mocha测试es6问题
平时在写完正常的逻辑代码后,需要使用单元测试去测试逻辑代码,现在比较流行的是使用mocha进行测试
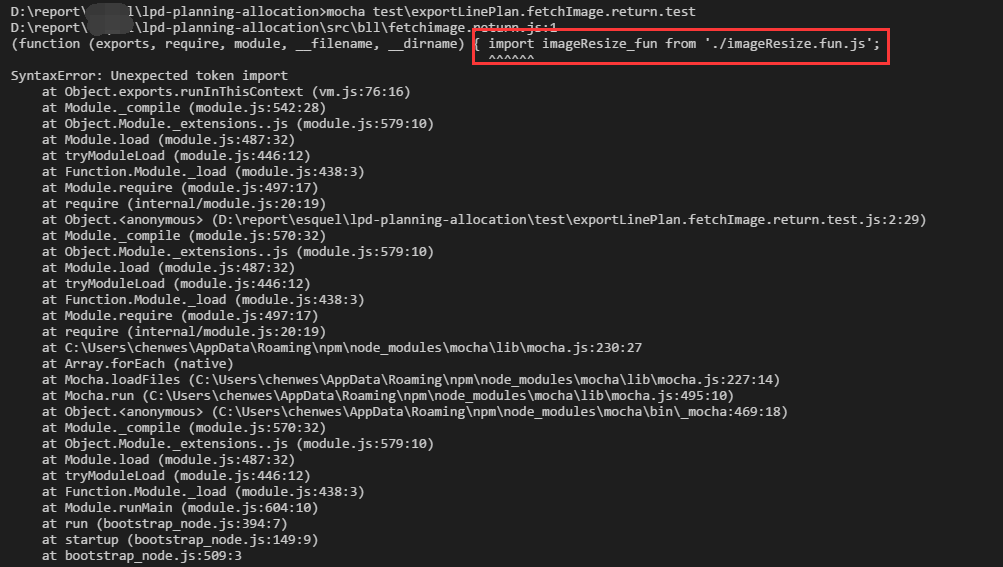
现在都是使用es6的写法,如果直接使用mocha test\某个文件,会出现下面的错误,原因是因为mocha似乎不支持es6的语法

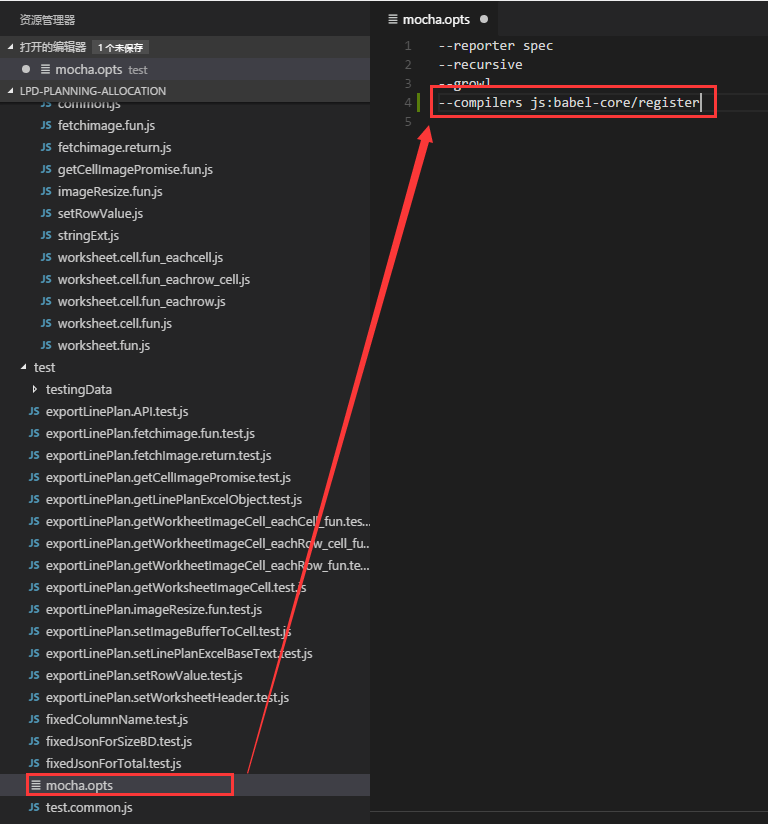
需要在mocha的配置文件中加入对es6的支持

mocha测试es6问题的更多相关文章
- 添加 node mocha 测试模块
1.mocha 支持TDD 和 BDD两种测试风格 2.引用assert模块 此模块是node的原生模块,实现断言的功能,作用是声明预期的结果必须满足 3.mocha测试用例中可以使用第三方测试库 ...
- mocha测试框架-truffle
https://mochajs.org/ 学习网址: https://www.jianshu.com/p/9c78548caffa https://www.jb51.net/article/10646 ...
- 使用mocha测试
学习了MOCHA官网的示例,将学习成果记录一下.[原文+例子:使用mocha测试] mocha是什么 Mocha是一个跑在node和浏览器上的javascript测试框架,让异步测试变得简单有趣, 并 ...
- mocha测试接口类型及测试报告收集
记录参考: 参考文档: 测试报告以及es6: http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html 测试接口 ...
- Nodejs Mocha测试学习
参考大神阮一峰的文章<测试框架 Mocha 实例教程> 目前在使用Nodejs,但写完的程序很容易出错,那怎么办?需要引入单元测试去做基础的测试 目前Nodejs用来做单元测试的工具接触的 ...
- Mocha测试框架,保证代码质量
mocha mocha是JavaScript的一种单元测试框架,既可以在浏览器环境下运行,也可以在Node.js环境下运行. 使用mocha,我们就只需要专注于编写单元测试本身,然后,让mocha去自 ...
- 从零开始使用mocha测试
mocha 需要在node环境下跑,请确保已经安装了node 1.新建一个文件夹 test 2.命令行切换到test目录下,执行命令:npm init ,出现选择按enter,一系列选择完成之 ...
- Mocha测试
mocha中文名叫做摩卡,是javascript测试的一种常见手段. 其他的类似的测试还有jasmine.karma.tape等. 1. 测试脚本怎么写 // add.js function add( ...
- mocha测试框架
中文翻译文档:https://www.jianshu.com/p/9c78548caffa 阮一峰:http://www.ruanyifeng.com/blog/2015/12/a-mocha-tut ...
随机推荐
- zigbee ---- 各种ID的作用
EPAN ID的作用:
- python 栈和队列
class Stack: def __init__(self): self.items = [] def isEmpty(self): return self.items == [] def push ...
- js ejs for语句的第二种遍历用法
var A = {a:1,b:2,c:3,d:"hello world"}; for(var k in A) { console.log(k,A[k]); var h = new ...
- WPF:为什么使用ContentPresenter.ContentSource而不是Content属性?
因为ContentPresenter.ContentSource比Content属性加一个TemplateBinding看起来更方便?不仅仅是这些,实际上如果用ContentSource的话,Cont ...
- [洛谷P2577] [ZJOI2005]午餐
洛谷题目链接:[ZJOI2005]午餐 题目描述 上午的训练结束了,THU ACM小组集体去吃午餐,他们一行N人来到了著名的十食堂.这里有两个打饭的窗口,每个窗口同一时刻只能给一个人打饭.由于每个人的 ...
- Ubuntu12.04 安装nginx和mongo过程
1.安装php和php-cgi apt-get install php5 php5-cgi 2.安装 nginx apt-get install nginx 3.安装 MongoDB apt-get ...
- mysql 高级应用
1.MySQL like 模糊查询 例如:select * from emp where name like '张%'; 2.1MySQL UNION 操作符 SELECT country FROM ...
- 【BZOJ2288】生日礼物 [贪心]
生日礼物 Time Limit: 10 Sec Memory Limit: 128 MB[Submit][Status][Discuss] Description ftiasch 18岁生日的时候, ...
- WordPress在nginx服务器伪静态
server { listen 80; root /var/www/xxx; server_name www.xxx.com; access_log /var/log/www/xxx.log main ...
- MySQL 表和库删不掉,并且表也打不开,不能导出的情况
linux上的mysql中,最近遇到表和库删不掉,并且表也打不开,不能导出的情况. 在删除数据库时,出现以下错误: ERROR 1010 (HY000): Error dropping databas ...
