JavaScript:学习笔记(7)——VAR、LET、CONST三种变量声明的区别
JavaScript:学习笔记(7)——VAR、LET、CONST三种变量声明的区别
ES2015(ES6)带来了许多闪亮的新功能,自2017年以来,许多JavaScript开发人员已经熟悉并开始使用这些功能。虽然这种假设可能是正确的,但仍有可能其中一些功能对某些人来说仍然是一个谜。
ES6带来的一个新特性是新增了通过使用let、const来声明变量。在本文中,我们将讨论var,let和const的范围,使用和提升。在您阅读时,请注意它们之间的差异,我会指出。
VAR
VAR的范围
范围本质是意味着这些变量可供使用的位置。var声明的范围是全局作用于或者本地函数作用域。当一个var变量声明在函数外面时它的作用域是全局的,这意味着在整个窗口中可以使用在函数块外部使用var声明的任何变量。var变量在函数内声明时是函数作用域。这意味着它可用,只能在该函数中访问。
我们举一个例子:
- <script>
- var greeter = "Hello";
- function hello() {
- var hi = "Hi";
- }
- </script>
在这里,greeter是全局范围的,因为它存在于函数外部,而hello是函数作用域。所以我们不能在函数外部访问变量hi。所以,如果我们这样做:

var变量可以重新声明和更新
这个是比较好理解的

var变量提升
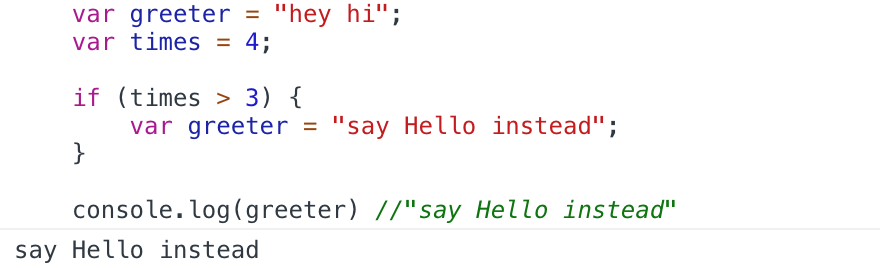
变量提升是什么意思呢?比如我们看下面这段代码

当f()执行后,输出的结果是什么?可能你会说是日期,因为函数f()中,虽然想对tmp进行字符串赋值,但是被if制止了,所以还是以前的Date类型,其实是错误的。这里涉及到一个问题,就是变量提升(Hoisting),它是一种JavaScript机制,它规定变量和函数声明在代码执行之前被移动到其作用域的顶部。所以上面代码等同于下面代码:

所以,结果就是undefined。
var变量带来的问题
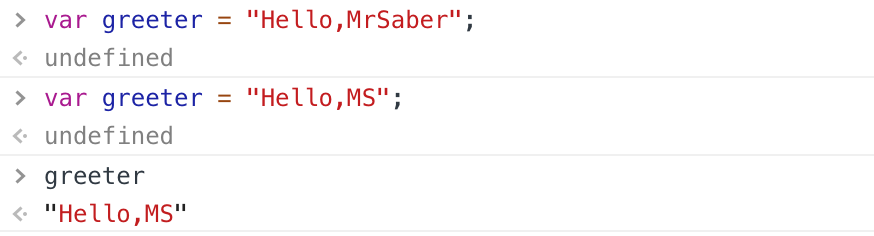
var有一个弱点。我将使用下面的例子来解释这一点。

这段代码看起来是没有任何问题的,但是却是一个巨大的隐患,虽然如果您故意要求重新定义greeter,这不是问题,但如果您没有意识到之前已经定义过变量greeter,则会成为一个问题。如果您在代码的其他部分使用了greeter,那么您可能会对可能获得的输出感到惊讶。这可能会导致代码中出现很多错误。这就是let和const必要的原因。
也即是说,如果定义在全局作用域的var变量,极有可能对以前定义的同名变量进行覆盖,从而引发问题,而这一切我们都茫然不知。
LET
如果要定义变量,let现在是首选。毫不奇怪,因为它是对var声明的改进。它还解决了最后一个小标题中提出的这个问题。让我们考虑为什么会这样
Let是块作用域
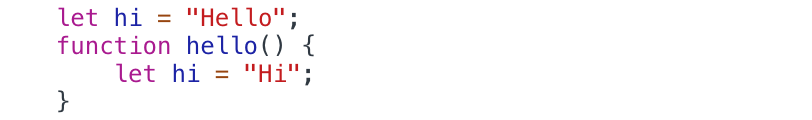
块是由{}限定的代码块。一个块生活在花括号中。花括号内的任何东西都是块。因此,在带有let的块中声明的变量仅可在该块中使用。让我用一个例子解释一下。

这个是上面例子的改写,if语句构成了一个块,在外面我们无法访问hello,故报错。
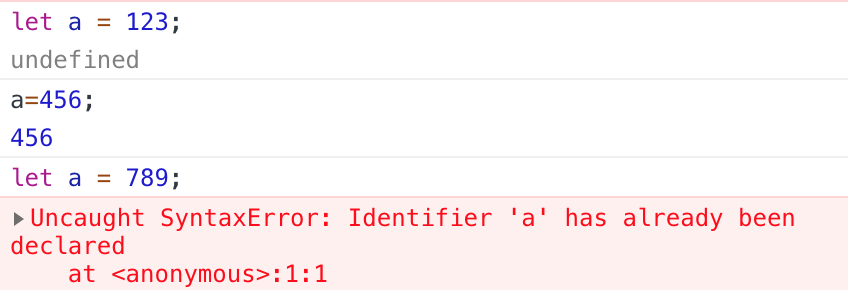
Let可以更新但是不能重新声明
正如下面例子我们看到的,无法重新定义a变量。

在这里很明显两个a在同一个作用域下,如果我们放在不同的块中是可以的,但是切记这不是重新声明,他们隶属于不同的块,对每个块来说都是第一次定义:

Let变量提升
就像var一样,让声明被提升到顶部。与初始化为undefined的var不同,let关键字未初始化。因此,如果您在声明之前尝试使用let变量,则会出现参考错误。
CONST
用const声明的变量保持常量值。 const声明与let声明共享一些相似之处。
const声明是块作用域
与let声明一样,const声明只能在声明的块中访问。
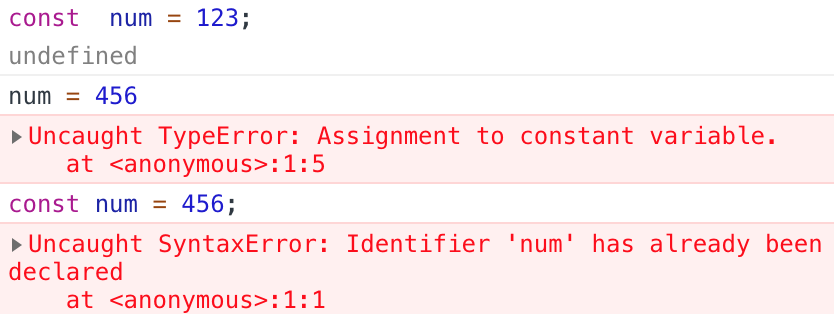
const无法更新或重新声明

因此,每个const变量必须在声明时初始化。
虽然无法更新const对象,但可以更新此对象的属性。因此,如果我们声明一个const对象

CONST变量提升
就像let一样,const声明被提升到顶部但未初始化。
总结
让我们来梳理一下三者的区别
- var声明是全局作用域或函数作用域,而let和const是块作用域。
- var变量可以在其范围内更新和重新声明;let变量可以更新但不能重新声明; const变量既不能更新也不能重新声明。
- 它们全部被提升到其范围的顶部,但是变量初始化为undefined时,let和const变量不会被初始化。
- 虽然可以声明var和let而不进行初始化,但必须在声明期间初始化const。
JavaScript:学习笔记(7)——VAR、LET、CONST三种变量声明的区别的更多相关文章
- javascript中var let const三种变量声明方式
javascript中var let const三种变量声明方式 1.var ①var表示声明了一个变量,并且可以同时初始化该变量. ②使用var语句声明的变量的作用域是当前执行位置的上下文:一个函 ...
- 0036 Java学习笔记-多线程-创建线程的三种方式
创建线程 创建线程的三种方式: 继承java.lang.Thread 实现java.lang.Runnable接口 实现java.util.concurrent.Callable接口 所有的线程对象都 ...
- JavaScript学习01 语言简介、基本使用和变量声明
JavaScript语言简介.基本使用和变量声明 JavaScript是网景(Netscape)公司开发的一种基于客户端浏览器.面向对象.事件驱动式的网页脚本语言. JavaScript的前身叫Liv ...
- Servlet学习笔记(1)--第一个servlet&&三种状态对象(cookie,session,application)&&Servlet的生命周期
servlet的404错误困扰了两天,各种方法都试过了,翻书逛论坛终于把问题解决了,写此博客来纪念自己的第一个servlet经历. 下面我会将自己的编写第一个servlet的详细过程提供给初学者,大神 ...
- OpenTK学习笔记(2)-工作窗口的三种方法创建方法(winfrom下类的形式创建)
参考资料: https://www.codeproject.com/Articles/1167212/OpenGL-with-OpenTK-in-Csharp-Part-Initialize-the- ...
- OpenTK学习笔记(2)-工作窗口的三种方法创建方法(控制台)
参考资料: 控制台下类的形式创建:http://www.cnblogs.com/podolski/p/7406628.html 总结: 一.控制台下类的形式创建 1.新建控制台应用 2.连网执行Nug ...
- OpenTK学习笔记(2)-工作窗口的三种方法创建方法(winfrom窗体控件形式创建)
参考资料: https://social.msdn.microsoft.com/Forums/zh-TW/1b781685-c670-4338-953d-1957a8f24a66/opentkglco ...
- Javascript学习笔记三——操作DOM(二)
Javascript学习笔记 在我的上一个博客讲了对于DOM的基本操作内容,这篇继续巩固一下对于DOM的更新,插入和删除的操作. 对于HTML解析的DOM树来说,我们肯定会时不时对其进行一些更改,在原 ...
- Java程序猿JavaScript学习笔记(14——扩大jQuery UI)
计划和完成这个例子中,音符的顺序如下: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScr ...
随机推荐
- website 合集
1. oracle http://asktom.oracle.com ( 英文 ) http://itpub.net ( 中文 ) https://www.oracle.com/communitie ...
- Des加密方法
//默认密钥向量 private static byte[] Keys = { 0x12, 0x34, 0x56, 0x78, 0x90, 0xAB, 0xCD, 0xEF }; private st ...
- C++ 类的继承五(类继承中的static关键字)
//类继承中的static关键字 #include<iostream> using namespace std; /* 派生类中的静态成员 基类定义的静态成员,将被所有派生类共享 根据静态 ...
- 用HTML创建表格
本章目标:了解掌握表格的基本结构<table><tr><th><td> 掌握跨行.跨列属性colspan rowspan 掌握表格相关修饰属性borde ...
- smartJS 0.1 API 讲解 - PromiseEvent
上篇简单的介绍smartjs了一些通用方法的api.这篇介绍基础的PromiseEvent(这个名字一直没想好,以前准备用callbacks的,但避免与jquery混淆,st的命名空间可以直接挂到$上 ...
- 蓝桥杯 第三届C/C++预赛真题(3) 比酒量(数学题)
有一群海盗(不多于20人),在船上比拼酒量.过程如下:打开一瓶酒,所有在场的人平分喝下,有几个人倒下了.再打开一瓶酒平分,又有倒下的,再次重复...... 直到开了第4瓶酒,坐着的已经所剩无几,海盗船 ...
- point-position目标定位
双站探测同一目标会构成两条直线:(飞行目标定位2 - ostartech - 博客园 https://www.cnblogs.com/wxl845235800/p/8858116.html) 测角偏差 ...
- 彻底解决 webpack 打包文件体积过大
http://www.jianshu.com/p/a64735eb0e2b https://segmentfault.com/q/1010000006018592?_ea=985024 http:// ...
- 上传图片到数据库,读取数据库中图片并显示(C#)
from:http://blog.csdn.net/bfcady/article/details/2622701 思路:建立流对象,将上传图片临时保存到byte数组中,再用SQL语句将其保存到数据库中 ...
- 龙灵:特邀国内第一讲师“玄魂” 在线培训黑客神器Kali Linux
如何成长为黑客.白帽子.网络工程师.渗透工程师? 国内这类型精英人才,大部分都是自学成才.他们成长的路上充满艰辛,还有更为漫长的学习过程.当然,幸运儿以外的大部分爱好者,被知识门槛 ...
