【转载】IOS之禁用UIWebView的默认交互行为
原文地址 :IOS之禁用UIWebView的默认交互行为 http://my.oschina.net/hmj/blog/111344
UIKit提供UIWebView组件,允许开发者在App中嵌入Web页面。通过UIWebView组件,我们可以在应用中很方便的嵌入HTML页面。在利用IOS原生的组件进行界面开发时,界面UI元素的布局需要我们去一点点的计算,尤其是对于复杂点的图文混排的内容来说,这种计算有时很让人头痛。与原生组件相比,HTML本身的结构性语义性较强,利用CSS能更加方便快捷的进行内容布局和美化,同时Javascript可以为页面添加所需的交互动作和处理逻辑。因此利用HTML/CSS/Javascript在界面上添加那些低交互性纯展示性的内容有时是比较好的选择,虽然这可能增加了学习的成本,但现在基本上每个开发人员都或多或少的学习和使用过这些前台技术,更何况对于那些从传统前端开发转至移动端开发的人员,这些学习成本基本可以忽略不计。
常见默认交互行为
用过UIWebView组件的开发者都知道,当UIWebView加载显示HTML页面时,组件本身提供了一些系统默认的交互行为,这些默认行为包括:
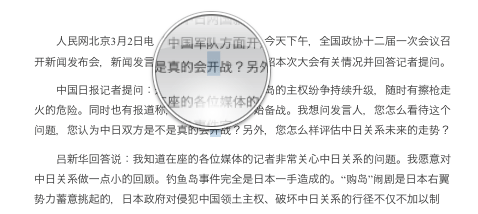
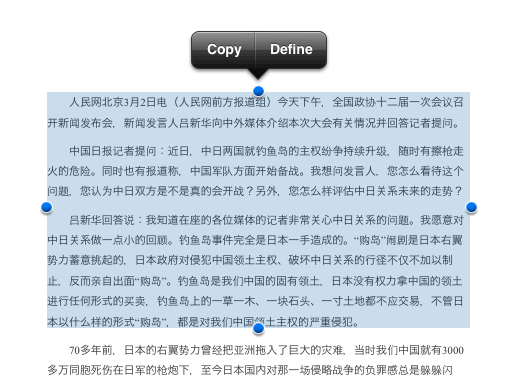
1.长按文本区域显示文字放大镜,选择指定区域的网页内容,包括文字和图片,执行复制,粘贴等


2.长按链接对象呼出弹窗框,执行页面跳转或保存图片等

对于移动终端来说,因缺少PC机下的键盘鼠标,而只是依赖有限的可被识别的那几种手势来进行操作,极大的限制了交互的灵活性。例如我们要保存网页内的某张图片,利用鼠标右键弹出菜单的“保存图片”很快的能完成这个交互,相反在移动端的iPad上,一时会不知所措,因此,这才出现了像以上提到的第二种交互行为用以保存图片。所以这些系统行为更加方便用户浏览Web页面,同时也为UIWebview组件贴上了一个醒目的标签。
禁用默认的交互行为
实际的开发工作中,有时我们希望尽量让UIWebView组件的网页内容无论从外观还是交互上来说都更见接近原生组件,因此这些系统默认行为就成为了我们达到该效果的障碍。还好通过Webkit内核提供的一些特殊的CSS属性 ,我们可以很方便的禁用掉这些默认的行为。首先我们介绍两个特殊的CSS属性
-webkit-touch-callout(IOS2.0及以后可用)
长按诸如链接的目标对象时,是否允许呼出默认的popOver,当前选择值包括:
none:不呼出弹窗框
inherit:可以呼出弹窗框
在IOS中,当你touch和hold一个触控对象时,例如链接,Safari会显示一个包含链接信息的弹出框。该属性允许你来禁用这个弹出框。
-webkit-user-select(IOS3.0及以后可用)
是否允许用户选择元素的内容,选择值包括:
auto:用户可以选择元素内的内容
none:用户不能选择任何内容
text:用户只能选择元素内的文本
通过属性的名称和简单的描述,可能我们已经清楚的知道下一步该怎么做。假设我们要加载的HTML页面为myPage.html,该页面包含了文字,链接和图片等等,我们以此为前提用简单的代码说明,
1.禁用整个页面的用户选择和链接弹出框,可页面样式表中添加如下样式规则
|
1
2
3
4
5
|
body.disable-default-action{ -webkit-touch-callout:none ; -webkit-user-select:none ;} |
同时在body标签中加入该类型,如
|
1
2
3
|
<body class = "disable-default-action"> page content….</body> |
2.只允许Form表单域执行文本的剪切板操作,添加如下规则
|
1
2
3
4
|
*:not(input,textarea) { -webkit-touch-callout: none; -webkit-user-select: none; } |
3.禁用某个链接的长按弹出框,可在链接添加内联样式规则如下
|
1
|
<a href="http://www.baidu.com" style = "-webkit-touch-callout:none"> |
4.以编程方式动态的向加载页面添加样式来达到同样的效果
实现UIWebviewDelegate协议,在webViewDidFinishLoad:方法中添加以下代码
|
1
2
3
4
5
6
7
|
- (void)webViewDidFinishLoad:(UIWebView *)webView { // 禁用用户选择 [webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"]; // 禁用长按弹出框 [webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];} |
一点补充
UIWebview类中有有一个名为scalesPageToFit的BOOL属性,该属性指定当web页面与UIWebView的大小不一致时,是否缩放web页面来使用 UIWebView组件的大小。默认值为NO,即忽略web页面与webview组件的大小关系,以页面的原始大小进行显示,不执行任何缩放。有时为了保证内容出现滚动条,要确保HTML页面的大小与webview组件的大小的一致性,同时设置webview.scrollView.scrollEnabled = NO .
通过以上的几点,对于加载展示简单的HTML页面,基本上我们可以达到"以假乱真"的效果了。
StackOverflow相关讨论: Disabling user selection in UIWebView
Apple Webkit 手册:CSS
CSS :not() 参考
注:描述于IOS6.1
【转载】IOS之禁用UIWebView的默认交互行为的更多相关文章
- IOS之禁用UIWebView的默认交互行为
本文转载至 http://my.oschina.net/hmj/blog/111344 UIKit提供UIWebView组件,允许开发者在App中嵌入Web页面.通过UIWebView组件 ...
- 【iOS开发】UIWebView与JavaScript(JS) 回调交互
------------------------------------------------- 很多关于objc 与 js 交互的文章都比较适用于 mac开发,iOS的webview 还是有所不一 ...
- iOS中使用UIWebView与JS进行交互
iOS中使用UIWebView与JS进行交互 前一段忙着面试和复习,这两天终于考完试了,下学期的实习也有了着落,把最近学的东西更新一下,首先是使用UIWebView与JS进行交互 在webView中我 ...
- UIWebview与js交互[转]
UIWebView是iOS最常用的SDK之一,它有一个stringByEvaluatingJavaScriptFromString方法可以将javascript嵌入页面中,通过这个方法我们可以在iOS ...
- iOS下JS与原生的交互二
本篇主要讲的是UIWebView和JS的交互,UIWebView和JS交互的详解https://www.cnblogs.com/llhlj/p/6429431.html 一. WKWebView调用J ...
- paip.禁用IKAnalyzer 的默认词库.仅仅使用自定义词库.
paip.禁用IKAnalyzer 的默认词库.仅仅使用自定义词库. 作者Attilax 艾龙, EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http:// ...
- paip..禁用mmseg 的默认词库. . 仅仅使用自定义词库from数据库.
paip..禁用mmseg 的默认词库. . 仅仅使用自定义词库from数据库. mmseg默认词库只能是文件格式...不好维护..要是不个词库放的个数据库里面走好维护兰.. 要实现2个目标..: 1 ...
- C++11之使用或禁用对象的默认函数
[C++11之使用或禁用对象的默认函数] C++11 允许显式地表明采用或拒用编译器提供的内置函数.例如要求类型带有默认构造函数,可以用以下的语法: 另一方面,也可以禁止编译器自动产生某些函数.如下面 ...
- Xcode6 UIWebView与JavaScript交互(issue fix)
这篇文章中,有介绍UIWebView与JavaScript交互,在UIWebView截获JavaScript请求处理.从app的角度,这是JavaScript的Hook请求. 在Xcode6之前的Ap ...
随机推荐
- bit and sbit---c51
bit和sbit都是C51扩展的变量类型. bit和int char之类的差不多,只不过char=8位, bit=1位而已.都是变量,编译器在编译过程中分配地址.除非你指定,否则这个地址是随机的.这个 ...
- 课时48.表单标签-H5(了解)
可以自动校验输入的内容是否符合邮箱的格式,我带大家随便看几个就行了,因为大部分浏览器对这几个特性有的支持,有的不支持,所以大家只要了解就好了
- DZNSegmentedControl和XLForm联合使用
前言: 可能我还没有掌握IOS开发的精髓, 总感觉写ios代码像调bug, 任何一个功能开发完成之后总会有莫名其妙的问题, 最终这些问题很大概率会归结为"系统特性". 正文: 问题 ...
- oracle系列(一)sqlplus命令
该系列是向 韩顺平 老师学习的笔记 高级权限账号:scott pwd sysdba 新建一个 Command Window,也可以 开始,运行 sqlplus 连接命令 --1.0 切换账号 SQ ...
- 【小尝试】Java获取慕课网原有路径课程列表
作为一个老慕课网(https://www.imooc.com/)粉丝,还记得最开始的慕课网有很多免费的路径课程,练习什么的也特别详细,是入门一门语言的好方法. 现在慕课网发展起来了收费模式,添加了很多 ...
- Kafka 推荐网站
Kafka系列文章 [Kafka设计解析(一)- Kafka背景及架构介绍](http://www.jasongj.com/2015/03/10/KafkaColumn1/) [Kafka设计解析(二 ...
- vue 项目 切换手机端和pc端。同一个项目,配置不同的路由
1, 首先判断设备:在main.js里面写 // vue原型挂载 - 是否PC端 if (/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator. ...
- 第6章 HDFS HA配置
目录 6.1 hdfs-site.xml文件配置 6.2 core-site.xml文件配置 6.3 启动与测试 6.4 结合ZooKeeper进行自动故障转移 在Hadoop 2.0.0之前,一个H ...
- ...续上文(一个小萌新的C语言之旅)
我们继续上次没介绍完的继续讲: 下面我们说一下二进制,二进制是计算技术中广泛采用的一种 数制. 二进制数据是用0和1两个 数码来表示的数.它的基数为2,进位规则是“逢二进一”.那么二进制怎么转化为十进 ...
- 中国大学MOOC-C程序设计(浙大翁恺)—— 素数和
题目内容: 我们认为2是第一个素数,3是第二个素数,5是第三个素数,依次类推. 现在,给定两个整数n和m,0<n<=m<=200,你的程序要计算第n个素数到第m个素数之间所有的素数的 ...
