逍遥云天 微信小程序开发之获取用户手机号码——使用简单php接口demo进行加密数据解密
后边要做一个微信小程序,并要能获取用户微信绑定的手机号码。而小程序开发文档上边提供的获取手机号码的接口(getPhoneNumber())返回的是密文,需要服务器端进行解密,但是官方提供的开发文档一如既往的乱,如果没有对小程序开发文档有一个整体的了解,搞懂解密流程还是有点难的。这里把小程序从请求用户授权获取手机号码直至获取到手机号码明文的整个流程串了起来,方便迅速了解,如下:
一. 前端相关操作:
1. 请求用户授权获取手机号码:
因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用 <button> 组件的点击来触发,如下:
wxml:
<button wx:if="{{!phone}}" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> 获取手机号码</button>
js:

1 Page({
2 getPhoneNumber: function(e) {
3 if(e.detail.errMsg == "getPhoneNumber:fail user deny") return; //用户允许授权
4 console.log("lv", e.detail.iv); //包括敏感数据在内的完整用户信息的加密数据,需要解密
5 console.log(e.detail.encryptedData); //加密算法的初始向量,解密需要用到
6 ......
7 }
8 })

2. 访问小程序登录接口:
小程序调用wx.login()获取临时登录凭证code,并传到开发者服务器。

Page({
getPhoneNumber: function(e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv) //包括敏感数据在内的完整用户信息的加密数据,需要解密
console.log(e.detail.encryptedData) //加密算法的初始向量,解密需要用到
wx.login({
success: res => {
if(res.code){
console.log(res.code)
}
}
})
}
})

3. 访问腾讯服务器的登录凭证校验接口:
注:官方推荐放到服务器端进行,这里为了方便,就放在前端请求了。
这里要注意传入参数:
| appid | 小程序唯一标识 | |
| secret | 小程序的 app secret | |
| js_code | 登录时获取的 code | |
| grant_type | 填写为 authorization_code |

//2. 访问登录凭证校验接口获取session_key
wx.request({
url: "https://api.weixin.qq.com/sns/jscode2session",
data: {
'appid': "xxxxxxxx",
'secret': "xxxxxxxx",
'js_code': res.code,
'grant_type': "authorization_code"
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 设置请求的 header
success: function(data) {
console.log("data", data.data.session_key)
},
fail: function(err) {
console.log(err);
}
})

4. 自己的服务器端进行解密
注:解密接口可以使用腾讯官方的demo进行改造,具体改造会在后面说明。

//3. 解密
wx.request({
url: 'http://xxxxx.com/demo/demo.php',//腾讯官方demo改造的接口页面
data: {
'encryptedData': encodeURIComponent(e.detail.encryptedData),//需要进行编码
'iv': e.detail.iv,
'session_key': data.data.session_key
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 设置请求的 header
success: function(data2) {
console.log(data2.data.phoneNumber)
if(data2.statusCode == 200) {
self.setData({
phone: data2.data.phoneNumber
})
}
},
fail: function(err) {
console.log(err);
}
})

js部分整体代码如下:

getPhoneNumber: function (e) {
if (e.detail.errMsg == "getPhoneNumber:fail user deny") return;
//用户允许授权
console.log("lv", e.detail.iv);
console.log(e.detail.encryptedData);
wx.showLoading()
var self=this
//1. 调用登录接口获取临时登录code
wx.login({
success: res => {
if(res.code){
//2. 访问登录凭证校验接口获取session_key、openid
wx.request({
url: "https://api.weixin.qq.com/sns/jscode2session",
data: {
'appid': "wxcc41e47562b08129",
'secret': "50e4379d67a6860d18157c53dc6ac3c2",
'js_code': res.code,
'grant_type': "authorization_code"
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 设置请求的 header
success: function (data) {
console.log("data", data)
if(data.statusCode==200){
//3. 解密
wx.request({
url: 'http://qdy8.gotoip4.com/demo/demo.php',
data: {
'encryptedData': e.detail.encryptedData,
'iv': e.detail.iv,
'session_key': data.data.session_key
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/json'
}, // 设置请求的 header
success: function (data2) {
wx.hideLoading()
console.log(data2.data.phoneNumber)
if (data2.statusCode == 200 && data2.data.phoneNumber) {
self.setData({
phone: data2.data.phoneNumber
})
}
},
fail: function (err) {
console.log(err);
}
})
}
},
fail: function (err) {
console.log(err);
}
})
}
}
})
}

二. 后端接口:
微信官方提供了多种编程语言的示例代码(点击下载)。每种语言类型的接口名字均一致,调用方式可以参照示例。
如果只是学习研究,可以买个经济型的虚拟主机,一年才几十块钱,不过这种虚拟主机以php居多,所以这里以php为例进行改造,接收前端请求。
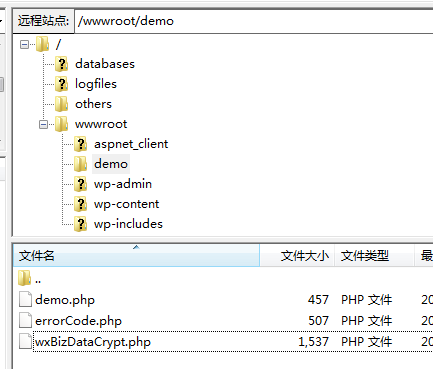
官方demo下载后结构如下:

对demo.php进行改造:

<?php include_once "wxBizDataCrypt.php"; /**
* sessionKey/encryptedData/iv参数均从url中获取,并赋给相应变量
*/
$appid = 'xxxxxxxx';
$sessionKey = $_REQUEST['session_key'];
$encryptedData=$_REQUEST['encryptedData'];
$iv = $_REQUEST['iv']; $pc = new WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data ); if ($errCode == 0) {
print($data . "\n");
} else {
print($errCode . "\n");
}
?>

将php的三个demo文件上传虚拟主机:

然后就可以直接访问demo.php文件作为接口了。
三. 容易出现的异常:
1. 访问微信的登录凭证校验接口获取session_key时,如果报出如下错误,则需清除全部缓存,重新编译(应该是更改过appid,开发工具的坑,不清除全部缓存,会出现这个错误):
invalid code, hints: [ req_id: CPAsWa0325ha57 ]
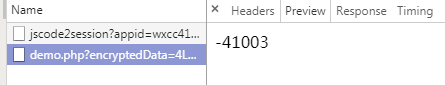
2. 解密接口返回-41003,则检查接口参数:

逍遥云天 微信小程序开发之获取用户手机号码——使用简单php接口demo进行加密数据解密的更多相关文章
- 微信小程序开发之获取用户手机号码——使用简单php接口demo进行加密数据解密
后边要做一个微信小程序,并要能获取用户微信绑定的手机号码.而小程序开发文档上边提供的获取手机号码的接口(getPhoneNumber())返回的是密文,需要服务器端进行解密,但是官方提供的开发文档一如 ...
- 微信小程序开发中的二三事之网易云信IMSDK DEMO
本文由作者邹永胜授权网易云社区发布. 简介 为了更好的展示我们即时通讯SDK强悍的能力,网易云信IM SDK微信小程序DEMO的开发就提上了日程.用产品的话说就是: 云信 IM 小程序 SDK 的能力 ...
- C#微信小程序服务端获取用户解密信息
using AIOWeb.Models; using Newtonsoft.Json; using Newtonsoft.Json.Linq; using System; using System.C ...
- [小程序]微信小程序登陆并获取用户信息
1.小程序js端调用框架登陆API,获取到一个临时code,拿着这个code去调用自己的服务端接口 2.在自己的服务器端,使用app_id app_secrect code可以获取到用户的openid ...
- 微信小程序开发之获取openid及用户信息
1. 获取openid 1.1 获取code 调用接口获取登录凭证(code)进而换取用户登录态信息,包括用户的唯一标识(openid) 及本次登录的会话密钥(session_key).用户数据的加解 ...
- 【微信小程序】如何获取用户绑定手机号
用户调用wx.login()方法,获取登录用户凭证code wx.login({ success: function(res) { console.log('loginCode', res.code) ...
- 微信小程序开发总结(一)
微信小程序从2016年9月21日开始内测 ,以及在2017年1月9号正式发布也有一段时间了, 很多人开始拥抱微信小程序,我也是一样 ,从微信小程序内测开始就加入进来 , 开始研究微信小程序 ,属于最早 ...
- 微信小程序案例:获取微信访问用户的openid
在微信开发项目中,获取openid是项目常遇的问题,本文通过主要讲解实现在微信小程序中如何获取用户的openid,案例实现非常简单 具体实现方法是通过登录接口获取登录凭证,然后通过request请求微 ...
- 支付宝小程序与微信小程序开发功能和语法糖不同
最近开始负责公司webapp数据打通支付宝小程序,之前已经打通了微信小程序,现在根据支付宝小程序的开发文档在之前的模板上面做修改. 在修改模板的过程中,总结一下双方功能和语法糖的不同之处. 框架: a ...
随机推荐
- Scrapy框架的使用 -- 自动跳转链接并请求
# -*- coding: utf-8 -*- import scrapy from movie.items import MovieItem class MoviespiderSpider(scra ...
- mybatis向数据库插入数据 (传入的是一个实体类)
/** * 插入用户信息 user为实体类 * @param user */ public int insert( User user); //实体类不用@param标注 //mybatis的xml文 ...
- css的字体样式怎么写
为保证字体的正常加载 sans-serif不能丢 font-family:'MicrosoftYahei','微软雅黑',Arial,'宋体',sans-serif;
- 大规模WEB服务技术
CPU负载的扩展很简单,增加相同结构的服务器,通过负载均衡来分散. I/O负载的扩展很困难.要考虑局部性.
- git rebase --onto详解
https://blog.pivotal.io/labs/labs/git-rebase-onto http://www.cnblogs.com/rickyk/p/3848768.html
- Service Discovery in WCF 4.0 – Part 1 z
Service Discovery in WCF 4.0 – Part 1 When designing a service oriented architecture (SOA) system, t ...
- 【Leetcode】【Medium】Binary Tree Inorder Traversal
Given a binary tree, return the inorder traversal of its nodes' values. For example:Given binary tre ...
- 使用CoreImage教程
使用CoreImage教程 CoreImage包含有很多实用的滤镜,专业处理图片的库,为了能看到各种渲染效果,请使用如下图片素材. 现在可以开始教程了: #define FIX_IMAGE(image ...
- CSS position属性 标签: css 2016-09-06 15:58 78人阅读 评论(0) 收藏
踩了position的坑,主要是因为对position属性理解不深. 以下是w3school中对position的解释: 可能的值 值 描述 absolute 生成绝对定位的元素,相对于 static ...
- 对于char *s1 和 char s2[] 的认识
对于char *s1 和 char s2[] 认识有误区(认为无区别),导致有时出现“难以理解”的错误. char *s1 = "hello"; char s2[] = " ...
