前端开发超好用的截图、取色工具——snipaste
最近发现一个很好用的前端截图,取色工具,并且基本功能是免费使用的,可以提升开发效率,拿出来跟大家分享一下。
该工具主要能实现的功能就是截图,并且截图可以以窗口形式置顶在窗口:

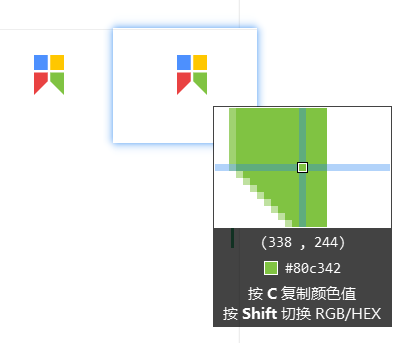
第二个主要功能就是可以取色,鼠标指在色块儿上,按住alt键,弹出颜色详情,再按C,便可复制颜色:

snipaste的功能还是很强大的,这里只介绍了一点点我自己觉得很好用的部分,有兴趣的同学可以去官网研究一下。
前端开发超好用的截图、取色工具——snipaste的更多相关文章
- 10款让WEB前端开发人员更轻松的实用工具
这篇文章介绍10款让Web前端开发人员生活更轻松的实用工具.每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具,所以如 ...
- 给 Web 前端开发人员推荐20款 CSS 编辑器
CSS 和 HTML,JavaScript 是网页的基础,作为前端开发人员,对这三者都要很熟悉.特别是未来流行全栈开发的时代,每项技术都是你知识结构中必要的一个节点. 在开发中,选择好工具是非常重要的 ...
- 十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
- 【转】十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
- Web前端开发最佳实践(1):前端开发概述
引言 我从07年开始进入博客园,从最开始阅读别人的文章到自己开始尝试表达一些自己对技术的看法.可以说,博客园是我参与技术讨论的一个主要的平台.在这其间,随着接触技术的广度和深度的增加,也写了一些得到了 ...
- 值得 Web 开发人员收藏的16款 HTML5 工具
HTML5 正在迅速改变创建和管理网站的方式.HTML5 在不同的领域让网页设计更强大的.快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5 开发各种网站和应用程序. ...
- 优秀前端开发教程:超炫的 Mobile App 3D 演示
今天,我们想与您分享一个实验性的3D效果.它涉及到一个3D移动设备和一些移动应用程序截图.点击切换按钮时,我们将让移动设备转动并移动每个画面,使我们能看到一个分层的视图.你可能之前没见过这种应用程序演 ...
- Turtle Online:致力于打造超接地气的PC前端架构,组件+API,快速搭建前端开发
架构创作初衷 每当新开一个项目时,都会绞尽脑汁去考虑采用哪种框架:requirejs/seajs.jquery/zepto.backbone.easeUI/Bootstrap/AngularJS……, ...
- 超详细的Web前端开发规范文档
规范目的为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合 ...
随机推荐
- Caused by: java.lang.ClassNotFoundException: com.alibaba.druid.filter.logging.Log4j2Filter
最开始遇到这个错误,百度,网上一堆的清一色解决方案,缺少log4j,引入log4j相关依赖,或者引入slf4j-over-log4j的依赖,但是好像都不行,最后还是谷歌靠谱,直接检索出github上的 ...
- 学会网页制作,web app开发,必须先从语法基础开始学习
做软件开发,是从事编程开发工作,必须先从语法基础开始学习,通过语法组成产品效果. 前端开发的基础语法,由HTML+CSS+JavaScript组成,这是前端开发最基本的3个语言. ...
- java8新特性LocalDate、LocalTime、LocalDateTime的学习
以前操作时间都是使用SimpleDateFormat类改变Date的时间格式,使用Calendar类操作时间.但是SimpleDateFormat是线程不安全的,源码如下: private Strin ...
- 理解Volatile关键字,其实看这一篇就够了,写的非常细致
前言 volatile是Java虚拟机提供的轻量级的同步机制. volatile关键字作用是什么? 两个作用: 1.保证被volatile修饰的共享变量对所有线程总数可见的,也就是当一个线程修改了一个 ...
- MathType单边大括号的编辑技巧你知道吗?
大家都知道,一般情况下,数学里面的括号都是成对出现的,但是也有些情况下可以只用到单边的括号,就比如分段函数,在编写的时候只需用到左半边的括号.MathType作为专业的公式编辑器,用它来编写公式再方便 ...
- 【xmind converse excel】测试用例定制化小工具
背景 公司使用jira, jira写测试用例,jira可以通过execl导入进jira, 生成测试用例,但是模板很不统一,如果只是再execl中修改,又觉得及其的麻烦,所以写了一个xmind 转化为定 ...
- C#6,C#7,V#8,C#9 的新特性总结
看了一下,下图的所有我都有用过,感觉越高的版本越好用. C# 6.0 特性 C# 7.0 Vs2017 C# 8.0 .net core 3.0+ C#9.0 .net5 C#的各种语法糖, ...
- 聊聊 ClassLoader 是如何查找资源的
ClassLoader作用 classloader这个写业务代码的童鞋们,应该很少用到,但是写框架的应该很熟悉.这个类负责Java底层的类的加载和查找,简单滴说Java 的所有类都是由它负责将clas ...
- QBXT 提高组储备营 2020.夏 游记
DAY 1 是第一天呐!老师好强!讲得好仔细!连我都全懂了![doge] 突然对后面几天充满了期待-- 复习内容:二分,排序,贪心,搜索(好评) 新知识:Huffman树及Huffman编码,对拍,二 ...
- Leetcode 双周赛#32 题解
1540 K次操作转变字符串 #计数 题目链接 题意 给定两字符串\(s\)和\(t\),要求你在\(k\)次操作以内将字符串\(s\)转变为\(t\),其中第\(i\)次操作时,可选择如下操作: 选 ...
