Cys_Control(一) 项目搭建
一、基础工程搭建
Cys_Controls

Cys_Resource(注:一般类库默认不能引入资源文件,故直接创建Custom Control Library)

Cys_Demo

删除默认文件夹及类,最后结构如下
如下结构

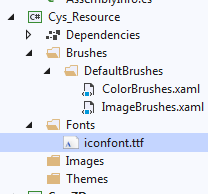
Cys_Resource添加如下文件夹

Brushes文件夹添加

二、字体图标引入
引入阿里图标https://www.iconfont.cn/
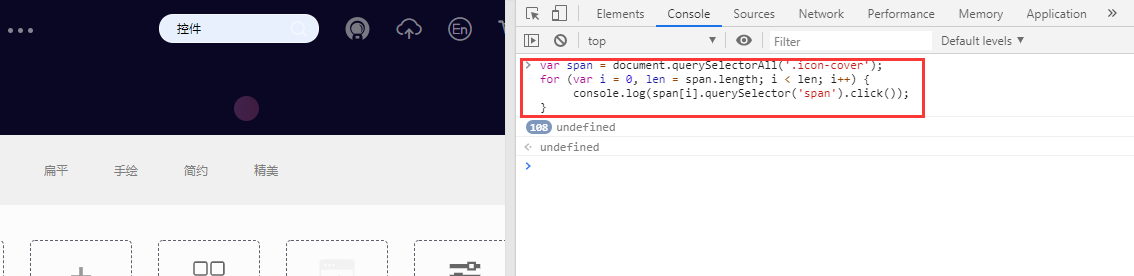
批量加入购物车 F12 命令行输入
var span = document.querySelectorAll('.icon-cover');
for (var i = 0, len = span.length; i < len; i++) {
console.log(span[i].querySelector('span').click());
}


下载后解压引入项目

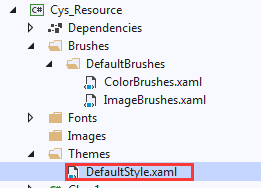
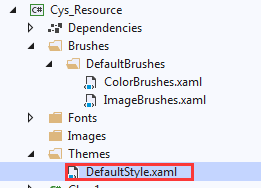
Themes文件夹添加


DefaultStyle.xaml
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/Cys_Resource;component/Brushes/DefaultBrushes/ColorBrushes.xaml" />
<ResourceDictionary Source="pack://application:,,,/Cys_Resource;component/Brushes/DefaultBrushes/ImageBrushes.xaml" />
</ResourceDictionary.MergedDictionaries>
<Style TargetType="{x:Type TextElement }">
<Setter Property="FontFamily" Value="pack://application:,,,/Cys_Resource;component/Fonts/#iconfont"/>
<Setter Property="FontSize" Value="16"/>
</Style>
<Style TargetType="{x:Type TextBlock }">
<Setter Property="FontFamily" Value="pack://application:,,,/Cys_Resource;component/Fonts/#iconfont"/>
<Setter Property="FontSize" Value="16"/>
</Style>
</ResourceDictionary>
三、SVG图形引入
图标使用阿里图标https://www.iconfont.cn/

通过 SvgToXaml 转换为DrawingImage 添加到资源下
<DrawingImage x:Key="__DrawingImage">
<DrawingImage.Drawing>
<DrawingGroup ClipGeometry="M0,0 V1024 H1024 V0 H0 Z">
<GeometryDrawing Brush="#FF000000" Geometry="F1 M1024,1024z M0,0z M612.3,648.8C753.7,639.8 883.9,590.8 1003.9,539.5 921.6,594.1 504.1,802.1 501.3,660.6 501.9,643.1 509.2,624 523.8,603.1 536.8,582.8 555.4,562.5 573.9,540.6 602.6,507.3 673.6,430.2 697.9,382.3 702.4,373.3 705.2,364.8 706.3,357.5 709.1,314.7 654.5,297.8 573.3,275.2L557.5,284.8 587.9,309.6C451,333.8,368.7,359.2,269,394.1L283.1,429.6 233,478.6C241.4,480.3,328.8,509.6,418.9,446.5L420.6,444.8C417.8,440.3 412.2,435.2 404.3,429 431.3,430.7 447.7,454.4 444.9,478.6L433.1,478.6C433.7,470.2 431.4,462.3 429.2,456.1 359.3,507.9 277.6,514.7 208.3,490.5L208.3,551.3C173.9,563.1 115.3,600.3 115.3,635.8 117.6,653.3 126,659.5 134.5,664 211.1,707.4 418.5,648.2 417.9,648.2 343.5,686.5 269.7,716.9 160.4,721.5 15.6,718.7 -5.20000000000002,622.4 61.8,522.1 126.6,420.7 228.6,330.5 391.4,273.1 438.7,256.2 508,237.6 575.1,235.9 671.4,235.9 765,264.6 758.8,357.6 754.3,429.2 654,527.2 599.9,599.3 576.3,630.2 572.3,651.6 612.3,648.8z M703.6,323.7C707.5,332.1 708.7,341.7 707.5,351.9 708.7,340.6 707.5,331 703.6,323.7z M703.6,323.7" />
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
Cys_Control(一) 项目搭建的更多相关文章
- Intellij IDEA Java web 项目搭建
Java web 项目搭建 简介 在上一节java web环境搭建中,我们配置了开发java web项目最基本的环境,现在我们将采用Spring MVC+Spring+Hibernate的架构搭建一个 ...
- 项目搭建系列之一:使用Maven搭建SpringMVC项目
约定电脑都安装了eclipse,且已配置好Maven以及eclipse插件. 1.Eclipse 2.maven 3.Eclipse 需要安装maven插件.url:maven - http://do ...
- maven项目搭建
一.Maven简介 Maven是基于Java平台的项目构建(mvn clean install).依赖管理(中央仓库,Nexus)和项目信息管理的项目管理工具. Maven是基于项目对象模型(POM) ...
- maven3常用命令、java项目搭建、web项目搭建详细图解
http://blog.csdn.net/edward0830ly/article/details/8748986 ------------------------------maven3常用命令-- ...
- Java web 项目搭建
Java web 项目搭建 简介 在上一节java web环境搭建中,我们配置了开发java web项目最基本的环境,现在我们将采用Spring MVC+Spring+Hibernate的架构搭建一个 ...
- requirejs + vue 项目搭建2
上篇是年后的项目搭建的,时间比较仓促,感觉有点low 1.gulp-vue 文件对公用js的有依赖,以后别的同事拿去搭其他项目,估计会被喷 2.不支持vue-loader一样写模版语言和es6语法 最 ...
- requirejs + vue 项目搭建
以前都是支持 司徒正美 的,毕竟咱们也是跟着 司徒正美 一起走进了前端的世界.所以一般MVVM都是用avalon的,当然也是考虑到项目需要支持IE6,7,8的考虑.当然在用的时候也有一些小坑和bug, ...
- Spirng+SpringMVC+Maven+Mybatis+MySQL项目搭建(转)
这篇文章主要讲解使用eclipse对Spirng+SpringMVC+Maven+Mybatis+MySQL项目搭建过程,包括里面步骤和里面的配置文件如何配置等等都会详细说明. 如果还没有搭建好环境( ...
- freemarker + spring mvc + spring + mybatis + mysql + maven项目搭建
今天说说搭建项目,使用freemarker + spring mvc + spring + mybatis + mysql + maven搭建web项目. 先假设您已经配置好eclipse的maven ...
- vue2.0版cnode社区项目搭建及实战开发
_________________________________________________________________________ 初涉vue就深深的被vue强大的功能,快速的开发能力 ...
随机推荐
- 基于MVC的RESTFul风格API实战
基于MVC的RESTful风格的实现 1.RESTful风格阐述 REST服务是一种ROA(Resource-Oriented Architecture,面向资源的架构)应用.主要特点是方法信息存在于 ...
- VSCode--HTML代码片段(基础版,react、vue、jquery)
起因是最近在学习前端,看的网上的demo也是在react.vue.jquery之间穿插,为了方便一键生成html模板(懒)写demo,有了以下折腾. 本人使用的前端编辑工具是vscode(方便.懒), ...
- 归档空间满了 导致Imp卡住
今天在使用exp imp将生产环境数据库导入到测试环境的过程中,imp的时候 发现在导入某张表的时候卡住了. 起初是以为该表比较大的缘故,后来过了很久 发现还是卡在那里. 最后分析原因 发现设置的归档 ...
- vite 搭建Vue3.0项目
1.全局安装vite:npm install create-vite-app -g 2.创建项目:npx create-vite-app project-name 3.cd project-name ...
- RPC协议实践入门
RPC 是什么 RPC(Remote Procedure Call) 是一个计算机通信协议.该协议允许运行与一台计算机的程序调用另一个地址空间的程序,是一个通过发送请求-接受回应进行信息交互的系统. ...
- typora 图片存储在COS
背景 一直在使用的markdown编辑器:typora ,在其内部图片默认是存储在本机C盘中的,现想将图片方放到云端存储,节省存储空间 方法 将typora中的图片上传到腾讯云的COS中 参考:链接 ...
- 2w+长文带你剖析ConcurrentHashMap~!
并发编程实践中,ConcurrentHashMap是一个经常被使用的数据结构,相比于Hashtable以及Collections.synchronizedMap(),ConcurrentHashMap ...
- cephfs元数据池故障的恢复
前言 cephfs 在L版本已经比较稳定了,这个稳定的意义个人觉得是在其故障恢复方面的成熟,一个文件系统可恢复是其稳定必须具备的属性,本篇就是根据官网的文档来实践下这个恢复的过程 实践过程 部署一个c ...
- SQL SERVER 数据库自动备份及定期删除设置步骤
现在任何的软件都离不了一个数据库,数据的利用价值越来越大,为了避免数据宕机造成的数据丢失情况的产生,定期对数据库进行备份是必须要做的工作,下面将介绍SQL Server自带的数据库备份方法,希望可以帮 ...
- C++深拷贝与浅拷贝区别
浅拷贝只是对指针的拷贝,浅拷贝后两个指针指向同一个内存空间: 深拷贝不仅对指针进行拷贝,而且对指针指向的内容进行拷贝,经深拷贝后的指针是指向两个不同地址的指针. 当对一个已知对象进行拷贝时,编译系统会 ...
