fundamentals of the jQuery library
- Only 32kB minified and gzipped. Can also be included as an AMD module
- Supports CSS3 selectors to find elements as well as in style property manipulation
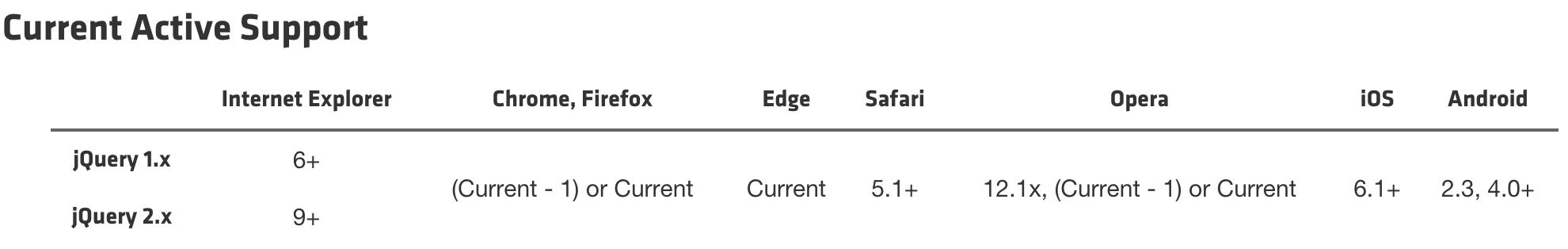
- IE, Firefox, Safari, Opera, Chrome, and more

bower install jquery
bower_components. Within bower_components/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file.bower install http://code.jquery.com/jquery-2.1.4.min.js
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
/*==============jquery插件queue.js,符合AMD规范============*/ define( [
"./core",
"./data/var/dataPriv",
"./deferred",
"./callbacks"
], function( jQuery, dataPriv ) { jQuery.extend( {
queue: function( elem, type, data ) {
//...
}, dequeue: function( elem, type ) {
//...
}, // Not public - generate a queueHooks object, or return the current one
_queueHooks: function( elem, type ) {
//...
}
} ); jQuery.fn.extend( {
queue: function( type, data ) {
//...
},
dequeue: function( type ) {
return this.each( function() {
jQuery.dequeue( this, type );
} );
},
clearQueue: function( type ) {
return this.queue( type || "fx", [] );
}, // Get a promise resolved when queues of a certain type
// are emptied (fx is the type by default)
promise: function( type, obj ) {
//...
}
} ); return jQuery;
} ); /*=============core.js==================*/
define( [
"./var/arr",
"./var/document",
"./var/slice",
"./var/concat",
"./var/push",
"./var/indexOf",
"./var/class2type",
"./var/toString",
"./var/hasOwn",
"./var/support",
"./core/DOMEval"
], function( arr, document, slice, concat,
push, indexOf, class2type, toString, hasOwn, support, DOMEval ) { var
version = "@VERSION", // Define a local copy of jQuery
jQuery = function( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}, // Support: Android<4.1
// Make sure we trim BOM and NBSP
rtrim = /^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, // Matches dashed string for camelizing
rmsPrefix = /^-ms-/,
rdashAlpha = /-([a-z])/g, // Used by jQuery.camelCase as callback to replace()
fcamelCase = function( all, letter ) {
return letter.toUpperCase();
}; jQuery.fn = jQuery.prototype = { // The current version of jQuery being used
jquery: version, constructor: jQuery, // The default length of a jQuery object is 0
length: ,
// Execute a callback for every element in the matched set.
each: function( callback ) {
return jQuery.each( this, callback );
}, map: function( callback ) {
return this.pushStack( jQuery.map( this, function( elem, i ) {
return callback.call( elem, i, elem );
} ) );
}
}; jQuery.extend = jQuery.fn.extend = function() {
//...
}; jQuery.extend( { // Unique for each copy of jQuery on the page
expando: "jQuery" + ( version + Math.random() ).replace( /\D/g, "" ), // Assume jQuery is ready without the ready module
isReady: true, error: function( msg ) {
throw new Error( msg );
}
} ); return jQuery;
} );
fundamentals of the jQuery library的更多相关文章
- jQuery Mobile入门
转:http://www.cnblogs.com/linjiqin/archive/2011/07/17/2108896.html 简介:jQuery Mobile框架可以轻松的帮助我们实现非常好看的 ...
- jQuery extend方法使用及实现
一.jQuery extend方法介绍 jQuery的API手册中,extend方法挂载在jQuery和jQuery.fn两个不同对象上方法,但在jQuery内部代码实现的是相同的,只是功能却不太一样 ...
- 功能齐全并且比较时髦的Jquery通用开源框架之【ejq.js】
简介 ejq是一款非常小巧的JS工具库,未压缩才50K,在jquery的基础上对jquery缺失部分作了很好的弥补作用. 优点: 1.具有内置的模板解析引擎语法和angularjs相近减少学习成本 2 ...
- 很不错的jQuery学习资料和实例
这些都是学习Jquery很不错的资料,整理了一下,分享给大家. 希望能对大家的学习有帮助. 帕兰 Noupe带来的51个最佳jQuery教程和实例, 向大家介绍了jQuery的一些基本概念和使用的相关 ...
- jquery mobile 教程
简介:jQuery Mobile框架可以轻松的帮助我们实现非常好看的.可跨设备的Web应用程序.我们将后续的介绍中向大家介绍大量的代码及实例. jQuery一直以来都是非常流行的富客户端及Web应用程 ...
- [转]Jquery通用开源框架之【ejq.js】
ejq是一款非常小巧的JS工具库,未压缩才50K,在jquery的基础上对jquery缺失部分作了很好的弥补作用. 优点: 1.具有内置的模板解析引擎语法和angularjs相近减少学习成本 2.能够 ...
- 转:VS2008 vs2010中JQUERY智能提醒
第一步: 安装VS 2008 SP1 VS 2008 SP1 在Visual Studio中加了更丰富的JavaScript intellisense支持,对很大部分的JavaScript库加了代码完 ...
- myeclipse10添加jQuery自动提示
首先先要在装上spket插件,这个网上有好多教程,我就不详细说了,主要说一下后面的设置,因为我发现我按照网上的装完也设置完没办法使用自动提示功能,以下是我根据前辈的经验然后自己摸索出来的: 选中所建的 ...
- jQuery Mobile入门教程
简介:jQuery Mobile框架可以轻松的帮助我们实现非常好看的.可跨设备的Web应用程序.我们将后续的介绍中向大家介绍大量的代码及实例. jQuery一直以来都是非常流行的富客户端及Web应用程 ...
随机推荐
- ZOJ 2072 K-Recursive Survival
https://vjudge.net/contest/67836#problem/K n people numbered 1 to n around a circle, we eliminate ev ...
- vue中使用monaco-editor打包文件混乱的问题
之前讲述了怎么在vue项目中使用monaco-editor (https://www.cnblogs.com/XHappyness/p/9414177.html),使用是正常的,虽然 npm run ...
- 【bzoj3132】上帝造题的七分钟 二维树状数组区间修改区间查询
题目描述 “第一分钟,X说,要有矩阵,于是便有了一个里面写满了0的n×m矩阵. 第二分钟,L说,要能修改,于是便有了将左上角为(a,b),右下角为(c,d)的一个矩形区域内的全部数字加上一个值的操作. ...
- COGS 705——回家
描述 USACO 2.4.4 现在是晚餐时间,而母牛们在外面分散的牧场中. 农民约翰按响了电铃,所以她们开始向谷仓走去. 你的工作是要指出哪只母牛会最先到达谷仓(在给出的测试数据中,总会有且只有一只最 ...
- jQuery全选反选实例
1. $('#tb:checkbox').each(function(){ 每次都会执行 全选-取消操作,注意$('#tb :checkbox').prop('checked',true); tb后面 ...
- [BZOJ5339] [TJOI2018]教科书般的亵渎
题目链接 BZOJ题面. 洛谷题面. Solution 随便推一推,可以发现瓶颈在求\(\sum_{i=1}^n i^k\),关于这个可以看看拉格朗日插值法. 复杂度\(O(Tm^2)\). #inc ...
- [bzoj] 1030 文本生成器 || AC自动机+dp
原题 给出n个字符串,求随机生成一个m长度的字符串,有多少个是可辨识的(即出现了n个字符串中的任意字符串) 正难则反 求有多少个不可辨识的,26^m-不可辨识即为答案 f[i][j]表示填到第i个字符 ...
- 【转】TCP拥塞控制,慢启动、拥塞避免、快重传以及快恢复
转自:http://blog.csdn.net/yusiguyuan/article/details/22847787 注:本文绝大部分是来自转载的博客,还补充了少量内容. 一.TCP的拥塞控制 拥塞 ...
- BZOJ2795/2890/3647 [Poi2012]A Horrible Poem 【字符串hash】
题目链接 BZOJ2795 BZOJ2890 BZOJ3647 题解 三倍经验! 我们要快速求区间最小循环节 我们知道循环节有如下性质: ①当\(L\)为循环节长度,那么\(s[l...r - L] ...
- 51nod 1217 Minimum Modular(数论+暴力)
根据抽屉原理显然m>=(n-K) 于是在[n-K,max(a1..an)+1]的范围中枚举m 考虑K=0的做法... 如果a[i]≡a[j](mod m),则有m|(a[i]-a[j]),只要O ...
