angular 的进一步深入理解
早上同事问我个问题,angular 的表单验证有没有啥第三方库可以用?
这个问题,我想了下,之前我做的表单验证好像也没用到第三方的库来验证,直接用angular 内置的 directive 就可以搞定了。ng-minlength, ng-pattern ,ng-maxlength .. xxForm.$invalid 就可以了。
因为这个东西我以前用了很多,今天他这么一问,我才发现,有些问题,我还没真正深入去理解。于是顺便多了解了一些。:)多交流
---------------------------------------------------------------------
表单验证是angularJS一项重要的功能,能保证我们的web应用不会被恶意或错误的输入破坏。Angular表单验证提供了很多表单验证指令,并且能将html5表单验证功能同他自己的验证指令结合起来使用,进而在客户端验证时提供表单状态的实时反馈。
要使用表单验证,首先保证表单有一个name属性,一般的输入字段如最大,最小长度等,这些功能由html5表单属性提供,如果我们想屏蔽浏览器对表单的默认验证行为,可以在表单元素上添加novalidate标记
参考: https://www.cnblogs.com/3Lweb/p/6436114.html
<html ng-app="App">
<head>
<script src="./js/angular.js"></script>
<script>
var app = angular.module('App', []);
app.controller('appCtrl', function ($scope) {
$scope.username = "fly"; })
</script>
</head>
<body ng-controller="appCtrl">
<form name="userForm" novalidate>
<input type="text" ng-minlength="6" required ng-model="username">
<input type="submit" ng-disabled="userForm.$invalid" name="ok">
</form>
</body>
</html>



---------------------------------------------------------------------------------------------------------------------------------
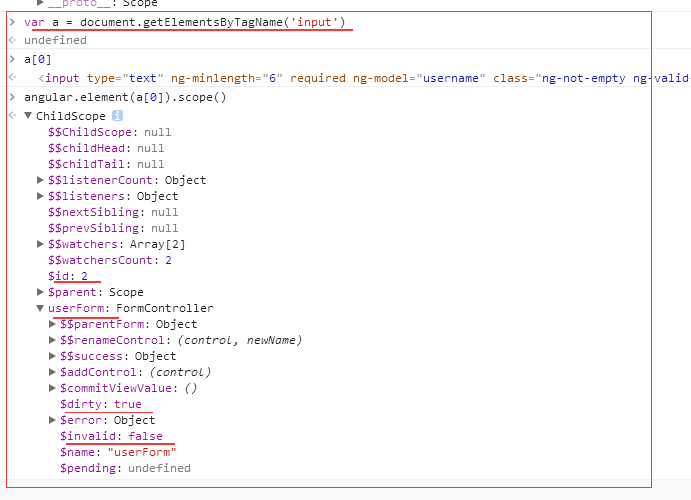
顺便多了解了一下,在dev tools 的console 中查看angular application 的方法:
How do I access the $scope variable in browser's console using AngularJS?
I would like to access my $scope variable in Chrome's JavaScript console. How do I do that?
I can neither see $scope nor the name of my module myapp in the console as variables.
For debugging I usually set window.MY_SCOPE = $scope; first thing in my controller function.
If you're considering development/testing in Firefox, you can also use AngScope, a small extension that displays $scope objects of selected DOM elements into Firebug's DOM Inspector. – Kos Prov
-------------------------------------------------------------------------------------------------------------------------------------
Pick an element in the HTML panel of the developer tools and type this in the console:
angular.element($0).scope()In WebKit and Firefox, $0 is a reference to the selected DOM node in the elements tab, so by doing this you get the selected DOM node scope printed out in the console.
You can also target the scope by element ID, like so:
angular.element(document.getElementById('yourElementId')).scope()Addons/Extensions
There are some very useful Chrome extensions that you might want to check out:
Batarang. This has been around for a while.
ng-inspector. This is the newest one, and as the name suggests, it allows you to inspect your application's scopes.
Playing with jsFiddle
When working with jsfiddle you can open the fiddle in show mode by adding /show at the end of the URL. When running like this you have access to the angular global. You can try it here:
http://jsfiddle.net/jaimem/Yatbt/show
jQuery Lite
If you load jQuery before AngularJS, angular.element can be passed a jQuery selector. So you could inspect the scope of a controller with
angular.element('[ng-controller=ctrl]').scope()Of a button
angular.element('button:eq(1)').scope()... and so on.
You might actually want to use a global function to make it easier:
window.SC = function(selector){
return angular.element(selector).scope();
};Now you could do this
SC('button:eq(10)')
SC('button:eq(10)').row // -> value of scope.rowCheck here: http://jsfiddle.net/jaimem/DvRaR/1/show/
angular 的进一步深入理解的更多相关文章
- angular.js的一点理解
对angular.js的一点理解 2015-01-14 13:18 by MrGeorgeZhao, 317 阅读, 4 评论, 收藏, 编辑 最近一直在学习angular.js.不得不说和jquer ...
- Angular指令渗透式理解
通过一段时间对angular指令的使用,理解了angular指令的意义,下面逐一介绍一下. ng-app:定义一个angualr模块,表示angular作用的范围,如下代码: ng-app在html标 ...
- 对angular.js的一点理解
最近一直在学习angular.js.不得不说和jquery相比有很大不同,有很多的不同点,之前也用过Knockout.js 但是两者还是有一定的区别的,首先knockout.js是基于Mvvm的,是几 ...
- angular中transclude的理解
今天被这个transclude搞糊涂了,弄了半天,才知道原来使用起来很简单.很烦恼为社么书中的对于这个的介绍这么晦涩难懂.直到看到了这篇文章,才让我弄清楚了. 一.transclude介绍 trans ...
- angular依赖注入的理解(转)
使用过java进行开发的人肯定知道大名鼎鼎的spring框架,对于spring的IOC肯定也有所了解,通过配置文件定义好bean之后,如果需要使用这些bean,不需要自己去实例化,而是跟spring这 ...
- angular js module 的理解
module其实就是一个容器,里面可以装controller,service,directive,filter等, 官网的解释是:Module :A container for the differe ...
- Angular双向绑定简单理解
在使用Antd的时候,一直很好奇里面的双向绑定的自定义组件是怎么做的. 因为之前一直用,没有去细看文档. 今天抽空来简单的撸一下. 在ng中,()是单向数据流,从视图目标到数据源,[()]这样就是双向 ...
- Angular实现注册系统
Angular是Google开发的前端技术框架,下载地址:https://code.angularjs.org/1.5.0/angular.js 通过对angular的简单理解后发现,angular通 ...
- 2017 年比较 Angular、React、Vue 三剑客(转载)
为 web 应用选择 JavaScript 开发框架是一件很费脑筋的事.现如今 Angular 和 React 非常流行,并且最近出现的新贵 VueJS 同样博得了很多人的关注.更重要的是,这只是一些 ...
随机推荐
- sql server2000存储过程sp_password
create procedure sp_password @old sysname = NULL, -- the old (current) password @new sysname, -- the ...
- Ubuntu 下配置 SSH服务全过程及问题解决
Windows下做Linux开发,装虚拟机里,怎么可以不用SSH呢.有人说,“做Linux开发,还不直接装机器上跑起来了,还挂虚拟机,开SSH……闲的蛋疼了吧”,不管怎样,我接触Linux算是3年了, ...
- intellij添加jar包
http://blog.csdn.net/a153375250/article/details/50851049
- 3.spark streaming Job 架构和容错解析
一.Spark streaming Job 架构 SparkStreaming框架会自动启动Job并每隔BatchDuration时间会自动触发Job的调用. Spark Streaming的Job ...
- react native 增加react-native-storage
现时需要使用react-native-storage本地存储 第一步:配置storage主文件 mystorage.js import { AsyncStorage } from 'react-nat ...
- HRBUST 1213 单词接龙
暴力搜索. 按照能配对的关系建立有向边,然后暴力搜索. #include<cstdio> #include<cstring> #include<cmath> #in ...
- CodeForces 731D 80-th Level Archeology
区间并. 对于上下两个数字,如果不一样,那么可以计算出哪一段范围内可以保证字典序,并且后面所有位置都无需再考虑.对所有范围求交集就是答案了. 求交集写起来有点烦,直接对不可取的范围求并即可. #pra ...
- 洛谷——P3909 异或之积
P3909 异或之积 题目描述 对于A_1,A_2,A_3,\cdots,A_NA1,A2,A3,⋯,AN,求 (6\times \sum_{i=1}^N\sum_{j=i+1}^N\sum_ ...
- 【BZOJ 4650】【UOJ #219】【NOI 2016】优秀的拆分
http://www.lydsy.com/JudgeOnline/problem.php?id=4650 http://uoj.ac/problem/219 这里有非常好的题解qwq 接着道题复习一下 ...
- AtCoder - 3939 Strange Nim
Problem Statement Takahashi and Aoki are playing a stone-taking game. Initially, there are N piles o ...
