RACTF-web C0llide?(js弱类型)
源码:
const bodyParser = require("body-parser")
const express = require("express")
const fs = require("fs")
const customhash = require("./customhash")
const app = express()
app.use(bodyParser.json())
const port = 3000
const flag = "flag"
const secret_key = "Y0ure_g01nG_t0_h4v3_t0_go_1nto_h4rdc0r3_h4ck1ng_m0d3"
app.get('/', (req, res) => {
console.log("[-] Source view")
res.type("text")
return fs.readFile("index.js", (err,data) => res.send(data.toString().replace(flag, "flag")))
})
app.post('/getflag', (req, res) => {
console.log("[-] Getflag post")
if (!req.body) {return res.send("400")}
let one = req.body.one
let two = req.body.two
console.log(req.body)
if (!one || !two) {
return res.send("400")
}
if ((one.length !== two.length) || (one === two)) {
return res.send("Strings are either too different or not different enough")
}
one = customhash.hash(secret_key + one)
two = customhash.hash(secret_key + two)
if (one == two) {
console.log("[*] Flag get!")
return res.send(flag)
} else {
return res.send(`${one} did not match ${two}!`)
}
})
app.listen(port, () => console.log(`Listening on port ${port}`))
因为本人对nodejs一无所知。所以很多语法都是临时查的。整个源码浏览一遍之后,我们把重点放在以下几处处代码上
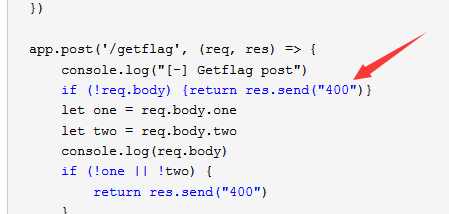
app.post('/getflag', (req, res) => {
console.log("[-] Getflag post")
if (!req.body) {return res.send("400")}
let one = req.body.one
let two = req.body.two
大致的意思是用post方式向/getfkag传两个参数,参数名为one和two,如果没有接收到参数则返回400。
const bodyParser = require("body-parser")
body-parser是Express的中间件。模块会处理application/x-www-form-urlencoded、application/json两种格式的请求体。
经过这个中间件后,就能在所有路由处理器的req.body中访问请求参数。
body-parser默认接受方式是application/x-www-form-urlencoded。
app.use(bodyParser.json())
app.use()用于定义路由规则。详情可移步https://blog.csdn.net/u014473112/article/details/51992771
很明显用的是json格式,这就是问题所在。
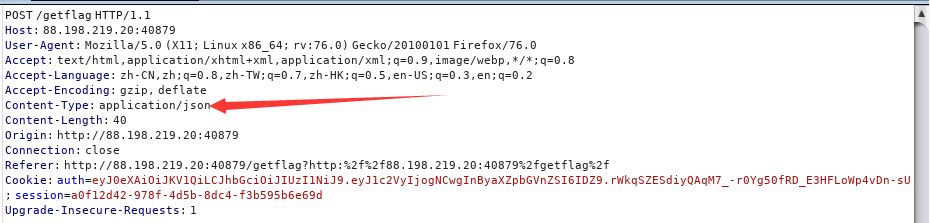
hackbar的传参是x-www-form-urlencoded格式。所以怎么传都是返回400。返回的400是第一个if的结果。因为没有收到正确的参数格式所以req.body为空

因此需要用bp改一下包,把Content-Type改为application/json,然后再以json格式传参

那么目前传参问题就解决了。接着就要分析参数内容了。
if ((one.length !== two.length) || (one === two)) {
return res.send("Strings are either too different or not different enough")
}
one = customhash.hash(secret_key + one)
two = customhash.hash(secret_key + two)
if (one == two) {
console.log("[*] Flag get!")
return res.send(flag)
} else {
return res.send(`${one} did not match ${two}!`)
}
})
app.listen(port, () => console.log(`Listening on port ${port}`))
第一个if判断两个参数长度,要求长度相同且内容且值不同
之后分别在secret_key后加上两个参数,再进行hash加密,要求hash值相同
构造payload:{"one":[{"2":"32"}],"two":[{"1":"c"}]}(数组为空也行)
和php的弱类型差不多。one和two值都为数组类型。因为payload数组元素相等,相当于one[1]和two[1],所以长度相等。js在拼接的时候会转换参数类型,数组转换后解析为NaN,
因此hash值相等,提交后成功获得flag

RACTF-web C0llide?(js弱类型)的更多相关文章
- [原题复现]百度杯CTF比赛 十月场 WEB EXEC(PHP弱类型)
简介 原题复现: 考察知识点:PHP弱类型. 线上平台:https://www.ichunqiu.com/battalion(i春秋 CTF平台) 过程 看源码发现这个 vim泄露 下方都试了 ...
- 在js中获取页面元素的属性值时,弱类型导致的诡异事件踩坑记录,
前几天写一个js的时候遇到一个非常诡异的事情,这个问题是这样的,我要获取一个页面的DOM元素的val值,判断这个值是否比某个变量大,这个需求原先数字最大也就是10,现在要改了,可能会更多,这个时候我发 ...
- 2016年11月3日JS脚本简介数据类型: 1.整型:int 2.小数类型: float(单精度) double(双精度) decimal () 3.字符类型: chr 4.字符串类型:sting 5.日期时间:datetime 6.布尔型数据:bool 7.对象类型:object 8.二进制:binary 语言类型: 1.强类型语言:c++ c c# java 2.弱类型语
数据类型: 1.整型:int 2.小数类型: float(单精度) double(双精度) decimal () 3.字符类型: chr 4.字符串类型:sting 5.日期时间:datetime 6 ...
- [JS2] JS是弱类型
<html> <head> <title>JavaScript 是弱类型的</title> <Script Language="Java ...
- PHP弱类型安全问题的写法和步骤
鉴于目前PHP是世界上最好的语言,PHP本身的问题也可以算作是web安全的一个方面.在PHP中的特性就是弱类型,以及内置函数对于传入参数的松散处理.本篇文章主要就是记录我在做攻防平台上面遇到的PHP的 ...
- js部分---类型,变量;
<script type="text/javascript">1.注释:用“//或者/**/”2.数据类型: (1)整型 int (2)小数类型 单精度float 双精 ...
- 弱类型语言中的0和空字符串(''或"")以及字符串'0'
在弱类型语言(js/PHP)中, 当我们用==判断0和'0'以及空字符串(''或"")是否相等的时候, 返回的是true. 而且在PHP中, 当我们用==判断0和null是否相等的 ...
- 《You dont know JS》类型篇总结
类型 javaScript中的类型和熟知的一些强类型语言的有关类型的定义是不一样的.在js中,类型的含义是值的内部特征,它定义了值得行为,以使其区别于其他值.(a type is an intrins ...
- CTF中常见的 PHP 弱类型漏洞总结
作者:ZERO 所属团队:Arctic Shell 参考资料: http://archimesan.me/2017/12/21/php%E5%BC%B1%E7%B1%BB%E5%9E%8B%E6 ...
随机推荐
- 入门大数据---SparkSQL联结操作
一. 数据准备 本文主要介绍 Spark SQL 的多表连接,需要预先准备测试数据.分别创建员工和部门的 Datafame,并注册为临时视图,代码如下: val spark = SparkSessio ...
- java.math.BigDecimal转换double double转换java.math.BigDecimal
有方法 java.math.BigDecimal.doubleValue() BigDecimal a = new BigDecimal(1000);return a.doubleValue(); p ...
- Javascript中的"函数是第一类对象(first-class object)"
本身这句话很好解释,函数有两个主要特点,援引自 陈新 译的<JavaScript模式>: 1.函数是第一类对象: 函数可以在运行时动态创建,还可以在程序执行过程中创建. 函数可以分配变量, ...
- Material Component--mdcChipSet使用
<div mdcChipSet="choice"> <div mdcChip *ngFor="let item of ywDicTypes" ...
- PL/SQL 美化器&规则解释&优化代码
前言 PLSQL有非常强大的自定义设置功能,比如美化文件规则, 使用者可以自行定义编辑规则,以便更好的优化SQL语句,增加可读性. 例如以下的部分代码,又长,分段不好,空格太多,结构散乱,还没有注释. ...
- SpringCloud 断路器之Hystrix
Hystrix-断路器 在分布式环境中,许多服务依赖项中的一些必然会失败.Hystrix是一个库,通过添加延迟容忍和容错逻辑,帮助你控制这些分布式服务之间的交互.Hystrix通过隔离服务之间的访问点 ...
- 复盘鼎甲科技2020web开发工程师-笔试题(校招)
复盘鼎甲科技2020web开发工程师-笔试题(校招) 本试卷以W3C规范为准,JavaScript使用ES5标准,除特别说明外,不考虑各个浏览器之间差异. 一.多项选择题 以下标签是行内元素(inli ...
- 注册表写入自定义协议,网页打开exe
新建文件:Register.reg,写入代码: Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\exe1] @="exe1 P ...
- 02 . SaltStack高级用法(Python API)
Python API简单使用 第一条命令 /usr/bin/salt默认使用的接口是LocalClient,该接口只能在salt master上使用 >>> import salt. ...
- Scala 基础(十):Scala 函数式编程(二)基础(二)过程、惰性函数、异常
1 过程 将函数的返回类型为Unit的函数称之为过程(procedure),如果明确函数没有返回值,那么等号可以省略 注意事项和细节说明 1)注意区分: 如果函数声明时没有返回值类型,但是有 = 号, ...
