sass(@at-root与&配合使用、without和with)
@at-root与&配合使用(找父级)
scss.style


css.style


应用于@keyframe
scss.style


css.style

@at-root (without: ...)和@at-root (with: ...)
默认@at-root只会跳出选择器嵌套,而不能跳出@media或@support。
如果要跳出这两种,则需使用@at-root (without: media),@at-root (without: support)。
这个语法的关键词有四个:all(表示所有),rule(表示常规css),media(表示media),support(表示support,因为@support目前还无法广泛使用,所以在此不表)。
默认的@at-root其实就是@at-root (without:rule)。
scss.style


css.style

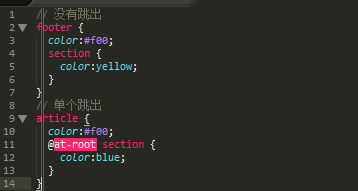
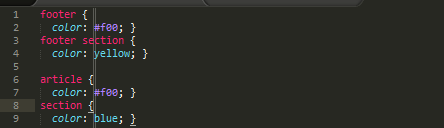
普通跳出嵌套
scss.style

css.style



sass(@at-root与&配合使用、without和with)的更多相关文章
- CSS Modules使用方法
css modules调研 css模块化解决方案 抛弃css (Radium,jsxstyle,react-style) 利用js来管理样式依赖(css Modules) css模块化面临的问题 全局 ...
- U-boot的环境变量值得注意的有两个: bootcmd 和bootargs
本文转载至:http://www.cnblogs.com/cornflower/archive/2010/03/27/1698279.html U-boot的环境变量值得注意的有两个: bootcmd ...
- uboot 环境变量
从bootm 命令讲起 1 找到linux的内核入口 Bootm命令通过读取uImage的头部0×40字节的信息,将uImage定位到正确的地址,同时找到linux的内核入口地址. 这个地方就涉及到u ...
- U-boot的环境变量: bootcmd 和bootargs
U-boot的环境变量: bootcmd 和bootargs u-bootcmdbootcmd是uboot自动启动时默认执行的一些命令,因此你可以在当前环境中定义各种不同配置,不同环境的参数设置, ...
- U_boot 的 bootcmd 和bootargs参数详解
转自 :http://linux.chinaunix.net/bbs/archiver/tid-1111568.html U-boot的环境变量值得注意的有两个: bootcmd 和bootargs. ...
- u-boot 环境变量参数设置
今天本来是烧写内核,结果一不小心把uboot也整不能用了,无奈之下只好重新烧个uboot,等都弄好以后,发现系统还是启动不了,原来是启动参数设置不对,于是找到了这篇文章,//是我添加的内容. 原文地址 ...
- uboot里读sd卡内容
1. sd卡升级命令 mmcinit 0 fatload mmc 0:1 0 uzImage.bin 80000 fatload mmc 0:1 1000000 initrd.gz 580000 bo ...
- uboot环境变量与内核MTD分区关系
uboot 与系统内核中MTD分区的关系: 分区只是内核的概念,就是说A-B地址放内核,C-D地址放文件系统,(也就是规定哪个地址区间放内核或者文件系统)等等. 1:在内核MTD中可以定义分区A~B, ...
- uboot环境变量(设置bootargs向linux内核传递正确的参数)
这是我uboot的环境变量设置,在该设置下可以运行initram内核(从内存下载到nandflash再运行),但是运行nfs根文件系统的时候一直出错,各种错误.查看了很多资料后猜想应该是uboot传递 ...
随机推荐
- luogu4383 [八省联考2018]林克卡特树(带权二分+dp)
link 题目大意:给定你 n 个点的一棵树 (边有边权,边权有正负) 你需要移除 k 条边,并连接 k 条权值为 0 的边,使得连接之后树的直径最大 题解: 根据 [POI2015]MOD 那道题, ...
- js高级程序设计 笔记 --- 面向对象的程序设计
1,理解对象 通过对象字面量的方式,创建一个对象,为它添加属性和方法: var obj = { a: 1, b:2, sayA(){ console.log(this.a)}} 1,属性类型: 数据属 ...
- SQL数据库Truncate的相关用法
数据库中 Truncate的用法:这个是删除表中的所有数据语法是 Truncate Table tablename他与delete的区别在于1 delete 可以有条件的删除 而truncate 是删 ...
- Service启动流程
Service启动流程从整个宏观上来看,它的模型如下 startService启动流程时序图 Activity中使用的startService方法是定义在Context的抽象类中,它的真正实现者是Co ...
- 《大数据日知录》读书笔记-ch11大规模批处理系统
MapReduce: 计算模型: 实例1:单词统计 实例2:链接反转 实例3:页面点击统计 系统架构: 在Map阶段还可以执行可选的Combiner操作,类似于Reduce,但是在Mapper sid ...
- XNA 中3D模型的显示
XNA 中3D模型的显示: ModelMeshPart[] meshParts; Model start_model; Matrix[] dq_model_transforms; Matrix vie ...
- 如何制作高水平简历?&& 制作简历时需要注意的问题
1. 投递简历时一定要署名. 无论是简历的名称还是投递到邮箱时的名称,都需要说明重要信息,即 姓名-职位-学校-专业 . 这样,hr在筛选.录入简历时可以很方便查找简历,这样也可以给hr.面试官一个 ...
- 让EntityFramwork自动更新表结构
在项目开发中,难免会遇到数据库表结构变化的情况,手动去维护数据库是一件繁琐的事情.好在EntityFramwork为我们这些懒人提供了可供自动更新数据结构的机制,废话不多说,直接上代码: 首先创建一个 ...
- 关于new Option()
先来了解下,如何运用js实现select动态添加option. //1.动态创建select function createSelect(){ var mySelect = document.crea ...
- 深入理解JavaScript系列(39):设计模式之适配器模式
介绍 适配器模式(Adapter)是将一个类(对象)的接口(方法或属性)转化成客户希望的另外一个接口(方法或属性),适配器模式使得原本由于接口不兼容而不能一起工作的那些类(对象)可以一些工作.速成包装 ...
