TextView实现图文混合编排
TextView实现图文混合编排
一、简介

在这里实现图文混合编排使用的是:TextView中预定义的类似Html的标签
二、方法
* 1、设置好html标签的文本
String html="<font>图片1</font><img src='image1'/>";
html+="<font>图片2</font><img src='image2'/>";
html+="<font>图片3</font><img src='image3'/>";
html+="<font>图片4</font><img src='image4'/>";
html+="<font>图片5</font><img src='image5'/>";
* 2、为之前的文本声明Html.fromHtml,方便TextView解析为html标签
tv_one.setText(Html.fromHtml(text1));
因为有图片,我们要获取图片源,所以上面的那句不行;
所以如下:
CharSequence text=Html.fromHtml(html, new ImageGetter() {中间省略}, null);
new ImageGetter() {中间省略}这部分比较复杂,看实例代码吧,实质就是取到R文件中图片对应的ID
* 3、将CharSequence字符串序列的文本text插入到TextView控件中即可
tv_textAndImage.setText(text);
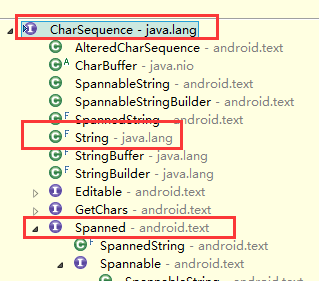
这里是charSequence是因为Html.fromHtml方法的返回值是Spanned类型,
看下下面的类图特别好懂:

三、代码实例
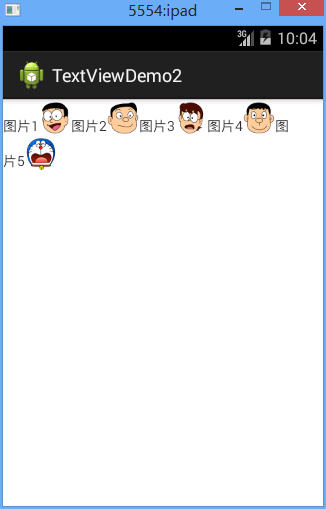
效果图

代码
fry.ActivityDemo2
package fry; import java.lang.reflect.Field; import com.example.textViewDemo1.R; import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Html.ImageGetter;
import android.widget.TextView; public class ActivityDemo2 extends Activity{
private TextView tv_textAndImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity02);
setTitle("TextViewDemo2");
tv_textAndImage=(TextView) findViewById(R.id.tv_textAndImage);
//第一步,设置文本
String html="<font>图片1</font><img src='image1'/>";
html+="<font>图片2</font><img src='image2'/>";
html+="<font>图片3</font><img src='image3'/>";
html+="<font>图片4</font><img src='image4'/>";
html+="<font>图片5</font><img src='image5'/>";
//第二步,告诉TextView控件这是html,并且获取文本中的图片源
CharSequence text=Html.fromHtml(html, new ImageGetter() { public Drawable getDrawable(String source) {
// TODO Auto-generated method stub
//根据图片资源ID获取图片
//getResources就是去找项目里面的res文件夹
Drawable drawable=getResources().getDrawable(getDrawableResurceID(source));
//一定要加上边界这部分代码。要不然drawable会因为信息不完整读不出来图片
//分别是left top width height
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
return drawable;
}
}, null);
//第三步、将CharSequence字符串序列的文本text插入到TextView控件中即可
tv_textAndImage.setText(text); }
/**
* 获取图片的资源ID
* @param imageName 图片的名称
* @return 图片对应的ID
*
*/
private int getDrawableResurceID(String imageName){
//利用反射机制取得图片的id
/*
* 其实是找com.example.textViewDemo1.R.drawable.image1的值,也就是
* public static final int image1=0x7f020001;
* 也就是0x7f020001
* 例如image1,返回的就是0x7f020001
*/
try {
Field field=R.drawable.class.getField(imageName);
return Integer.parseInt(field.get(null).toString());
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} return 0; }
}
/textViewDemo1/res/layout/activity02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_textAndImage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/> </LinearLayout>
TextView实现图文混合编排的更多相关文章
- Android TextView图文混合编排
Android TextView图文混合编排 实现技术细节不难,两个要点:1.html代码的混合编写.2,重写ImageGetter.例如:布局: <?xml version="1.0 ...
- CSS实现未知高度图文混合垂直居中
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期 2014-06-26) CSS实现未知高度图文混合垂直居中,阅读CSS实现未知高度图文混合垂直居中. IE6,IE7,FF3测试通过 ...
- Android TextView中图文混排设置行间距导致高度不一致问题解决
最近项目中需要实现一个评论带表情的功能,刚开始一切顺利,非常easy,突然有一天发现文字跟表情混排的时候,TextView中图文高度不一致,excuse...什么鬼,之前明明测试过图文混排,不存在这个 ...
- Android图文混排-实现EditText图文混合插入上传
前段时间做了一个Android会议管理系统,项目需求涉及到EditText的图文混排,如图: 在上图的"会议详情"中.须要支持文本和图片的混合插入,下图演示输入的演示样例: 当会议 ...
- android:怎样在TextView实现图文混排
我们通常在TextView文本中设置文字.但是怎样设置图文混排呢? 我就在这里写一个样例 .我们须要用到一点简单的HTML知识 在TextView中预订了一些类似HTML的标签,通过标签能够使Text ...
- 【转】Android TextView SpannableStringBuilder 图文混排颜色斜体粗体下划线删除线
spannableStringBuilder 用法详解: SpannableString ss = new SpannableString("红色打电话斜体删除线绿色下划线图片:." ...
- 由浅入深学习PBR的原理和实现
目录 一. 前言 1.1 本文动机 1.2 PBR知识体系 1.3 本文内容及特点 二. 初阶:PBR基本认知和应用 2.1 PBR的基本介绍 2.1.1 PBR概念 2.1.2 与物理渲染的差别 2 ...
- 自定义图文混排视图MyImageTextView
http://blog.csdn.net/xujunfeng000/article/details/36399339?utm_source=tuicool&utm_medium=referra ...
- Android开源项目库汇总
最近做了一个Android开源项目库汇总,里面集合了OpenDigg 上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. 抽 ...
随机推荐
- druid
实时分析型数据库 Druid | Interactive Analytics at Scale http://druid.io/ Druid is primarily used to store, q ...
- python - 常用的小方法
常用的小方法: bin() oct() hex() chr() ord() dir() id() len() int() str() type() help() range(10) / rang ...
- MySQL数据库的设计和表创建
首先,我们使用Navicat Premium编辑器创建一个用户,同时设置用户权限,MySQL默认有一个root用户,拥有最高权限 下面,我们先创建一个用户: ①CREATE USER 'aaa'@' ...
- unity 里调试native code
因项目需要,需要调试dll工程代码. 把生成的debug dll和pdb拷贝进unity的plugins工程,遇到 断点无法进入,修改下调试信息格式,OK.
- java中byte[] 和16进制字符串互转
//将byte[]转换为16进制字符串 public static String byte2hex(byte[] b) { StringBuilder hs = new StringBuilder() ...
- Diango思维图
1,http 2,Django生命周期 3,Django部分命令 4,待续...
- Leetcode 之 Keys Keyboard
1. 2 Keys Keyboard 先把dp的最小不走都设置为无穷大(Integer.MAX_VALUE),初始化条件:dp[0] = dp[1] = 0,状态转移方程为dp[i] = Math.m ...
- Linux环境安装nodejs
安装node 去官网下载nodejs 根据下载的文件可以看出它的压缩方式是.xz的方式,所以不能直接使用linux命令tar直接下载. xz -d node-v10.6.0-linux-x64.tar ...
- Springboot入门-日志框架配置(转载)
默认情况下,Spring Boot会用Logback来记录日志,并用INFO级别输出到控制台. Logback是log4j框架的作者开发的新一代日志框架,它效率更高.能够适应诸多的运行环境,同时天然支 ...
- flask实现获取表单并执行shell
1.一个HTML form input和一个button提供给用户输入 2.使用flask的request获取用户输入的文件名 3.判断输入异常 4.执行shell命令touch aa.txt 并返回 ...
