搭建Extjs框架(二)
搭建Extjs 框架
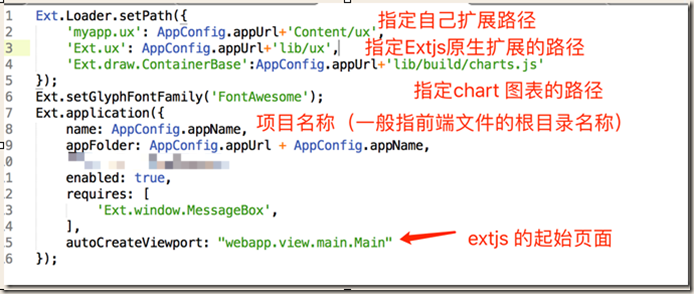
二、编写入口文件 app.js,配置extjs 组件\视图文件路径 并将app.js引入index.html
在app.js中指定一些文件的路径,Extjs页面的起始页。还有一些Extjs 的全局配置也可以写在app.js中
Ext.Loader.setPath({
'myapp.ux': AppConfig.appUrl+'Content/ux',
'Ext.ux': AppConfig.appUrl+'lib/ux',
'Ext.draw.ContainerBase':AppConfig.appUrl+'lib/build/charts.js'
});
Ext.setGlyphFontFamily('FontAwesome');
Ext.application({
name: AppConfig.appName,
appFolder: AppConfig.appUrl + AppConfig.appName,
enabled: true,
requires: [
'Ext.window.MessageBox',
],
autoCreateViewport: "webapp.view.main.Main"
});
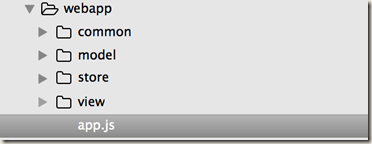
app.js一般放在webapp 也就是你写页面层的根目录
全局配置
var AppConfig={
//项目根目录,物理路径
appUrl:"./",
//view页面路径
appName:"webapp",
//项目版本
appVersion:"1.0.0",
}三、配置node服务器
package.json 配置如下
{
"name": "extjs6.2.0demo",
"version": "1.0.0",
"description": "",
"main": "server.js",
"directories": {
"lib": "lib"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"dependencies": {
"body-parser": "^1.18.1",
"express": "^4.15.4"
},
"author": "status404",
"license": "ISC"
}serve.js 配置如下(使用express 模块 作为服务器)
var express = require('express');
var app = express();
var bodyParser = require('body-parser'); // 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false }) app.use(express.static('./')); app.get('/index.html', function (req, res) {
res.sendFile( __dirname + "/index.html" );
}) app.post('/process_post', urlencodedParser, function (req, res) { // 输出 JSON 格式
var response = {
"first_name":req.body.first_name,
"last_name":req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));
}) var server = app.listen(, function () { var host = server.address().address
var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
搭建Extjs框架(二)的更多相关文章
- 搭建Extjs框架(一)
搭建Extjs框架 pc端 github https://github.com/Status400/Extjs-6.2.0-demo 欢迎start 准本工作: 官方下载Extjs ...
- Maven项目搭建(二):Maven搭建SSM框架
上一章给大家讲解了如何使用Maven搭建web项目. 这次给大家介绍一下怎么使用Maven搭建SSM框架项目. 首先我们来看一下pom.xml的属性介绍: project: pom的xml根元素. p ...
- myeclipse搭建SSH框架
搭建SSH框架 Struts+hibernater+spring架构(myeclipse) 右击,首先加入spring,加入hibernater,再加入struts2 复制jar包(把tomcat发布 ...
- 脚手架快速搭建springMVC框架项目
apid-framework脚手架快速搭建springMVC框架项目 rapid-framework介绍: 一个类似ruby on rails的java web快速开发脚手架,本着不重复发明轮 ...
- MFC程序使用GTest搭建测试框架
一.起源 最近对单元测试比较感兴趣,之后就上网搜了一些测试的框架,C++项目使用的测试框架基本上都使用的GoogleTest,之后就开启了gtest的学习之路. 主要是根据<玩转Google开源 ...
- ABP架构学习系列三:手工搭建ABP框架
由于公司的项目才接触到ABP这个框架,当时就觉得高大上,什么IOC.AOP.ddd各种专业词汇让人激情 澎湃,但在使用过程中碰到了许多坑,可能也许是没有去看源码导致的,但工作确实没有那么多时间让人去慢 ...
- 简单搭建SpringMVC框架详解
在公司待了两年,用的一直是Spring+SpringMVC+Hibernate框架,都是公司自己搭建好的,自己从来没有主动搭建过,闲来无聊,自己搭建试试.一下即我搭建的过程以及搭建所遇到的问题,有部分 ...
- 03、NetCore2.0下Web应用之搭建最小框架
03.NetCore2.0下Web应用之搭建最小框架 这里我们不使用VS2017或者CLI命令的方式创建Asp.Net Core 2.0网页应用程序,而是完全手工的一点点搭建一个Web框架,以便更好的 ...
- ExtJS5搭建MVVM框架
概述 · ExtJs5能够搭建Js的MVC框架,通过配置路由能够通过左边树形菜单导航到所需的页面,效果如下: 搭建JS框架 新建home.htm页面作为ExtJs加载的主体页面,页面引入ExtJs需要 ...
随机推荐
- cf1043D. Mysterious Crime(枚举)
题意 题目链接 给出\(m\)个长度为\(n\)的排列,问有多少连续公共子串 \(m \leqslant 10, n \leqslant 10^5\) Sol 非常naive的一道题然而交了3遍才过( ...
- VueJS开发所用到的技术栈
1. 主要使用vue.js2. 使用vue-cli脚手架搭建项目3. 使用vue-router来做路由,实现单页面跳转4. 使用iView UI作为前端UI框架,Mouse UI作为手机端UI框架5. ...
- 主动驱动事件执行--createEvent
1. createEvent(eventType)参数:eventType 共5种类型: Events :包括所有的事件. HTMLEvents:包括 'abort', 'b ...
- 10分钟学会Less开发环境搭建与初体验
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量.混合(mixin).函数等功能,让 CSS 更易维护.方便制作主题.扩充. 今天看一下,10分钟能不能手把手快速教会你Le ...
- Django—自定义分页
分页功能在每个网站都是必要的,对于分页来说,其实就是根据用户的输入计算出应该显示在页面上的数据在数据库表中的起始位置. 确定分页需求: 1. 每页显示的数据条数 2. 每页显示页号链接数 3. 上一页 ...
- Android ImageButton单击切换按钮图片效果
正常状态的效果: 按钮按下的效果图片: 一.在java中为图片按钮增加触摸监听的函数来实现图片切换,代码如下: ImageButton btn = (ImageButton)findViewById( ...
- 多线程 读写锁SRWLock
在<秒杀多线程第十一篇读者写者问题>文章中我们使用事件和一个记录读者个数的变量来解决读者写者问题.问题虽然得到了解决,但代码有点复杂.本篇将介绍一种新方法——读写锁SRWLock来解决这一 ...
- ajax 请求调用问题
http://localhost/dev/list 和 http://127.0.0.1/dev/list 最近在架构整体常规通用系统的解决方案,遭遇AJAX请求不执行的问题,刚开始以为Spring ...
- Linux 内核超时导致虚拟机无法正常启动
问题描述 当 Linux 虚拟机启动时,通过串口输出或者启动日志, 观察到超时的报错.导致虚拟机无法正常启动和连接. 问题分析 常见的超时报错范例如下: 复制 INFO: task swapper:1 ...
- Oracle数据库从入门到精通 多表查询知识以及范例
视频课程:李兴华 Oracle从入门到精通视频课程 学习者:阳光罗诺 视频来源:51CTO学院 总体内容: 多表查询的意义以及基本问题. 表的连接查询 SQL:1999语法标准对多表查询的支持. 数据 ...