web网页动态分享facebook和twitter
介绍
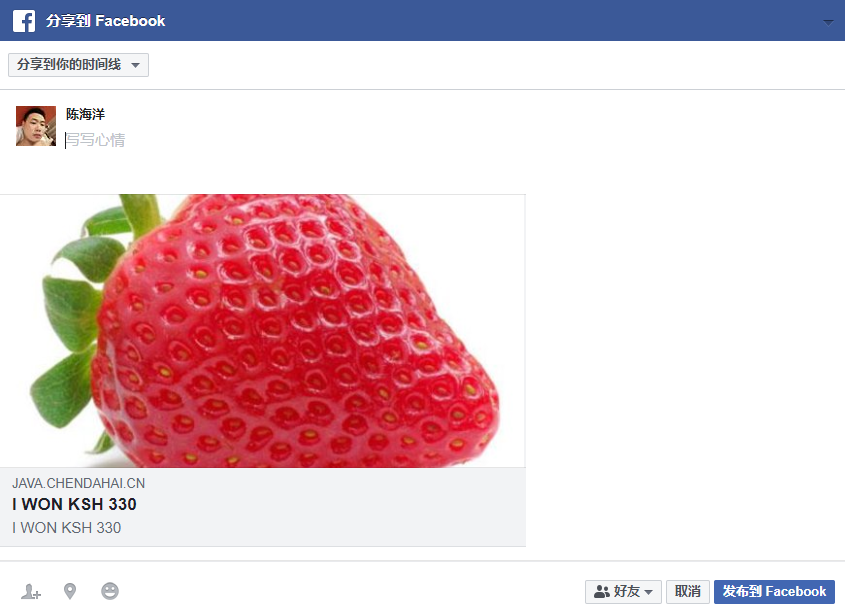
facebook分享 http://www.facebook.com/sharer.php?t=${text}u=encodeURIComponent('静态html')
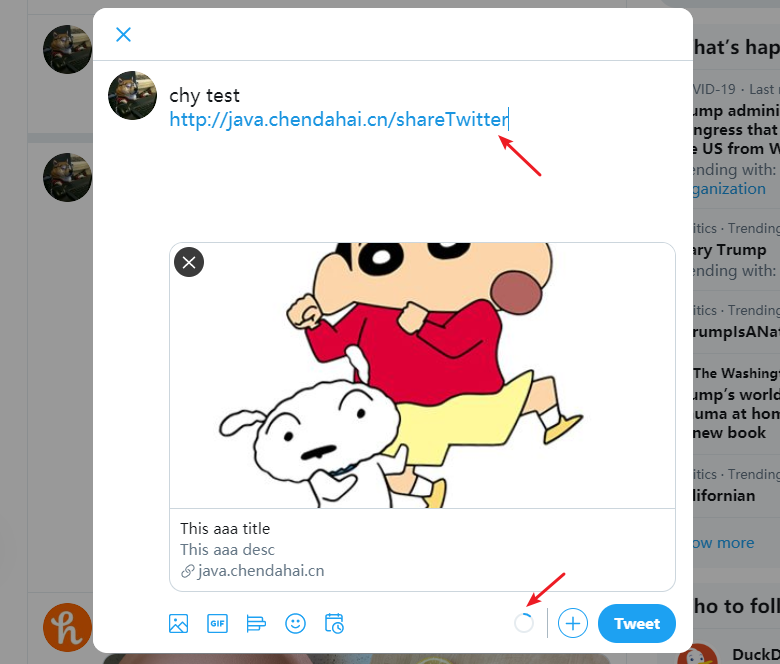
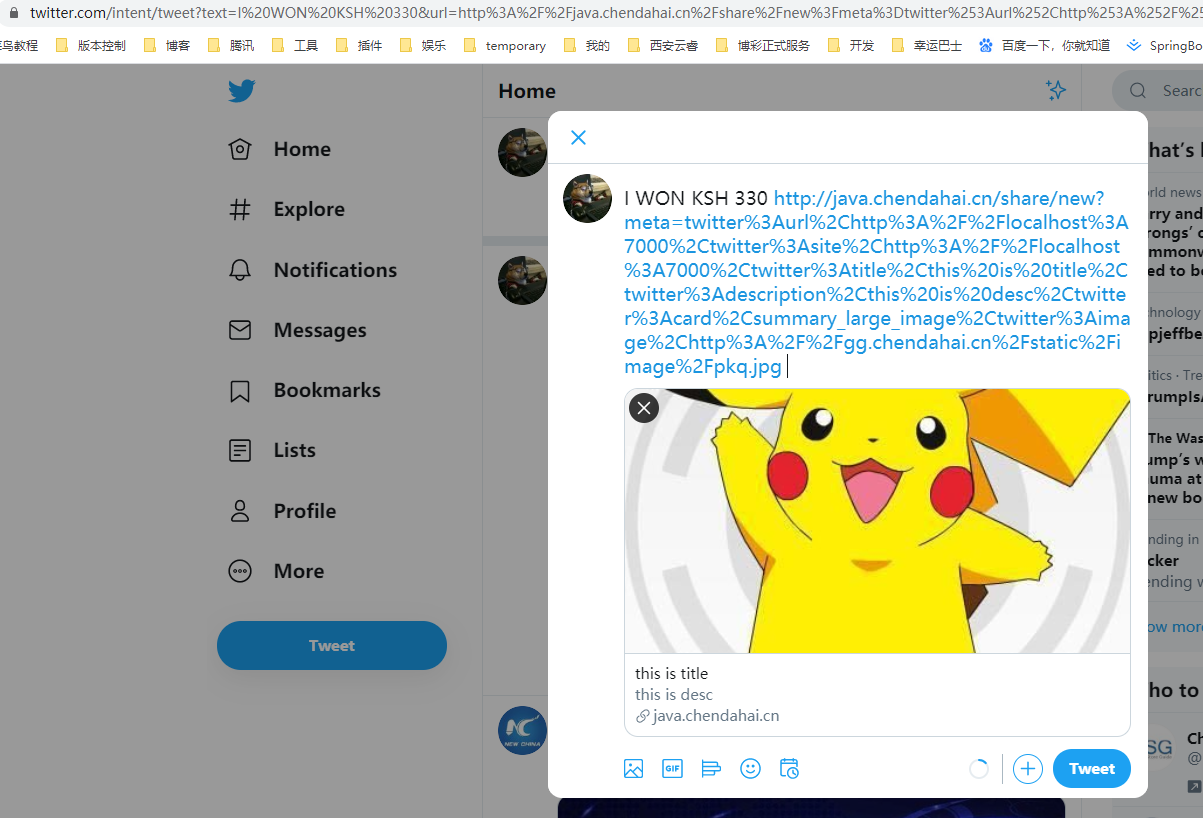
twitter分享 https://twitter.com/share?text=${text}&url=静态html
原理,通过调用第三方的分享地址,第三方回调你传的url,解析里面的meta信息,来显示标题图片啥的
参数text可以忽略,所以就是要解决静态html的问题
示例静态html
主要的就是图片,标题,描述。
site,url啥的随缘填写。
card和type等都是固定的
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- twitter分享 --><meta property="twitter:url" content="http://gg.chendahai.cn/static/share/index.html"/><meta name="twitter:title" content="This is title"/><meta name="twitter:description" content="This is desc"/><meta name="twitter:site" content="http://gg.chendahai.cn/static/share/index.html"><meta name="twitter:card" content="summary_large_image"/><meta name="twitter:image" content="http://gg.chendahai.cn/static/image/apple.jpg"/><!-- facebook分享 --><meta property="og:url" content="http://gg.chendahai.cn/static/share/index.html"/><meta property="og:title" content="This is my plan,let's play together"/><meta property="og:description" content="This is my plan,let's play together"/><meta property="og:image" content="http://gg.chendahai.cn/static/image/apple.jpg"/><meta property="og:type" content="website"/><title>share test</title></head><body></body></html>
前提
有域名,端口号须为80,整个二级域名,nginx转发即可
比如java.chendahai.cn(80端口转发到5005端口)
1 server {2 listen 80;3 server_name java.chendahai.cn;45 client_max_body_size 20m;67 location / {8 proxy_set_header X-Real-IP $remote_addr;9 proxy_set_header Host $http_host;10 proxy_pass http://0.0.0.0:5005;11 }1213 }
调用后端接口,根据参数动态返回html页面
注意事项
- url编码与解码得梳理清楚
- twitter分享地址有内容限制,所以参数不能太长。所以直接传meta的标签过去是行不通的,当然也会生成xss漏洞
- 先通过静态的页面测试通过之后再一步步往下走

为了保证接口参数的长度问题,接收参数选择用逗号分隔的字符串。
后端代码示例基于SpringMVC
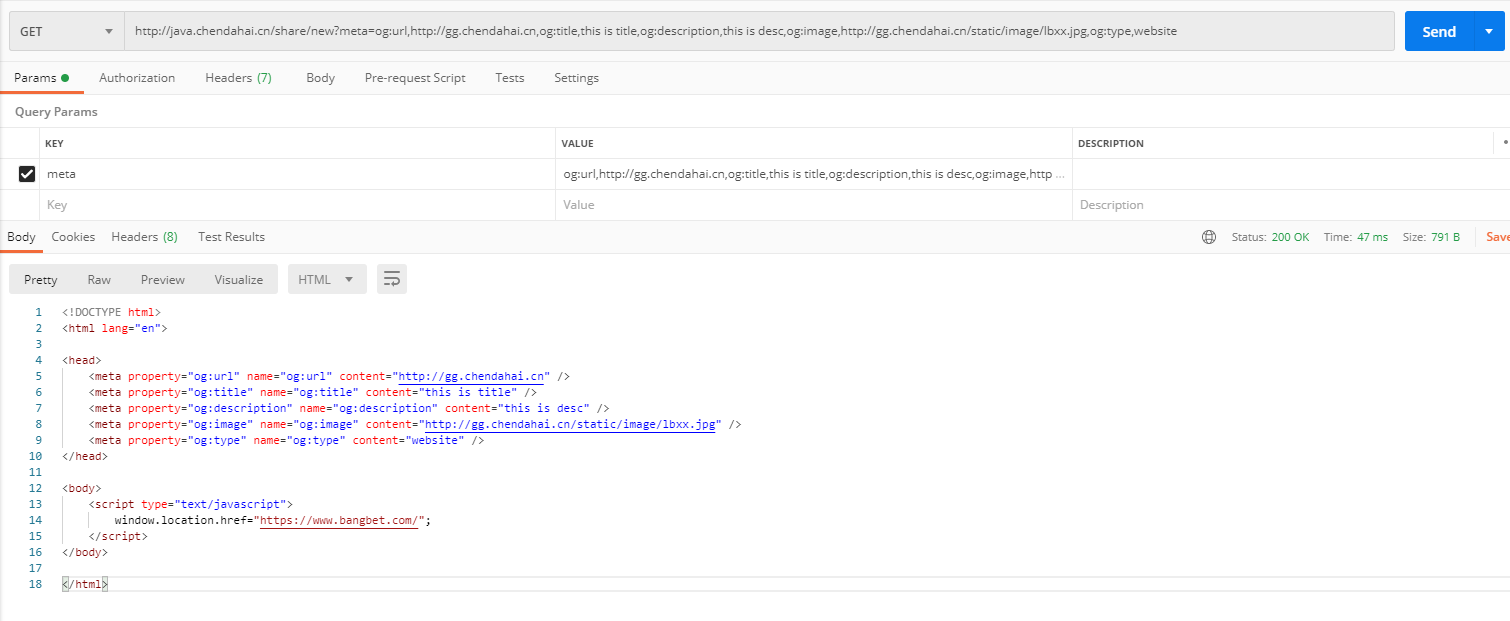
/*** facebook和twitter通用的动态分享接口** @param meta k,v,k,v 类型的字符串* @return html页面*/@RequestMapping(value = "/share/new", produces = "text/html;charset=utf-8")public String shareWin(String meta) throws UnsupportedEncodingException {// twitter的url需要进行url解码处理meta = URLDecoder.decode(meta, "UTF-8");String[] split = meta.split(",");String metaHtml = "";for (int i = 0; i < split.length; i++) {metaHtml += "<meta property=\"" + split[i] + "\" name=\"" + split[i] + "\" content=\"" + split[i + 1] + "\"/>\n";i++;}String retHtml = "<!DOCTYPE html>\n"+ "<html lang=\"en\">\n"+ "<head>\n"+ metaHtml+ "</head>\n"+ "<body>\n"+ "<script type=\"text/javascript\">\n"+ "\twindow.location.href=\"http://java.chendahai.cn/\";\n"+ "</script>"+ "</body>\n"+ "</html>";System.out.println(retHtml);return retHtml;}
postman请求返回html例图

前端示例
let metaArr = ['og:url', 'http://java.chendahai.cn','og:title', 'this is title','og:description', 'this is desc','og:image', 'http://gg.chendahai.cn/static/image/apple.jpg','og:type', 'website']let metaParams = metaArr.toString()window.open('http://www.facebook.com/sharer.php?u=' + encodeURIComponent(`http://java.chendahai.cn/share/new?meta=${metaParams}`))

let metaArr = ['twitter:url', 'http://java.chendahai.cn','twitter:site', 'http://java.chendahai.cn','twitter:title', 'this is title','twitter:description', 'this is desc','twitter:card', 'summary_large_image','twitter:image', 'http://gg.chendahai.cn/static/image/pkq.jpg']let metaParams = metaArr.toString()// 需要encode两次 因为浏览器会自动decode一次,另一次是服务端会decodemetaParams = encodeURIComponent(encodeURIComponent(metaParams))window.open(`https://twitter.com/share?text=${title}&url=http://java.chendahai.cn/share/new?meta=${metaParams}`)

web网页动态分享facebook和twitter的更多相关文章
- web网页外部分享到微信、朋友圈、扣扣、微博等功能、自动生成二维码等
1.这里重中之重是分享到微信:web端网页通常是没有权限分享过去的 所以用: weixin://dl/business/?ticket=ta428dhj739hg3efe6e 但是这个ticket真 ...
- 移动端折腾国外分享(facebook、twitter、linkedin)
一.前言 国内做HTML5页面,关注最多就是微信分享了,之前也写过关于微信分享的文章,可以点击查看:分享相关文章 再者,就是国内的其它分享,比如常用的新浪微博.腾讯微博.QQ空间等等,最方便的就是直接 ...
- Android Facebook和Twitter分享
1. 背景 在年初的时候,公司的项目有个新的需求,在英文版的应用中加入Facebook和Twitter分享功能. 2. 完成情况 由于这个项目比较急,所以开发这个功能从预研到接入总共耗时一周.后来,在 ...
- 使用facebook和twitter进行分享经验总结
凤凰涅槃,浴火重生. 在传说当中,凤凰是人世间幸福的使者,每五百年,它就要背负着积累于在人间的所有痛苦和恩怨情仇,投身于熊熊烈火中自焚,以生命和美丽的终结换取人世的祥和与幸福.同样在肉体经受了巨大的痛 ...
- 分享前端Facebook及Twitter第三方登录
最近公司要求做海外的第三方登录:目前只做了Facebook和Twitter;国内百度到的信息太少VPN FQ百度+Google了很久终于弄好了.但是做第三方登录基本上都有个特点就是引入必须的js,设置 ...
- Web网页中动态数据区域的识别与抽取 Dynamical Data Regions Identification and Extraction in Web Pages
Web网页中动态数据区域的识别与抽取 Dynamical Data Regions Identification and Extraction in Web Pages Web网页中动态数据区域的识别 ...
- Android Facebook和Twitter登录和分享完整版
最近公司的软件需要改国际版,需要Facebook和Twitter的登录和分享. 本人先用Umeng的第三方社会化分享实现了该功能,但是后来一想问题来了,经过查证.Umeng只在中国和美国有服务器,那也 ...
- C#开发BIMFACE系列49 Web网页中加载模型与图纸的技术方案
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在BIMFACE二次系列博客中详细介绍了服务器端API的调用方式,如下列表 C#开发BIMFACE系列1 BIMFAC ...
- web网页中使用vlc插件播放相机rtsp流视频
可参考: 使用vlc播放器做rtsp服务器 使用vlc播放器播放rtsp视频 使用vlc进行二次开发做自己的播放器 vlc功能还是很强大的,有很多的现成的二次开发接口,不需配置太多即可轻松做客户端播放 ...
随机推荐
- Android开发之StrictMode
StrictMode简介 Android开发者官网对StrictMode的介绍 StrictMode类是Android 2.3(API 9)引入的一个工具类 用来帮助开发者发现代码中一些不规范的问题, ...
- 轻量级进度条 – Nprogress.js
进度条库是前端中常见的库之一,bootstrap中提供了多种进度条样式.NProgress.js和nanobar.js是两款轻量级的进度条组件,使用简便. 官网: NProgress.js:http: ...
- Java学习之多线程详解
一.多线程的实现 1.继承Thread类 a.子类继承Thread类具备多线程能力 b.启动线程:子类对象.start() c.不建议使用:避免OOP单继承局限性 package com. ...
- TensorFlow从0到1之TensorFlow csv文件读取数据(14)
大多数人了解 Pandas 及其在处理大数据文件方面的实用性.TensorFlow 提供了读取这种文件的方法. 前面章节中,介绍了如何在 TensorFlow 中读取文件,本节将重点介绍如何从 CSV ...
- TensorFlow从0到1之TensorBoard可视化数据流图(8)
TensorFlow 使用 TensorBoard 来提供计算图形的图形图像.这使得理解.调试和优化复杂的神经网络程序变得很方便.TensorBoard 也可以提供有关网络执行的量化指标.它读取 Te ...
- Android学习笔记字符串资源
在新建好的Android项目里res目录下有个字符串资源文件 在xml文件中引用字符串资源 string.xml <resources> <string name="mot ...
- c++ cc24a_demo //转换函数,用来做转换操作符,int()括号里面必须是空的,必须定义为const,代码示范
c++ cc24a_demo //转换函数,用来做转换操作符,int()括号里面必须是空的,必须定义为const,代码示范 #include <iostream> #include < ...
- 什么是Galil(加利尔)运动控制卡,它是用来干嘛的呢?galil开发文件dmc32.dll,动态链接库,API
什么是Galil(加利尔)运动控制卡,它是用来干嘛的呢?运动控制卡是基于PC总线,利用高性能微处理器(如 DSP)及大规模可编程器件实现多个伺服电机的多轴协调控制的一种高性能的步进/伺服电机运动控制卡 ...
- Java学习笔记7(IO)
IO(输入输出) IO流按照操作数据的不同,分为字节流和字符流,按照数据传输方向分为输入流和输出流. 字节流 计算机中,所有文件都是以二进制(字节)形式存在,IO流中针对字节的输入输出提供了一系列的流 ...
- Git执行"git rebase -i HEAD~xxx"报错:git rebase fatal: Needed a single revision invalid upstream –i
一.问题"git rebase -i HEAD~xxx"是修改git 历史记录的一个很有用的命令. 但是有时在执行该命令时会出现以下错误:$ git rebase –i HEAD~ ...
