ASP.NET Core中怎么实现Url rewrite功能
我们可以使用ASP.NET Core的中间件来实现Url rewrite功能,下面我们定义一个中间件ReplaceQueryStringMiddleware来替换Http请求中的Url参数即QueryString,这相当于就是要用到以前ASP.NET的Url rewrite功能。
中间件ReplaceQueryStringMiddleware类:
public class ReplaceQueryStringMiddleware
{
private readonly RequestDelegate next; public ReplaceQueryStringMiddleware(RequestDelegate next)
{
this.next = next;
} public async Task Invoke(
Microsoft.AspNetCore.Http.HttpContext context)
{
var request = context.Request;
var queryString = request.QueryString.Value; if (!string.IsNullOrWhiteSpace(queryString))
{
//如果这里给context.Request.QueryString或context.Request.Path重新赋值,相当于就是Url rewrite了
request.QueryString = new QueryString("?demoKey=demoValue");//注意前面要加上问号,否者会报异常 } await next.Invoke(context);
}
}
中间件ReplaceQueryString的扩展类ReplaceQueryStringMiddlewareExtension:
public static class ReplaceQueryStringMiddlewareExtension
{
public static void UseReplaceQueryString(this IApplicationBuilder app)
{
app.UseMiddleware<ReplaceQueryStringMiddleware>();
}
}
Startup类的Configure方法中启用ReplaceQueryString中间件
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
//启用ReplaceQueryString中间件
app.UseReplaceQueryString(); //因为我们在app.UseMvc之前调用了app.UseReplaceQueryString将URL的QueryString替换了,所以下面使用app.UseMvc后,在MVC Controller中用Request.QueryString读到的将会是替换后的"?demoKey=demoValue"
//同样如果在app.UseReplaceQueryString中更改了context.Request.Path的值,那么在下面app.UseMvc后,MVC读到的Request.Path也是更改后新的Url值,这会导致MVC根据新的Url来调用不同的Controller和Action,实现了Url rewrite的功能
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
}); }
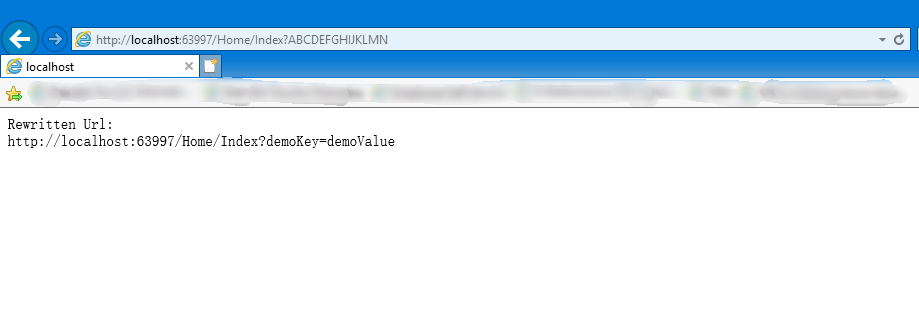
效果:

此外,如果是一些简单的Url rewrite,那么直接在Startup类的Configure方法中用ASP.NET Core自带的中间件app.UseRewriter即可。
ASP.NET Core中怎么实现Url rewrite功能的更多相关文章
- 在Asp.Net Core中使用中间件保护非公开文件
在企业开发中,我们经常会遇到由用户上传文件的场景,比如某OA系统中,由用户填写某表单并上传身份证,由身份管理员审查,超级管理员可以查看. 就这样一个场景,用户上传的文件只能有三种人看得见(能够访问) ...
- ASP.NET Core中使用表达式树创建URL
当我们在ASP.NET Core中生成一个action的url会这样写: var url=_urlHelper.Action("Index", "Home"); ...
- 在ASP.NET Core中使用百度在线编辑器UEditor
在ASP.NET Core中使用百度在线编辑器UEditor 0x00 起因 最近需要一个在线编辑器,之前听人说过百度的UEditor不错,去官网下了一个.不过服务端只有ASP.NET版的,如果是为了 ...
- ASP.NET Core 中文文档 第二章 指南(4.6)Controller 方法与视图
原文:Controller methods and views 作者:Rick Anderson 翻译:谢炀(Kiler) 校对:孟帅洋(书缘) .张仁建(第二年.夏) .许登洋(Seay) .姚阿勇 ...
- ASP.NET Core 中文文档 第三章 原理(6)全球化与本地化
原文:Globalization and localization 作者:Rick Anderson.Damien Bowden.Bart Calixto.Nadeem Afana 翻译:谢炀(Kil ...
- 在ASP.NET Core中使用Angular2,以及与Angular2的Token base身份认证
注:下载本文提到的完整代码示例请访问:How to authorization Angular 2 app with asp.net core web api 在ASP.NET Core中使用Angu ...
- ASP.NET Core中显示自定义错误页面
在 ASP.NET Core 中,默认情况下当发生500或404错误时,只返回http状态码,不返回任何内容,页面一片空白. 如果在 Startup.cs 的 Configure() 中加上 app. ...
- 初探CSRF在ASP.NET Core中的处理方式
前言 前几天,有个朋友问我关于AntiForgeryToken问题,由于对这一块的理解也并不深入,所以就去研究了一番,梳理了一下. 在梳理之前,还需要简单了解一下背景知识. AntiForgeryTo ...
- ASP.NET Core中的OWASP Top 10 十大风险-失效的访问控制与Session管理
不定时更新翻译系列,此系列更新毫无时间规律,文笔菜翻译菜求各位看官老爷们轻喷,如觉得我翻译有问题请挪步原博客地址 本博文翻译自: https://dotnetcoretutorials.com/201 ...
随机推荐
- oauth2.0授权码模式详解
授权码模式原理 授权码模式(authorization code)是功能最完整.流程最严密的授权模式.它的特点就是通过客户端的后台服务器,与"服务提供商"的认证服务器进行互动. 它 ...
- 第8章 CSS3中的变形与动画(上)
变形--旋转 rotate() 旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转.它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度.如果这个值为正值,元素相对原点中心顺时 ...
- svg基础知识体系建立
一.简介:SVG 是使用 XML 来描述二维图形和绘图程序的语言. SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义用于网络的基于矢量的图形 SVG 使 ...
- servlet中cookie和session操作
1.1 软件中的会话 一次会话: 打开浏览器 -> 访问一些服务器内容 -> 关闭浏览器 登录场景: 打开浏览器 -> 浏览到登陆页面 -> 输入用户名和密码 -> 访问 ...
- 12_Redis缓存穿透
[何为缓存穿透] 缓存穿透是查询一个一定不存在的数据,这样的请求都要到存储层MySql去查询,失去了缓存的意义,在流量大时,可能MySql就挂掉了,要是有人利用不存在的key频繁攻击我们的应用,这就是 ...
- arcgis silverlight api 图层介绍
Layer |--TiledMapServiceLayer | |--ArcGISTiledMapServiceLayer |--DynamicLayer | |--DynamicMapService ...
- angular attrs.$observe和$scope.$watch的区别
http://stackoverflow.com/questions/14876112/difference-between-the-observe-and-watch-methods https:/ ...
- mysql 配置详解
[client]port = 3306socket = /tmp/mysql.sock [mysqld]port = 3306socket = /tmp/mysql.sock basedir = /u ...
- urlx
2015-09-24 23:41:26 centos6.6下安装MongoDB3.0.1 https://www.percona.com/doc/percona-tokumx/installation ...
- angular2 ng build --prod 报错:Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory'
调试页面 ng serve 正常 ng build 也正常 ng build --prod 异常:Module not found: Error: Can't resolve './$$_gendir ...
