString
1.字符串的初始化 //字符串的初始化 NSString *str = @"Hello world!"; NSString *str2 = [[NSString alloc] in ...
