一篇文章图文并茂地带你轻松实践 HTML5 history api
HTML5 history api
前言
由于笔者在网络上没有找到比较好的关于 history api 的实践案例,有的案例过于杂乱,没有重点,有些案例只是告诉读者 api 是什么,却没告诉怎么用,本文章从零开始带读者实践 history api ,建议和笔者一起写一遍。
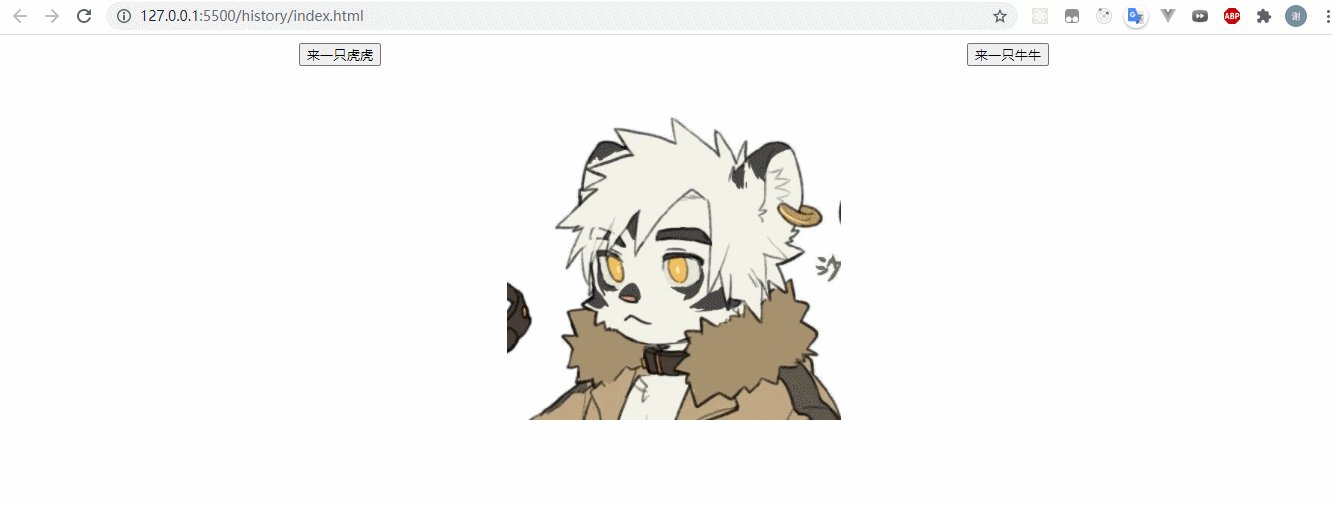
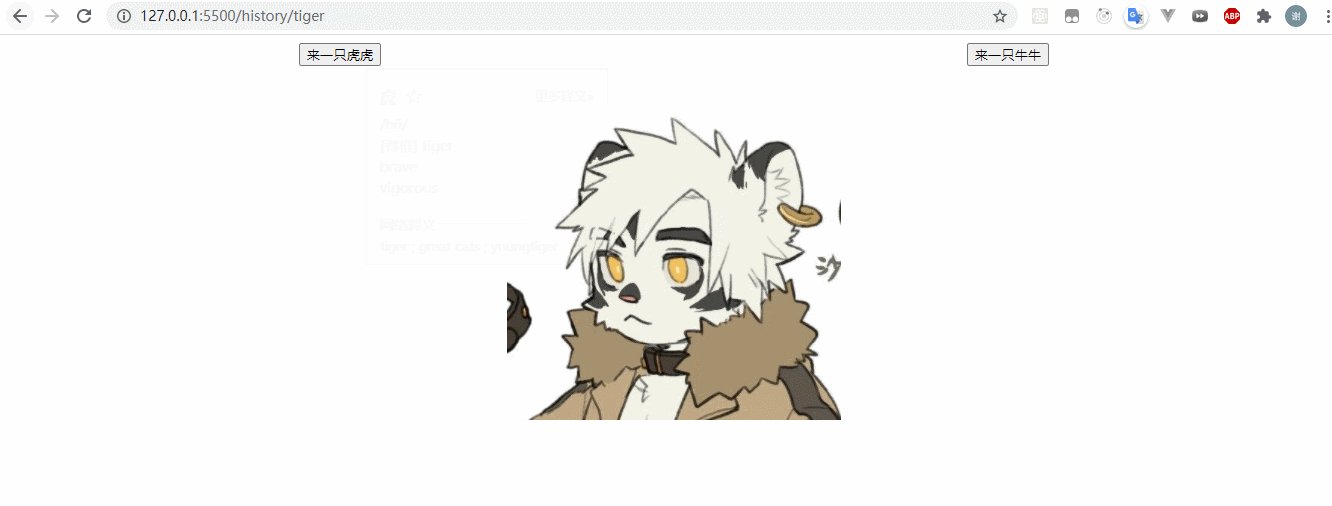
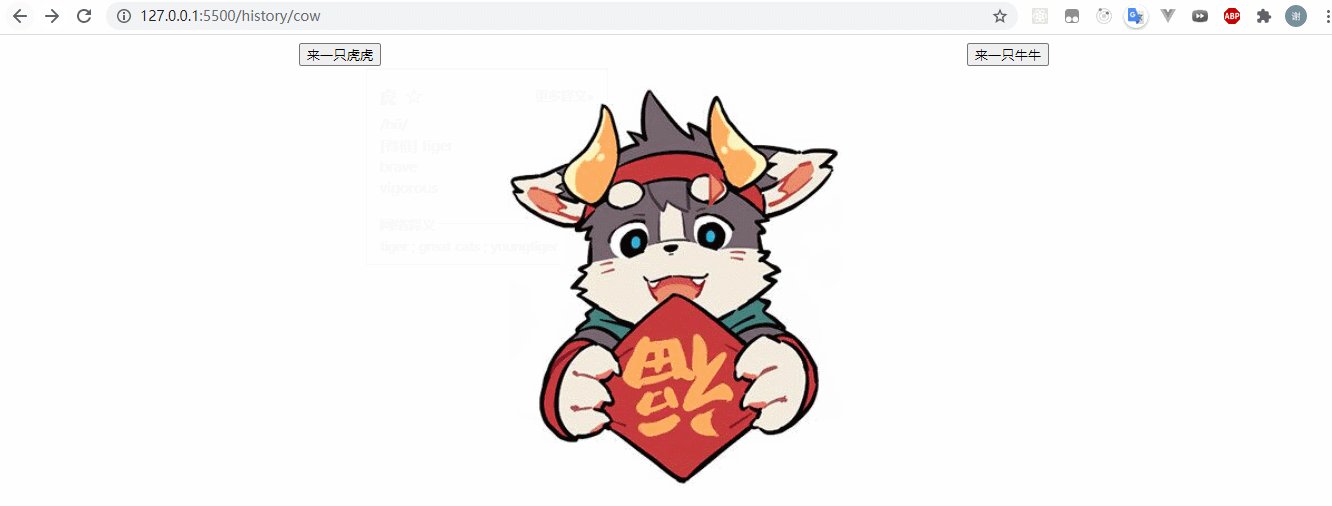
效果
注意 url 变化,另外用到了 虎裤里老师 和 狼大老师 的图,侵权马上删。

流程
html部分需要引入
jquery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./index.css" />
<script src="./jquery.js"></script>
<script src="./index.js"></script>
<title>history html5</title>
</head>
<body>
<div class="row">
<button data-id="1" data-name="tiger" class="btn">来一只虎虎</button>
<button data-id="0" data-name="cow" class="btn">来一只牛牛</button>
</div>
<div class="row">
<img class="image" />
</div>
</body>
</html>
css部分
.row {
display: flex;
justify-content: space-around;
}
.image {
width: 25%;
height: 25%;
padding: 20px;
cursor: pointer;
}
- 等待页面
dom加载完毕再执行JS
window.onload = () => {
// ...
}
获取
btn添加事件获取请求所需的
id以及界面需要展示的url路径
const btns = document.querySelectorAll(".btn");
btns.forEach(btn => {
const dataId = btn.getAttribute("data-id"); // 请求 id
const dataName = btn.getAttribute("data-name"); // 页面 url 路径
btn.addEventListener("click", () => {
// ...
});
});
模拟网络请求
接上方的代码,这里的话我写了一份模拟数据
{
"images": [
"./images/牛牛.jpg",
"./images/虎虎.jpg"
]
}
并在对应文件夹下存放了图片,接下来进行 ajax 网络请求
btn.addEventListener("click", () => {
$.ajax({
url: "./mock/mock.json",
success: (res) => {
const { images } = res;
const state = images[dataId];
displayContent(state); // 接下来会提到这个函数
history.pushState(state, null, dataName); // 接下来会提到这个函数
},
});
});
这里的话,一般来说是传入 id 给服务端返回一个图片的 url 由于为了实现简单,全部返回后,根据先前从 dom 属性上获得的 dataId 获取图片的 url
- 根据获得的
url进行展示
const image = document.querySelector(".image");
const displayContent = (src) => {
image.setAttribute("src", src);
};
- 页面变化后,利用
html5 history api进行修改页面地址,并传入state
history.pushState(state, null, dataName);
其中第一个参数后面有个监听事件会用到,而第二个参数代表标题,没必要传,第三个参数是路径。
如果当前路径是 /history 则如果传入的路径是 cow 则会变成 /history/cow
经过上面的几个步骤,已经成功完成了利用按钮切换界面的时候,展示不同的图片信息。
这个时候,如果点击返回或者页面的前进按钮,跳转到上一页或下一页,是无法显示网页信息的。
- 前进后退显示网页信息
window.addEventListener("popstate", (e) => {
const { state } = e;
if (state) displayContent(state);
});
这里的 state 就是前面 pushState 传的 state,可以根据这个 state 渲染当前界面,这就保证了在前进后退的时候渲染对应的图像。
这个时候当我们点击前进和后退的时候,基本是已经可以展示对应的界面的,这样非常好,但是仍然有个问题,当后退到第一个界面的时候,没有数据
- 替换第一个界面的数据
history.replaceState("./images/虎虎.jpg", null, location.href);
image.setAttribute("src", "./images/虎虎.jpg");
这里的话,把第一个界面的数据补充上,其实一般都是经过网络请求的,这里省略了。现在还存在一个问题,如果跳到某个界面后,刷新,可能会出现获取不到资源的情况。
这很正常,例如我们在 /history 下有一个 index.html 文件,那么访问 /history 是可以直接访问到这个文件的,但是当我们通过上述方法跳转路由的时候 /history/cow 并不存在 index.html 文件,这意味刷新界面后获取不到对应的资源了,这个时候上线后还需要 nginx 的辅助配置
- 通过
nginx的urlrewrite配置,使得总是命中history/
总结
不知道大家有没有用过之前的 vue router 里面如果开启了 mode: history 的话,最后还要通过 nginx 进行辅助配置,可能就是这个原理。
一篇文章图文并茂地带你轻松实践 HTML5 history api的更多相关文章
- 一篇文章图文并茂地带你轻松学会 HTML5 storage
html5 storage api localStorage 和 sessionStorage 是 html5 新增的用来存储数据的对象,他们让我们可以以键值对的形式存储信息. 为什么要有 stora ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(一)
JavaScript 设计模式(一) 本文需要读者至少拥有基础的 ES6 知识,包括 Proxy, Reflect 以及 Generator 函数等. 至于这次为什么分了两篇文章,有损传统以及标题的正 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 设计模式(二)
JavaScript 设计模式(二) 本篇文章是 JavaScript 设计模式的第二篇文章,如果没有看过我上篇文章的读者,可以先看完 上篇文章 后再看这篇文章,当然两篇文章并没有过多的依赖性. 5. ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 事件循环机制(event loop)
JavaScript 事件循环机制 (event loop) 本篇文章已经默认你有了基础的 ES6 和 javascript语法 知识. 本篇文章比较细致,如果已经对同步异步,单线程等概念比较熟悉的读 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 继承
JavaScript 继承 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 . 继承种类 简单的继承种类可以分为 构造函数继承 原型链继承 clas ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 原型和原型链
JavaScript 原型和原型链 在阅读本文章之前,已经默认你了解了基础的 JavaScript 语法知识,基础的 ES6 语法知识 . 本篇文章旨在为 JavaScript继承 打下基础 原型 在 ...
- 一篇文章图文并茂地带你轻松学完 JavaScript 闭包
JavaScript 闭包 为了更好地理解 JavaScript 闭包,笔者将先从 JavaScript 执行上下文以及 JavaScript 作用域开始写起,如果读者对这方面已经了解了,可以直接跳过 ...
- 一篇文章搞定百度OCR图片文字识别API
一篇文章搞定百度OCR图片文字识别API https://www.jianshu.com/p/7905d3b12104
- HTML5 history API实践
一.history API知识点总结 在HTML4中,我们已经可以使用window.history对象来控制历史记录的跳转,可以使用的方法包括: history.forward();//在历史记录中前 ...
随机推荐
- 私有镜像仓库Harbor基础介绍与部署
企业级私有镜像仓库Harbor 一:介绍 Harbor,是一个英文单词,意思是港湾,港湾是干什么的呢,就是停放货物的,而货物呢,是装在集装箱中的,说到集装箱,就不得不提到Docker容器,因为dock ...
- php压缩文件夹并下载到本地
/** * @param $path 要压缩的文件夹路径 * @param $filename 要生成的压缩包名称 */ public function create_zip($path,$filen ...
- scrapy的大文件下载(基于一种形式的管道类实现)
scrapy的大文件下载(基于一种形式的管道类实现) 爬虫类中将解析到的图片地址存储到item,将item提交给指定的管道 在管道文件中导包:from scrapy.pipelines.images ...
- uni-app开发经验分享二十一: 图片滑动解锁插件制作解析
在开发用户模块的时候,相信大家都碰到过一个功能,图片滑动解锁后发送验证码,这里分享我用uni-app制作的一个小控件 效果如下: 需要如下图片资源 template <template> ...
- Samba共享工具安装
Samba 是一种在局域网上共享文件的一种通信协议,它为局域网内的不同计算机之间提供文件的共享服务. (1)下载并安装 Samba 工具. 确定 Ubuntu 已连接到互联网, 执行如下命令下载 Sa ...
- 网络编程 — Windows TCP服务端和客户端
1. 服务端 #include <iostream> #include <signal.h> #include <forward_list> #include &l ...
- Netty之ChannelHandler
一.概述 handler是控制socket io的各个生命周期的业务实现,netty实现了很多种协议所以有很多handler类,这儿主要关注Handler的设计.作用以及使用方法. 二.Channel ...
- 接口新建学习---cookie策略
一.为什么要添加cookie? 模拟浏览器,因为http是无状态协议,像览器一样的存储和发送Cookie,如果发送一个http请求他的响应中包含Cookie,那么Cookie Manager就会自动地 ...
- ValueError: the environment variable is longer than 32767 characters On Windows, an environment variable string ("name=value" string) is limited to 32,767 characters
https://github.com/python/cpython/blob/aa1b8a168d8b8dc1dfc426364b7b664501302958/Lib/test/test_os.py ...
- https://learnku.com/docs/go-blog/qihoo/6532 。 heap size went up to 69G, with maximum garbage collection (GC)
https://learnku.com/docs/go-blog/qihoo/6532 Use a Task Pool, a mechanism with a group of long-lived ...
