在国内使用Google验证码reCaptcha
如今各大网站都不可缺少的一部分就是验证码,验证码具有防止恶意批量操作,保护账户安全等作用。但是现在各种暴力破解验证码的手段层出不穷,验证码的保护也就失去了意义。所以各大平台为了应对这种情况也是使用类似滑动拼图(京东、哔哩哔哩等)看图识物(12306)等各种办法,但是国内的验证码平台大多是收费的,那有没有即是免费的,验证效果又好认可度较高的验证码平台呢?这就是今天的主角了reCaptcha了。
reCaptcha最初由CMU设计,具体做为将OCR软件无法识别的文字扫描图传递给世界各大网站,用以替换原本的图片验证码,网站用户正确识别出文字之后,便会将结果传回CMU。后来Google接手了这个项目,也就形成了Google reCaptcha,废话不多说直接介绍如何在国内使用Google reCaptcha。
一、账号注册
首先需要去Google reCaptcha注册账号(https://www.google.com/recaptcha)需要梯子,这一步其实就是登录你的Google账号,如果没有的话请自行百度
二、验证码配置
打开上方网址之后,点击Admin Console,进入到控制台,如果之前有配置过的话控制台会显示一段时间内验证码的使用次数。如果之前没有配置过,则会让你创建

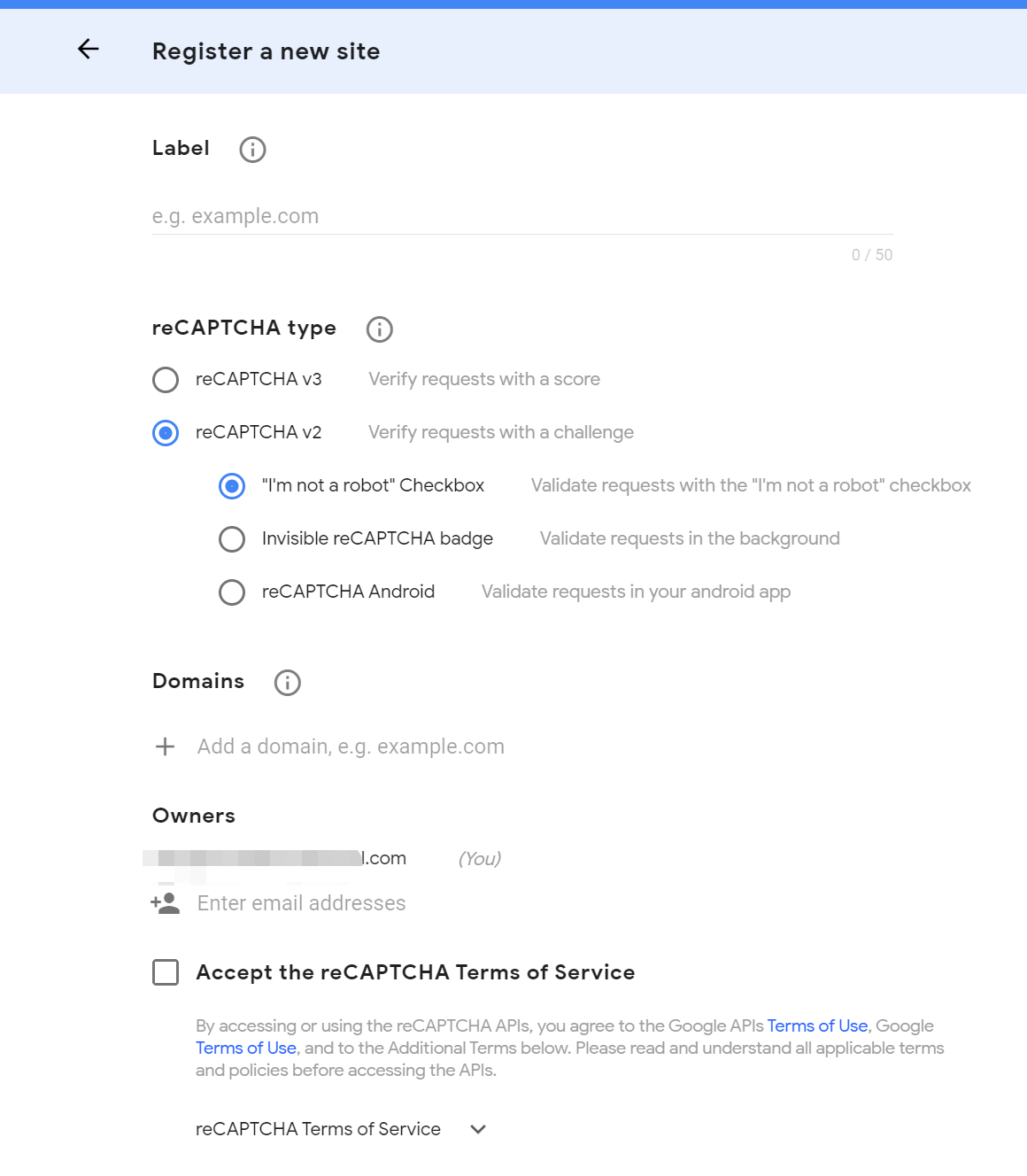
下方的图片就是没有配置过的情形:

Label是你为当前站点所创建的名称
reCAPTCHA type为当前所使用的验证码版本,这里我们使用reCAPTCHA v2版本,并勾选"I'm not a robot" Checkbox,这样你就得到了一个最常见的Google reCaptcha
Domains为当前验证码可用网域,reCaptcha只有在你写好的域名下才可以使用,不需要写入完整域名,比如可以写:baidu.com, jd.com,在此域名下的所有次级地址均可使用
Owners为当前站点的管理员,如果有需要可以添加其他人的Google账号
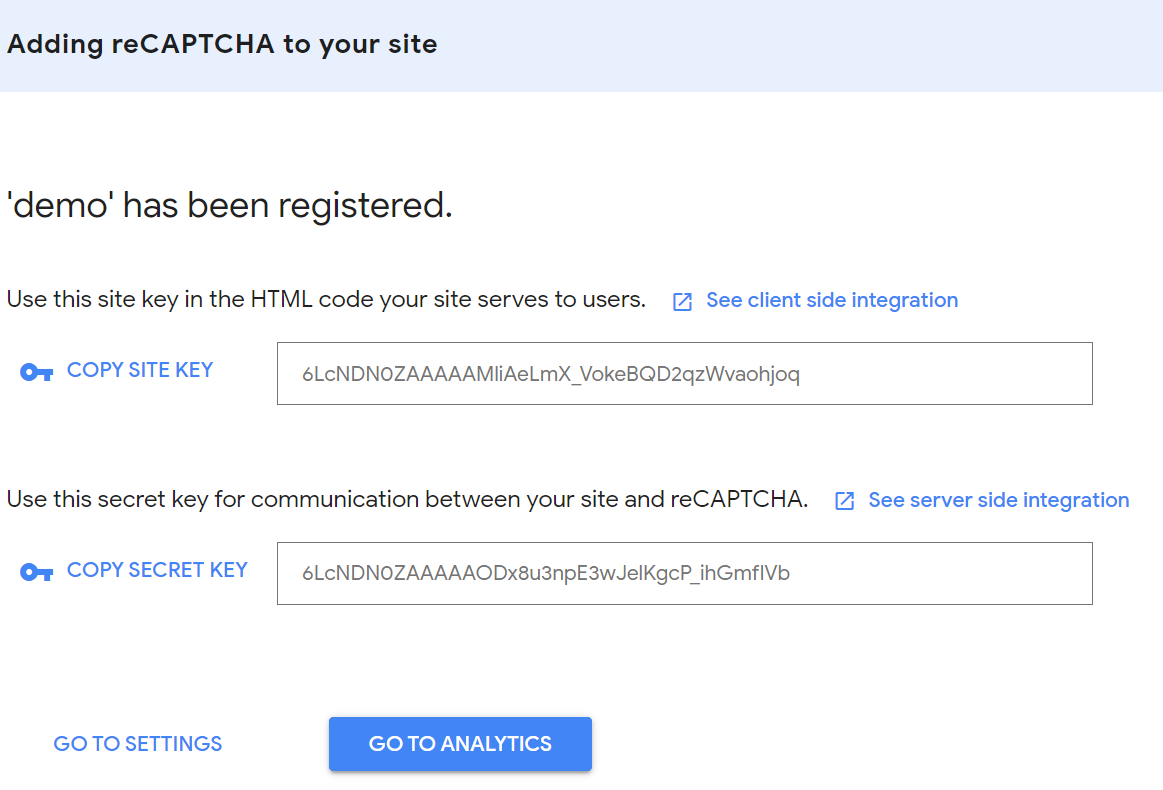
将上述内容填写完成后就可以点击提交了,提成之后会得到如下的信息:

其中Site Key是前端用来请求验证码所使用,需要将此key值放到前端
Secret Key是后端用来跟Google服务器通信校时所使用的
三、站点集成
当上述工作都准备完成之后,就可以开始进行站点集成了。首先来说前端部分:
a. 引用reCaptcha的js文件到前端,国内搭建了一个镜像站点来解决js文件访问不到的问题,请将下段代码复制到index.html中去:
<script src="https://www.recaptcha.net/recaptcha/api.js?render=explicit" async defer></script>
async和defer是为了避免加载js时间过长导致页面空白不动,毕竟验证码是为了页面而服务的
b. 加载完成之后就需要写加载验证码的逻辑了
<!--验证码的显示区域-->
<div id="captcha" style="margin: 10px"></div>
<script>
//验证码加载方法
handleLoadGoogleCaptcha() {
this.codeFlag = false;
let env = this;
env.captchaId = grecaptcha.render("captcha", {
//在Google reCaptcha网站获取的Site Key
"sitekey": env.config.siteKey,
//主题
"theme": "light",
//验证成功后的回调函数
"callback": env.handleCaptchaCallback,
//验证码超时后的回调函数
"expired-callback": env.handleCaptchaExpired,
//验证失败时的回调函数
"error-callback": env.handleCaptchaError,
//默认语言 默认是英语,简体中文写zh-CN 如果有其他需要请自行搜索
"hl": this.$i18n.locale
});
},
handleCaptchaCallback(val) {
if (val != null) {
this.register.captchaCode = val;
this.codeFlag = true;
}
},
handleCaptchaExpired() {
this.register.captchaCode = "";
this.codeFlag = false;
},
handleCaptchaError() {
this.register.captchaCode = "";
//重置验证码
grecaptcha.reset(this.captchaId);
this.codeFlag = false;
},
</script>
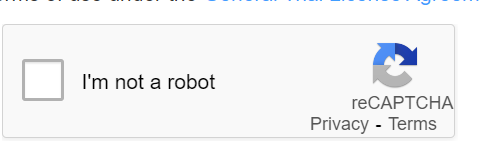
c. 验证结果,当完成上述配置之后验证码应就会出现了,如下图:

至此前端部分的配置就算完成了,更多详细细节可以查看官方的配置指导手册,接下来讲后端部分:
后端部分的配置就简单的多了只需要去发送一个请求验证结果就可以了,直接上代码
//国内镜像站点URL
String TOKEN_RESTRICTIONS_URL = "https://www.recaptcha.net/recaptcha/api/siteverify";
public static boolean verify(String secret, String token) {
log.info("verify({},{})",secret,token);
RequestBody body = new FormBody.Builder()
//secret 就是在Google reCaptcha控制台获取到的secret key
.add("secret",secret)
//token是前端验证码验证通过后返回的结果
.add("response",token)
.build();
Request request = new Request.Builder()
.url(TOKEN_RESTRICTIONS_URL)
.post(body)
.build();
try (Response response = client.newCall(request).execute()) {
String result = response.body().string();
log.info("google response:{}", result);
ApiResponse apiResponse = JsonUtils.fromJson(result, ApiResponse.class);
return apiResponse.getSuccess();
} catch (IOException e) {
throw new RuntimeException(e);
}
}
验证通过之后整体流程才算完成,具体可以查看开发指导手册
四、总结
此篇使用的Google reCaptcha中比较常见的复选框形式,另外还有几种其他形式这里就不过多介绍了,如有需要可以去自行搜索,使用方法与本文介绍的方法基本一致。
在国内使用Google验证码reCaptcha的更多相关文章
- ASP.NET Core 使用 Google 验证码(Google reCAPTCHA)
关心最多的问题,不FQ能不能用,答案是能.Google官方提供额外的域名来提供服务,国内可以正常使用. 一. 前言 验证码在我们实际的生活场景中非常常见,可以防止恶意破解密码.刷票.论坛灌水.刷注册等 ...
- ASP.NET Core 使用 Google 验证码(reCAPTCHA v3)代替传统验证码
写在前面 友情提示: Google reCAPTCHA(v3下同) 的使用不需要"梯子",但申请账号的时候需要! Google reCAPTCHA 的使用不需要"梯子&q ...
- SSM-网站后台管理系统制作(3)---Google的reCaptcha验证码
网上找了好久,也不知道怎么接入,后来看到一篇博客才搞好 reCaptcha官网:https://www.google.com/recaptcha/admin#site/344147946 参考博客:h ...
- 阿里云香港B区通过IPV6规避Google验证码
最近买了阿里云香港B来FQ,然而被Google的验证码折磨的死去活来.四处查询,终于找到了一个合适的方案. 添加IPV6支持 阿里云香港是没有IPV6地址的,需要一个tunnel,这边使用HE.NET ...
- 如何在国内使用google
而Google却一直坚持“机器算法”至上,让信息以公正的排序结果呈现,对于IT人员来说国内不能用google进行搜索是很痛苦的. 公司邮件介绍了一些方法,mark一下还是很有用的. http://ww ...
- 国内使用google地图的初级使用
<!DOCTYPE html><html><head><title>Simple Map</title><meta name=&quo ...
- 国内使用Google Maps JavaScript API
<!DOCTYPE html> <html> <head> <meta name="viewport" content="ini ...
- 谷歌地图,国内使用Google Maps JavaScript API,国外业务
目前还是得墙 <!DOCTYPE html> <html> <head> <meta name="viewport" content=&q ...
- 国内访问Google的方法(Google学术、Google香港、Twitter等)
通过修改host文件达到访问Google等国外网址的目的 打开下面网址,里面会定期更新host文件,而且有详细的方法 https://laod.cn/hosts/2017-google-hosts.h ...
随机推荐
- [De1CTF 2019]Giftbox 分析&&TPOP学习
[De1CTF 2019]Giftbox 刚进来我以为是直接给了shell,恐怖如斯. 随便扔了个命令,之后就没然后了,hhh,截包发现可能存在sql注入. 然后我就不会了... what i lea ...
- pycharm安装注意
在安装pycharm时,一定要先去官网下载安装python新版. 安装python时候一定要选择自己熟悉的路径 在pycharm创建项目时编译器选择versions/3.8/bin/python3,这 ...
- training set, validation set, test set的区别
training set: 用来训练模型 validation set : 用来做model selection test set : 用来评估所选出来的model的实际性能 我们知道,在做模型训练之 ...
- django rest_framework serializer的ManyRelatedField 和 SlugRelatedField使用
class BlogListSerializer(serializers.Serializer): id = serializers.IntegerField() user = BlogUserInf ...
- RTThread DFS文件系统使用: 基于使用SFUD驱动的SPI FLASH之上的ELM FATFS文件系统
参考博文: 博文很长,但是实际要操作的步骤没几下. http://m.elecfans.com/article/730878.html 为了防止几年后文章链接找不到,我把文章复制过来了 /***** ...
- Layman CSS3+H5实现上下垂直居中的几种主要方法
方法1:通过 translate 移位来实现 H5+CSS3: <div style="width: 100%; height: 100%; margin:0; padding: 0; ...
- 最全总结 | 聊聊 Python 数据处理全家桶(配置篇)
1.前言 在实际项目中,经常会接触到各种各样的配置文件,它可以增强项目的可维护性 常用配件文件的处理方式,包含:JSON.ini / config.YAML.XML 等 本篇文章,我们将聊聊 Pyth ...
- Matlab中加汉明窗 ahmming 作用
转自:http://www.cnblogs.com/lxy2017/p/4049124.html 1.什么是汉明窗? 语音信号一般在10ms到30ms之间,我们可以把它看成是平稳的.为了处理语音信号, ...
- P 3396 哈希冲突 根号分治
Link 据说这是一道论文题????.具体论文好像是 集训队论文<根号算法--不只是分块> 根号分治的裸题. 首先我们考虑暴力怎么打. 先预处理出每个模数的答案,之后再 O(1) 的回答, ...
- python自动化实现验证码登录过程
(自动化实现验证码登录,这里内容是入坑后,整合了几个文档的内容)|以下模块是使用时需要用到的首先:安装pillow库,它的作用是对图片进行简单的处理,在pytharm中使用pip install pi ...
