Web API Get Started First
注:此博客是自官网修剪而来,博主IT新手
一、web api与web service的不同:
web api是基于Http协议,而web service是基于soap协议。两协议的区别小子看了很多,但是理解不了解释不清晰就不赘述,请各位读者自行找其他大神。
Http除了提供网页,还是一个用于创建API提供服务和数据的强大平台,Http是简单、灵活、适用性极强的。几乎所有的平台都有提供Http的服务包,因此http协议在客户端、浏览器端、移动端以及传统的桌面端都具有广泛的应用。
二、创建第一个web api应用程序:
1、创建一个MVC,选择web api类型:
2、创建一个Model类,名称为Product:
- namespace WebAPI2.Models
- {
- public class Product
- {
- public int Id { get; set; }
- public string Name { get; set; }
- public int Price { get; set; }
- public string Style { get; set; }
- }
- }
3、创建一个控制器,名称是ProductController,在这个控制器的当中我们对Product进行初始化,在正规的程序当中我们是不这么做的,我们需要在建立数据库,使用EF或者是Ado.Net来访问数据,但是在这里为了方便我们只在控制器当中进行了初始化(创建一个数组,类型是Product):
- public Product[] products = {
- new Product() {Id=,Name="SuJinBiao",Price=,Style="A" },
- new Product() {Id=,Name="HouWeiXin",Price=,Style="B" },
- new Product() {Id=,Name="HuangYuanPei",Price=,Style="C" },
- new Product() {Id=,Name="ZhangJinKun",Price=,Style="D" },
- new Product() {Id=,Name="ChenZeYu",Price=,Style="E" },
- };
4、创建两个action,分别是获取全部Product以及按照Id进行查询:
- public IEnumerable<Product> GetAllProducts() {
- return products;
- }
- public IEnumerable<Product> GetProductById(int id) {
- var product = products.Where(o => o.Id == id).FirstOrDefault();
- if (product==null) {
- //return NotFound();
- }
- return (IEnumerable<Product>)product;
- }
5、接下来我们需要访问数据,使数据显示出来,在View文件夹下的Home中,我们把index进行修改,删掉所有内容,然后添加Html代码如下:
- <h1>ALL Products</h1>
- <ul id="products"></ul>
- <br />
- <h3>Search Results</h3>
- ID:<input type="text" id="searchBy" /><input type="button" id="search" value="Search"/>
- <label id="result"></label>
6、接下来使用ajax访问数据,为了方便我们使用的是jQuery已经封装好的ajax:
- <script src="~/Scripts/jquery-1.10.2.min.js"></script>
- <script type="text/javascript">
- $(function () {
- var $productUl = $("#products");
- var $search = $("#search");
- var $result = $("#result");
- $.get("api/Product", function (data) {
- $.each(data, function (key, val) {
- $productUl.append("<li>" + data[key].Name + ":" + val.Price + "</li>");
- });
- });
- $search.click(function () {
- var searchBy = $("#searchBy").val();
- $.get("api/Product/" + searchBy, function (data) {
- $result.text("Price: $"+data.Price);
- });
- });
- });
- </script>
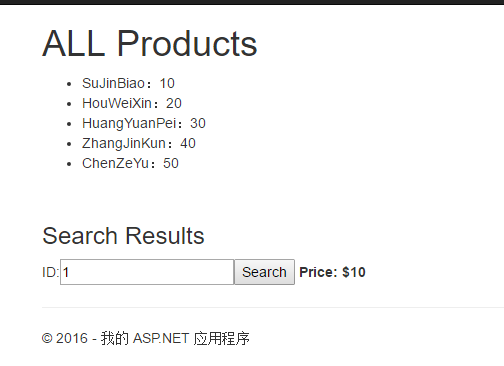
7、运行程序我们会发现数据被显示出来了:

如图,在搜索框中按照Id我们可以进行搜索,搜索的结果显示在按钮的后面。
8、按照习惯插入一张导图:

9、发散:
(1)、路由是怎样的呢?
web api的路由的设置和mvc的路由设置是类似的,位置就在App _Start文件夹下面的webconfig文件当中,可以如MVC的路由一般修改规则:

在web api的路由当中,我们来看看默认的路由:“api/{controller}/{id}”;这其中,api是文字标识路径,与MVC的路由进行区分,而{controller}和{Id}则是占位符变量。
当应用程序根据请求查找到匹配的路由之后,就开始进行控制器的匹配和action的对应,这又是一个很有意思的事情。
按照官网的说法,当要进行action的匹配的时候,需要它首先找的是action的方法开头,如果客户端返回的是一个get请求,那么就找控制器当中的get请求方法,然后再进行匹配参数是否一致。如果在控制器的get方法当中没有找到(比如说我们狡猾的把开头给改成了post,而方法体是没有改变的),那么该程序就会觉得没有相应的action,所以为了给我们好体验返回GetAll()方法的结果。这就要求我们在定义的时候不仅仅是参数要进行匹配,对于action的方法名称也要进行匹配限制。
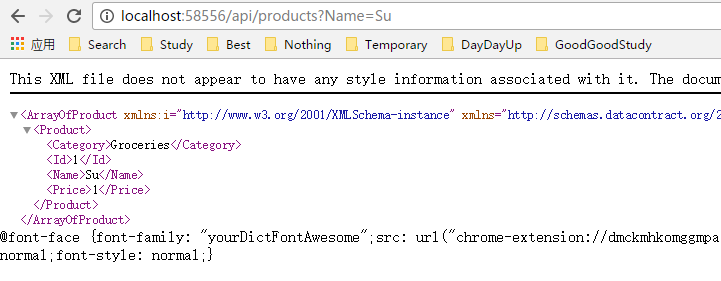
以下是我把action的get改成了post的结果:

而事实上如果我没有修改那么结果就应该是:

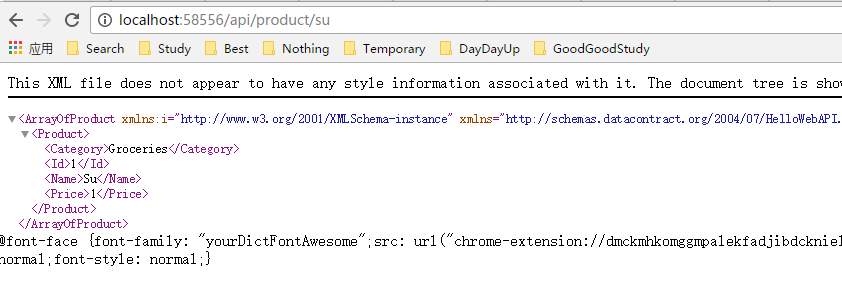
接下来我们来看看我们使用route特性之后的结果:

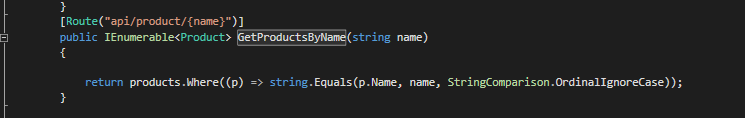
然后再看看我们的Route特性设置:

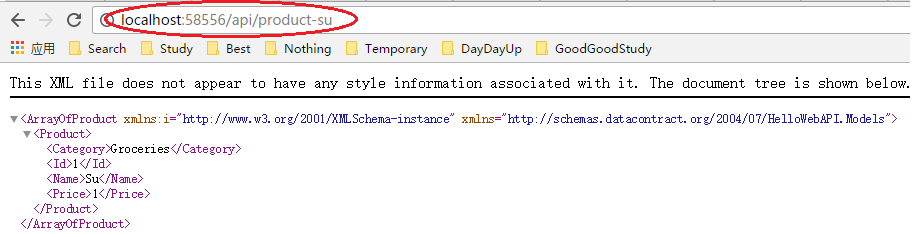
如果我们进行修改:

那么结果依旧是(注意观察地址栏的变化哦):

博主注:不好意思IT新人哈,写的比较浅,也很粗糙,希望大家批评指正(因为接触的少,所以我也不知道到底正确性是多少。但是看了很多大神的博客,感觉受益匪浅,厚脸皮来写博客,希望分享知识共同交流,为中国的IT事业贡献力量,加油)。
Web API Get Started First的更多相关文章
- 在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用
由于ASP.NET Web API具有与ASP.NET MVC类似的编程方式,再加上目前市面上专门介绍ASP.NET Web API 的书籍少之又少(我们看到的相关内容往往是某本介绍ASP.NET M ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- Hello Web API系列教程——Web API与国际化
软件国际化是在软件设计和文档开发过程中,使得功能和代码设计能处理多种语言和文化习俗,在创建不同语言版本时,不需要重新设计源程序代码的软件工程方法.这在很多成熟的软件开发平台中非常常见.对于.net开发 ...
- ASP.NET Web API 跨域访问(CORS)
一.客户端用JSONP请求数据 如果你想用JSONP来获得跨域的数据,WebAPI本身是不支持javascript的callback的,它返回的JSON是这样的: {"YourSignatu ...
- Web Api 入门实战 (快速入门+工具使用+不依赖IIS)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html 屁话我也就不多说了,什么简介的也省了,直接简单概括+demo ...
- Web APi之认证(Authentication)两种实现方式【二】(十三)
前言 上一节我们详细讲解了认证及其基本信息,这一节我们通过两种不同方式来实现认证,并且分析如何合理的利用这两种方式,文中涉及到的基础知识,请参看上一篇文中,就不再叙述废话. 序言 对于所谓的认证说到底 ...
- angular2系列教程(八)In-memory web api、HTTP服务、依赖注入、Observable
大家好,今天我们要讲是angular2的http功能模块,这个功能模块的代码不在angular2里面,需要我们另外引入: index.html <script src="lib/htt ...
- 我这么玩Web Api(二):数据验证,全局数据验证与单元测试
目录 一.模型状态 - ModelState 二.数据注解 - Data Annotations 三.自定义数据注解 四.全局数据验证 五.单元测试 一.模型状态 - ModelState 我理解 ...
- 我这么玩Web Api(一):帮助页面或用户手册(Microsoft and Swashbuckle Help Page)
前言 你需要为客户编写Api调用手册?你需要测试你的Api接口?你需要和前端进行接口对接?那么这篇文章应该可以帮到你.本文将介绍创建Web Api 帮助文档页面的两种方式,Microsoft Help ...
- [译] 在Web API 2 中实现带JSON的Patch请求
原文链接:The Patch Verb in Web API 2 with JSON 我想在.NET4.6 Web API 2 项目中使用Patch更新一个大对象中的某个字断,这才意识到我以前都没有用 ...
随机推荐
- js 控制文本只能输入数字
代码如下: <input onkeypress="setNumber()"><script> function setNumber(){ var keyCo ...
- xamarin android webview XHR错误
Cross origin requests are only supported for protocol schemes MLHttpRequest cannot load file:///F:/G ...
- Mybatis 拦截器
Mybatis定义了四种拦截器: Executor (update, query, flushStatements, commit, rollback, getTransaction, close, ...
- swift 的枚举、结构体、类
一.Swift的枚举 枚举是一系相关联的值定义的一个公共的组类型,同时能够让你在编程的时候在类型安全的情况下去使用这些值.Swift中的枚举比OC中的枚举强大得多, 因为Swift中的枚举是一等类型, ...
- GUI基础学习
GUI:一.界面元素:1.容器:Jwindow JFrame JDidye JApplet 2.组件:标签,文本框,按钮,下拉列表,文本域,单选框,复选框 二.布局:1.边界布局:B ...
- Java学习笔记__异常机制_try_catch_finally_return执行顺序
package cn.xiaocangtian.Exception; import java.io.FileInputStream; import java.io.FileNotFoundExcept ...
- quertz 使用小例
最近工作中用了个任务调度,学的不好,就把它记下来,为了以后参考 一般的 quartz都允许有一个名为quartz.properties的配置文件,通过它可以修改quartz框架运行时的环境: Quar ...
- CentOS 7 (RHEL 7)服务管理命令的变化
CentOS 7 (RHEL 7)带来了新的服务管理命令,为了保持兼容原有的命令仍可以使用,以下是新旧命令的对照. 启动.停止.重启.重载.检查服务:6: service httpd start|st ...
- HDU5988 Coding Contest(费用流)
2016青岛现场赛的一题,由于第一次走过不会产生影响,需要拆点,不过比赛时没想到,此外还有许多细节要注意,如要加eps,时间卡得较紧要注意细节优化等 #include <iostream> ...
- 从ord()中对Unicode编码的理解
刚开始学习编程的时候,老对字符串编码的理解模模糊糊.也一直看这方便的资料,今天在看Dive in python时,突然有了新的理解(不知道是否正确). Python有个built-in函数ord(), ...
