Django 模板 render传参不转码
今天通过Django后端向前端页面传递一行js代码,却发现符号被转码了导致代码不能执行
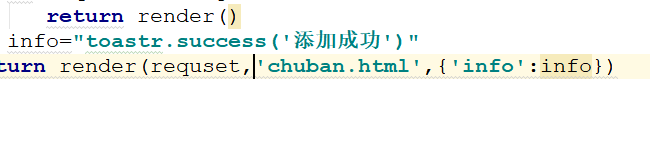
Django代码

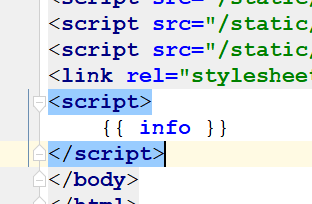
HTML代码

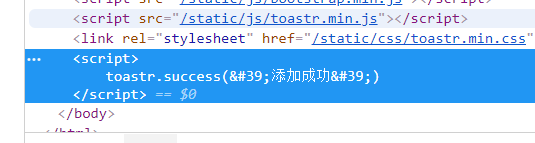
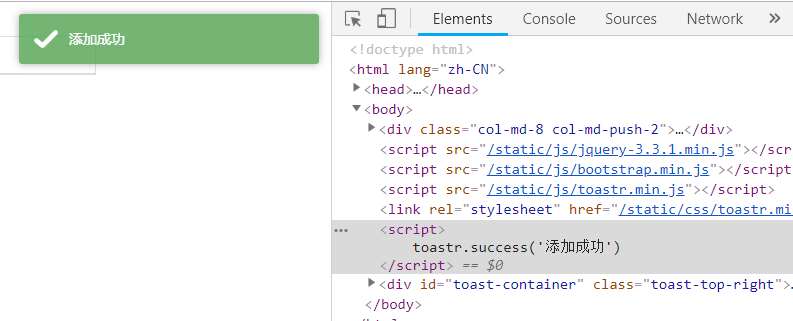
实际生成页面代码

我们可以看到实际代码中的引号被转义,导致代码不能执行,
解决方法
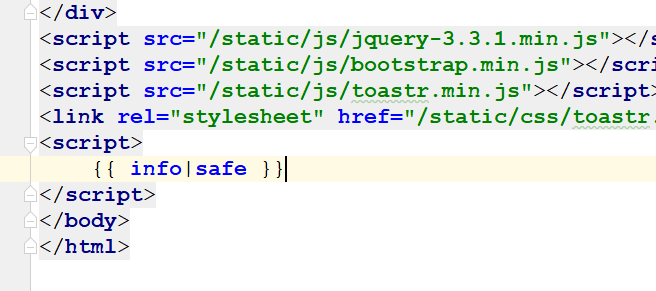
我们在HTML代码中改成这样就好了

加上 | safe 这样就可以防止字符串转义了

代码调用成功!
Django 模板 render传参不转码的更多相关文章
- django反向解析传参
这两天写代码总是有反向解析传参顺带复习了一下反向解析,以下是简单的反向解析 以下是我最近写的很多的反向解析传参 想要实现点击修改将这些从数据库读取的内容传到另一个页面就要通过id来查询,那么我们就需 ...
- Django学习----js传参给view.py
需求: 散点图中每选择一个点,获取到id之后传给view.py,根据这个id进行sql语句的查询. 问题: 要求实时查询 解决办法: ajax查询 js页面 .on("mousedown&q ...
- C#:使用FastReport打印带图片传参模板的实现方法
大家都知道,C#打印图片可以直接调用PrintDocument控件的PrintPage事件,通过画刷对image对象直接进行绘制.但是这种方法存在局限,例如如果打印的图片需要按纸张大小进行缩放的话,那 ...
- Django(十六)基于模板的登录案例:登录装饰器、csrf攻击方式及防护、ajax的Post 的csrf开启写法、生成验证码、加验证码登录、反向解析+传参
一.csrf攻击 1.1 csrf攻击(跨站请求伪造) [csrf攻击即]:通过第3方网站,伪造请求(前提条件是你已经登录正常网站,并保存了session或cookie登录信息且没有退出),第三方网站 ...
- Django(五)1 - 4章实战:从数据库读取图书列表并渲染出来、通过url传参urls.py path,re_path通过url传参设置、模板语法
一.从数据库读取图书数据并渲染出来 1)app1/views.py函数books编写 [1]从模型下导入bookinfo信息 [2]从数据库获取图书对象列表 [3]把获取到的图书对象赋值给books键 ...
- Vue.js中组件传参的方法 - 基于webpack模板
在Vuejs中, 组件之间的传参是今天第一次接触, 之前写的组件互相之间都是独立的, 弗敢专也, 必以分人 环境: node.js npm vue-cli 以上安装请自行百度 一.项目创建 $ vue ...
- DRF框架(一)——restful接口规范、基于规范下使用原生django接口查询和增加、原生Django CBV请求生命周期源码分析、drf请求生命周期源码分析、请求模块request、渲染模块render
DRF框架 全称:django-rest framework 知识点 1.接口:什么是接口.restful接口规范 2.CBV生命周期源码 - 基于restful规范下的CBV接口 3.请求组件 ...
- 从字节码看java中 this 的隐式传参
从字节码看java中 this 隐式传参具体体现(和python中的self如出一辙,但是比python中藏得更深),也发现了 static 与 非 static 方法的区别所在! static与非s ...
- 使用HTTP协议向服务器传参的方式及django中获取参数的方式
使用HTTP协议向服务器传参的四种方式 URL路径携带参数,形如/weather/beijing/2018; 查询字符串(query string),形如key1=value1&key2=va ...
随机推荐
- SwiftUI All In One
SwiftUI All In One SwiftUI SwiftUI is an innovative, exceptionally simple way to build user interfac ...
- ES6 进制字面量 All In One
ES6 进制字面量 All In One 二进制 & 八进制 & 字面量 https://developer.mozilla.org/en-US/docs/Web/JavaScript ...
- flutter 自定义TabBar
这里有个工作示例 import 'dart:async'; import 'package:flutter/material.dart'; import 'package:rxdart/subject ...
- VAST算力增值效应,助力NGK全生态产业链!
虽然比特币和区块链在2009年就诞生了,但它们对于一些人来说好像还是很遥远,归根结底还是由于数字货币始终未能在全球真正实现流通和支付功能.区块链1.0,以比特币为代表,实现了数字支付:区块链2.0,E ...
- NGK算力持有好处多多!SPC、VAST等免费拿!
众所周知,NGK是分布式存储的,作为Web3.0以及数字经济时代的基础设施,为数字加密市场带来了全新的商业模式和经济业态,但是,这只是一个重要的起点,真正的价值还在后面! 为了满足NGK生态建设者强烈 ...
- NGK项目为什么要发币
每个区块链创新应用的出现,基本都发行了自己的数字货币,像比特币,以太坊等.数字货币是区块链的资产,是区块链技术的一个应用,实现了用区块链传递价值的目的.目前市面上的数字货币林林总总几千种,其中公链发行 ...
- MySQL 修改数据表
修改数据表: 创建数据表 更改表明 更改字段数据类型 更改字段名称 更改字段名称和数据类型 为表添加新字段 将字段顺序改为第一位 将字段顺序改为另一个字段之后 删除字段 1 use test; 2 3 ...
- Centos7修改Docker默认存储位置
一.前言 Centos7安装docker之后,默认的镜像及容器存储路径为/var/lib/docker,可以使用命令docker info查看. 但是该路径默认使用的是系统盘的存储,如果挂载了数据盘, ...
- 弹性盒布局详解(display: flex;)
弹性盒布局详解 弹性盒介绍 弹性盒的CSS属性 开启弹性盒 弹性容器的CSS属性 flex-direction设置弹性元素在弹性容器中的排列方向 主轴与侧轴(副轴) flex-wrap设置弹性容器空间 ...
- Markdown基础使用方法
Markdown基础使用方法 标题的几种用法 * 选中标题(Ctrl+1~Crtl+6),分别为标题1-6.* #+空格+内容 为一级标题##+空格+内容为二级标题:以此类推. 字体快捷键及使用方法 ...
