gulp配合vue压缩代码格式化
实际项目就是一个单页面。因此,我觉得用gulp足够,并且不需要webpack和vue-cli因为没有必要使用组件。
先来说一下项目结构
1.
然后来看看我的包管理package.json都用了啥,你也可以复制下来,npm install进行安装就行了。
{
"name": "webRoot",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.25.0",
"babel-preset-es2015": "^6.24.1",
"gulp": "^3.9.1",
"gulp-babel": "^7.0.0",
"gulp-concat": "^2.6.1",
"gulp-connect": "^5.0.0",
"gulp-htmlmin": "^3.0.0",
"gulp-imagemin": "^3.3.0",
"gulp-jshint": "^2.0.4",
"gulp-less": "^3.3.2",
"gulp-minify-css": "^1.2.4",
"gulp-notify": "^3.0.0",
"gulp-rename": "^1.2.2",
"gulp-uglify": "^3.0.0",
"imagemin-pngcrush": "^5.1.0",
"jshint": "^2.9.5"
}
}
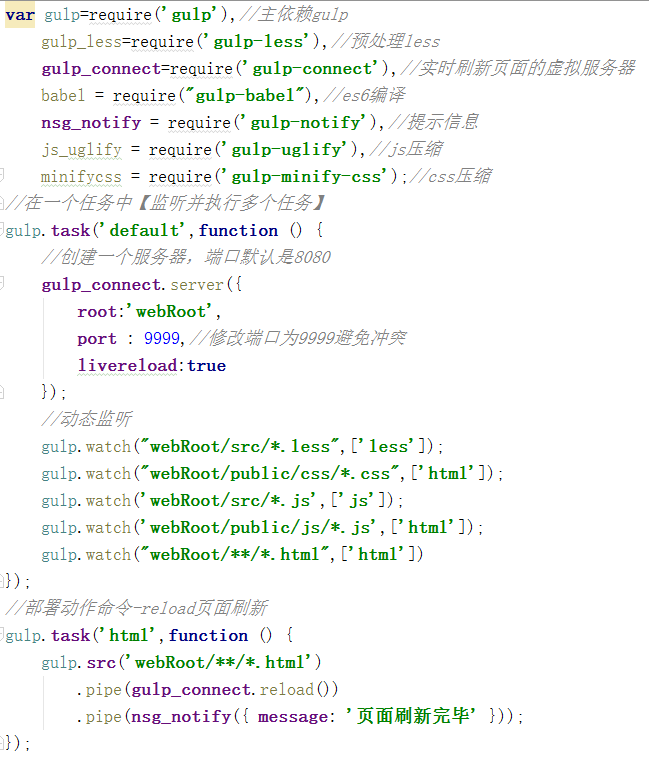
然后是我的gulpfile.js配置
这里还是用图片吧,动手敲一敲总还是好的,给以后的自己也找点麻烦。


内容不多,但是很实用,所以我不会放弃治疗哒。
gulp配合vue压缩代码格式化的更多相关文章
- 在vscode中使用eslint+prettier格式化vue项目代码 (转载)
ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~ vetur:可以格式化html.标准c ...
- vsCode 设置vue 保存自动格式化代码
setting { // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tab ...
- HTML/CSS/Javascript代码在线压缩、格式化(美化)工具
CSS 格式化 ProCSSor - http://procssor.com/ CSS 压缩 CSS Compressor - http://www.cssdrive.com/index.php/ ...
- gulp做的前端代码压缩报错,揭示具体错误 信息
用gulp做的前端代码压缩,今天在打包的时候发现打包出错了.报的错误是--unable to minify JavaScript.但是至于为什么会不能打包,表示很困惑,然后通过一番搜索,最后得出了问题 ...
- vs code中Vue代码格式化的问题
个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教! VSCode自从更新之后,vue文件的html代码格式化就失效了,而且vu ...
- vs Code + Eslint + Prettier 代码格式化(vue开发)
一.什么是Eslint 通过查看eslint官网(官网传送门),我们就可以知道,eslint就是一个用来识别 ECMAScript/JavaScript 并且按照规则给出报告的代码检测工具,主要用来检 ...
- vue.js - 解决vue-cli打包后自动压缩代码
一.webpack中引入的压缩代码 /build/webpack.prod.conf.js const OptimizeCSSPlugin = require('optimize-css-assets ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
随机推荐
- Android JUnit test
Android单元测试步骤 1.修改AndroidManifest.xml文件. 添加instrumentation节点.其中name是固定值,targetPackage为需要测试的类所在的包.如: ...
- Java设计模式の装饰者模式
目录 一.问题引入 二.设计原则 三.用装饰者模式解决问题 四.装饰者模式的特点 五.装饰者模式的定义 六.装饰者模式的实现 七.java.io包内的装饰者模式 一.问题引入 咖啡店的类设计: 一个饮 ...
- 耗子学Python了(1)___Python环境配置
一:写在开始的开始 最近我们团对的老大问我想看什么书,我让老大买了一本<Python 3面向对象编程>,所以在看的时候边敲边实践,决定在自己电脑配置下相应的环境,然后开始Python的学习 ...
- 可能是国内最火的开源项目 —— C/C++ 篇
程序员们,在北上广你还能买房吗? >>> 推荐阅读: 可能是最火的开源项目 -- Java 篇 可能是国内最火的开源项目 -- PHP 篇 可能是国内最火的开源项目 -- Pyt ...
- Sass 基本特性-基础 笔记
一.变量声明 $ 变量的声明使用 $ 所有的变量必须声明到变量调用之前 从3.4版本开始,Sass已经可以正确处理作用域的概念 在局部范围声明一个已经存在于全局内的变量时,局部变量就会成为全 ...
- Asp.Net Web Forms/MVC/Console App中使用Autofac
本来简单介绍了Autofac在Asp.Net Web Forms中的应用,后来又添加了mvc.控制台应用程序中使用Autofac,详情请看源码. ASP.NET Web Forms使用Autofac, ...
- 【BZOJ】1486 [HNOI2009]最小圈
[算法]二分+spfa [题解]据说这个叫分数规划? 0-1分数规划 二分答案a,则对于任意的环有w/k≤a即w-ak≤0,若满足条件则a变小,否则a变大. 因为w=w1+w2+...+wk,所以变形 ...
- Zabbix 通过 JMX 监控 java 进程
参考: [ JMX monitoring ] [ Zabbix Java gateway ] [ JMX Monitoring (Java Gateway) not Working ] [ Monit ...
- 所有和Java中代理有关的知识点都在这了。
对于每一个Java开发来说,代理这个词或多或少都会听说过.你可能听到过的有代理模式.动态代理.反向代理等.那么,到底什么是代理,这么多代理又有什么区别呢.本文就来简要分析一下. 代理技术,其实不只是J ...
- [bzoj1005][HNOI2008]明明的烦恼-Prufer编码+高精度
Brief Description 给出标号为1到N的点,以及某些点最终的度数,允许在 任意两点间连线,可产生多少棵度数满足要求的树? Algorithm Design 结论题. 首先可以参考这篇文章 ...
