poscms用法总结(非定制开发,不涉及后台代码)
这些天几个企业站仿下来,对poscms的用法多少有些了解了,在这个记录一下,好记性不如烂笔头嘛。
1.静态文件目录和模板文件目录
这两个目录分别放置css/js/image等静态文件和html模板文件,你可以选择到以下目录新建静态文件目录和模板文件目录:
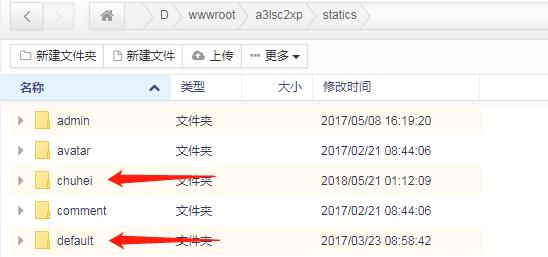
/D/wwwroot/a3lsc2xp/statics/新建chuhei文件夹,下面再新建mobile和pc两个文件夹;
/D/wwwroot/a3lsc2xp/templates/pc/web/新建chuhei文件夹;


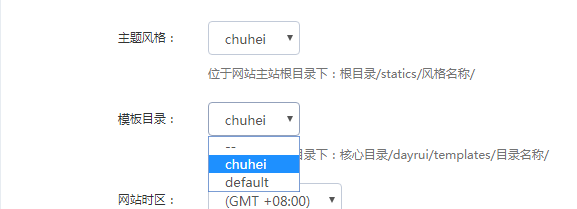
然后到网站后台,设置--->网站设置,更改风格和模板的目录:

2.模块
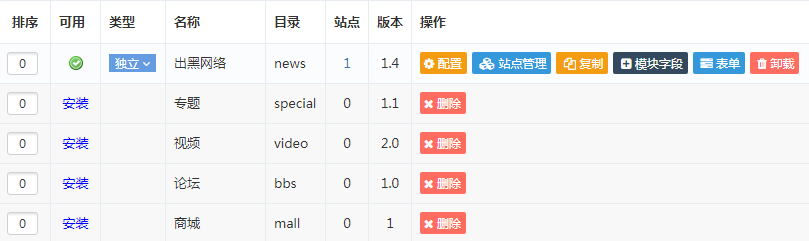
系统自带了几个类型的模块,你可以根据项目需求添加相应的模块,或者直接自己自定义模块,这里以新闻模块为例:

安装了这个模块之后,点击配置,改一下名字(这里是出黑网络),安装的时候最好选择独立模块。
然后你可以看到这个目录是news,于是到之前的chuhei文件夹(模板文件夹)下建立news模块和common模块文件夹

common模块是默认的模块,网站首页index.php就是默认从这个文件夹读取的,建议将一些公共的模板(header,nav,footer)放到这里
3.栏目以及路由

个人认为,这块有必要深入了解一下:
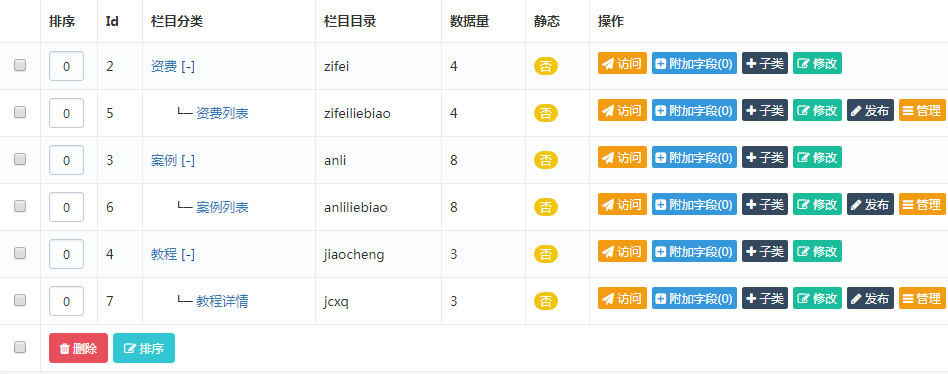
我们先来看一下它的路由是怎么写的:index.php?s=news&c=category&id=5;s是模块,c是控制器,id指向上面的分类名称;
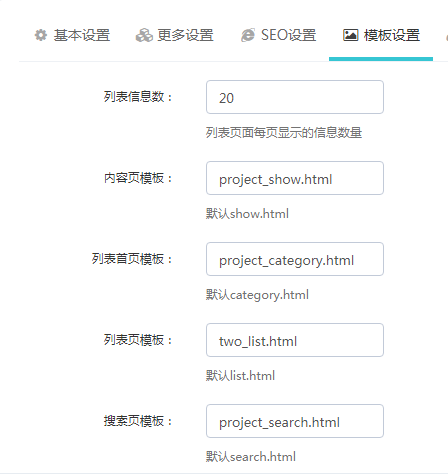
着重看一下他的模板设置:

页面的分级关系应该是这样的category(category控制器)、list(category控制器)、show(show控制器),search稍后单独讲
所以你上面看到的6个一级二级栏目,都是由category控制器控制的,那么问题来了,我怎么知道哪个栏目访问的是哪个页面呢?
记住规则:
如果父级栏目还有子栏目,就像上面一样,那么父级栏目访问的是category.html页面,子级栏目访问的是list.html页面;
如果没有子栏目,那么这个唯一的父级栏目是直接访问list.html页面的,不再访问category.html页面;
4.show页面
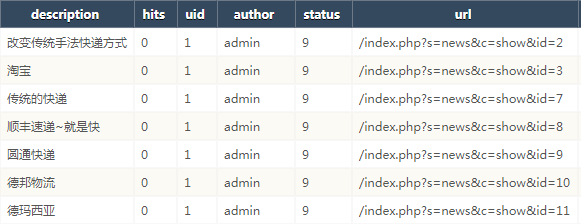
那么show页面怎么访问呢,实际上,为发布信息的时候,系统会自动为该条记录添加一个url字段:


然后,根据路由就可以在show.html模板中输出指定ID的记录的所有信息了。
5.路由、数据库
其实poscms仿站(不需要定制开发的话),核心也就是路由以及数据库数据的调用。
知道路由对应哪个路径下的页面文件之后,就去写这个文件啊,至于数据,由于是MVC,那么:
①list页面数据,控制器是传了一些参数型数据到这view视图的(比如:$catid),那么我们可以用它封装好的数据库查询语句,来
根据传来的参数来查数据:
{list action=module module=news catid= field=title,url,updatetime order=updatetime num=}
{$t.title}
{$t.url}
...
{/list}
这就是查询news模块下,类别id为1的所有项目指定字段(只能查出存于主表中的数据),如果你想自定义查询数据的话,可以这样:
{list action=sql db=dbsource1 sql='select * from aaa'}
.........
{/list}
ok,sql语句不用多说了,你想怎么查就怎么查,多表联合,内联,右联,随便你怎么查。
②show页面数据,由于路由中传了一个当前项目的id,那么控制器自然是接收到了这个id的,那么控制器是直接将这个id的项目的所有
信息都查询到了的,并且直接传到show页面,那么,我们是可以在这个页面直接用的,像这样:
{$content}、{$title}...
6.一些函数
有些数据,拿出来之后是不能直接用的,比如说:
thumb(这是具体项目上传的缩略图的id编号)---------------------------------<img src ="{dr_thumb($t.thumb,100,100)}" />(将图片100X100地显示)
updatetime(这是一个时间戳,要转为更直观的时间格式)-----------------{dr_date($t._updatetime, 'Y年m月d日')}或者{dr_date($_updatetime, 'Y年m月d日')}
一个是list页面(看到$t.*你就该意识到了),一个是show页面的。
这套系统自定义的函数有很多,具体的还是要参考文档:http://help.poscms.net/109.html。
7.自定义页面、自定义内容、自定义字段
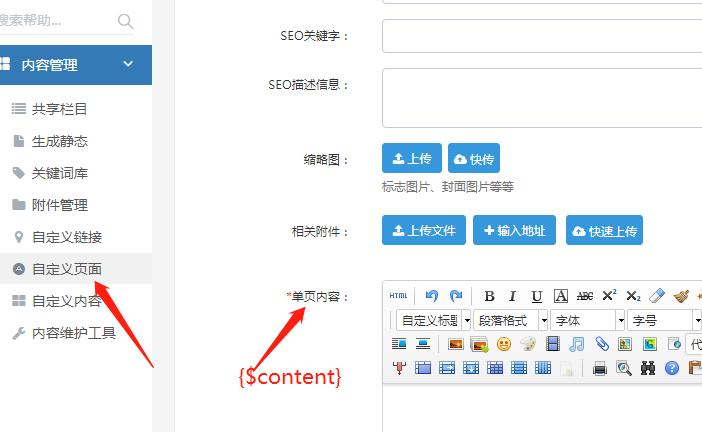
有的时候,有的页面是单页面,没有子栏目,这个时候,可能用自定义页面来做更合适(新建栏目,然后由路由配置页面文件也是可以的)
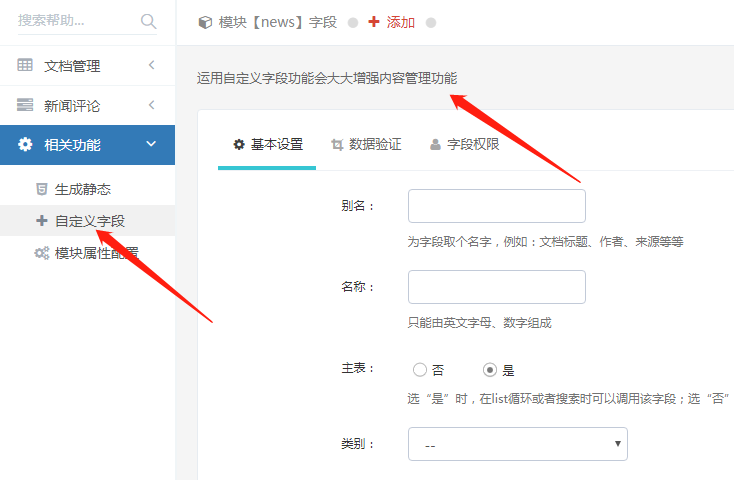
新建自定义页面,会有一些字段内容输入,如果你觉得字段太少,那么你可以添加一些自定义字段,来丰富你的页面数据(从后台录入的数据)
然后,在html中,你就可以直接在这个页面调用你录入的数据(比如:{$content})
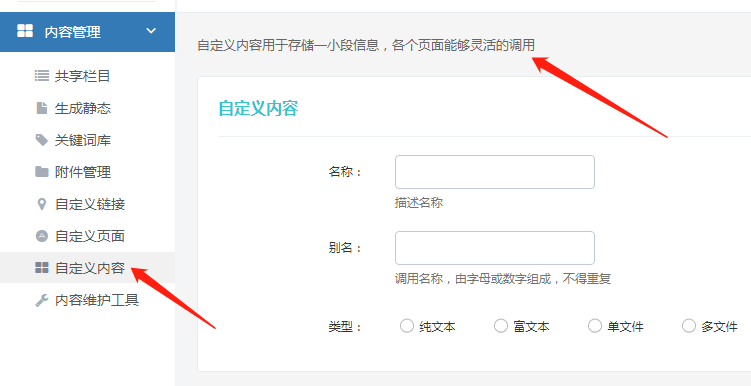
上面所提到的自定义字段,是在这个页面输入了,那么只能在这个页面调用,如果你想所有页面都可以共享同一个数据,那么自定义内容来了。
自定义内容,相当于全局变量,你可以在任何页面调用这个自定义数据(比如:{dr_block('qq')})



注:
自定义字段分模块的自定义字段和模块栏目的自定义字段;
模块的自定义字段是默认添加到该模块下所有栏目的(发布内容的时候默认就列出该字段让你填)
模块栏目的自定义字段设置好了之后,你可以选择为哪个栏目添加哪些字段,那么发布内容是就会多列出你添加的字段。
8.网站表单
表单是个常见的东西,你可以在后台设置--->网站设置--->网站表单,添加一个表单,填写表单名称,数据表名称;
然后添加表单字段,其实也就是数据库字段,然后点击生成表单,就会自动生成一个表单了,可能有的版本不支持自动生成表单;
那么我就贴出自动生成的表单demo代码(表单对应的数据表名叫apply):
<form class="form-horizontal form-bordered" action="http://www.eco.com/index.php?c=form_apply" method="post" name="myform" id="myform">
<div class="form">
<div class="form-group" id="dr_row_title">
<label class="control-label col-md-2"><font color="red">*</font>主题:</label>
<div class="col-md-9"><input class="form-control" type="text" name="data[title]" id="dr_title" value="" style="width:400px;" required="required" /></div>
</div>
<div class="form-group" id="dr_row_name">
<label class="control-label col-md-2"><font color="red">*</font>姓名:</label>
<div class="col-md-9"><input class="form-control" type="text" name="data[name]" id="dr_name" value="" style="width:200px;" required="required" /></div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label"></label>
<div class="col-sm-9"><button type="submit" class="btn green"> <i class="fa fa-check"></i> 提交 </button></div>
</div>
</div>
</form>
然后你就可以将表单代码放到你的html里了,样式什么的就不多说了。
9.待续
poscms用法总结(非定制开发,不涉及后台代码)的更多相关文章
- 【OpenStack】OpenStack系列14之Dashboard定制开发
django概述 参考资料:http://blog.javachen.com/2014/01/11/how-to-create-a-django-site.html http://djangobook ...
- 苹果iOS App上架流程,非iOS开发人员上架教程
iOS应用上线发布流程一般包含相关证书文件的配置.Xcode的设置.App Store Connect填写App的相关信息.ipa包上传.审核结果以及相关邮件回复.相关证书文件的配置与Xcode的 ...
- 标准产品+定制开发:专注打造企业OA、智慧政务云平台——山东森普软件,交付率最高的技术型软件公司
一.公司简介山东森普信息技术有限公司(以下简称森普软件)是一家专门致力于移动互联网产品.企业管理软件定制开发的技术型企业.公司总部设在全国五大软件园之一的济南齐鲁软件园.森普SimPro是由Simpl ...
- 使用SharePoint Designer定制开发员工工作日志系统实例!
昨天已介绍了一篇<使用SharePoint Designer定制开发专家库系统实例!>,今天继续来介绍使用SharePoint Designer定制开发员工工作日志系统实例,主要功能包括填 ...
- 使用SharePoint Designer定制开发专家库系统实例!
将近大半年都没有更新博客了,趁这段时间不忙,后续会继续分享一些技术和实际应用.对于Sharepoint的定制开发有很多种方式,对于一般的应用系统,可以使用Sharepoint本身自带的功能,如列表作为 ...
- 不可或缺的企业OA面临问题,以及解决建议 软件定制开发 森普演示平台
---恢复内容开始--- 随着信息时代的来临,企业管理也相应的信息化,各种管理软件相继而出,各行各业的信息化有过成功,也有过失败(注:是以该项目是否达到用户的预期目标而言).据统计在信息化失败的案例中 ...
- PHP开发中涉及到emoji表情的几种处理方法
最近几个月做微信开发比较多,存储微信昵称必不可少 可这万恶的微信支持emoji表情做昵称,这就有点蛋疼了 一般Mysql表设计时,都是用UTF8字符集的.把带有emoji的昵称字段往里面insert一 ...
- [转]PHP开发中涉及到emoji表情的三种处理方法
最近几个月做微信开发比较多,存储微信昵称必不可少,可这万恶的微信支持emoji表情做昵称,这就有点蛋疼了 一般Mysql表设计时,都是用UTF8字符集的.把带有emoji的昵称字段往里面insert一 ...
- Bootstrap定制开发
Bootstrap作为目前很受欢迎的前端框架,越来越多的网站开始使用基于Bootstrap框架进行开发. 1.定制开发方法 (1)Bootstrap定制开发可以使用LESS和Grunt实现定制化 (2 ...
随机推荐
- 用Tchromium替换webbrowser
用Tchromium替换webbrowser 用惯了EmbeddedWB,不想换,但是IE内核一直存在内存泄漏问题,没办法,只有寻找替代品了. 要把用习惯的EmbeddedWB换成完全不一样的TChr ...
- 练Focus T25必看!T25课表 视频与成功案例汇总
练Focus T25必看!T25课表 视频与成功案例汇总! [复制链接] http://jianfei.39.net/thread-3645799-1.html 小西i减肥 ...
- PAT 天梯赛 L1-042. 日期格式化 【水】
题目链接 https://www.patest.cn/contests/gplt/L1-042 AC代码 #include <iostream> #include <cstdio&g ...
- HDOJ 1501 Zipper 【DP】【DFS+剪枝】
HDOJ 1501 Zipper [DP][DFS+剪枝] Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Ja ...
- 用HAProxy和KeepAlived构建高可用的反向代理系统
对于访问量较大的网站来说,随着流量的增加单台服务器已经无法处理所有的请求,这时候需要多台服务器对大量的请求进行分流处理,即负载均衡.而如果实现负载均衡,必须在网站的入口部署服务器(不只是一台)对这些请 ...
- html5 canvas js(时钟)
<!doctype html> <html> <head> <title>canvas</title> </head> < ...
- 深入理解JVM 垃圾收集器(上)
HotSpot虚拟机中的垃圾收集器 GC评价标准 GC调优 响应时间 吞吐量 1.新生代收集器 Serial收集器 ParNew收集器 Parallel Scavenge收集器 2.老年代收集器 Se ...
- 谈谈对Canal(增量数据订阅与消费)的理解
概述 canal是阿里巴巴旗下的一款开源项目,纯Java开发.基于数据库增量日志解析,提供增量数据订阅&消费,目前主要支持了mysql(也支持mariaDB). 起源:早期,阿里巴巴B2B公司 ...
- spark集群安装
cd到conf中去 修改名字 mv spark-env.sh.template spark-env.sh 并且修改内容 添加: export JAVA_HOME=/root/java/jdk1.8 ...
- dubbo学习小结
dubbo学习小结 参考: https://blog.csdn.net/paul_wei2008/article/details/19355681 https://blog.csdn.net/liwe ...
